
“Property or method “***“ is not defined on the instance but referenced during render.”报错的原因及解决方案
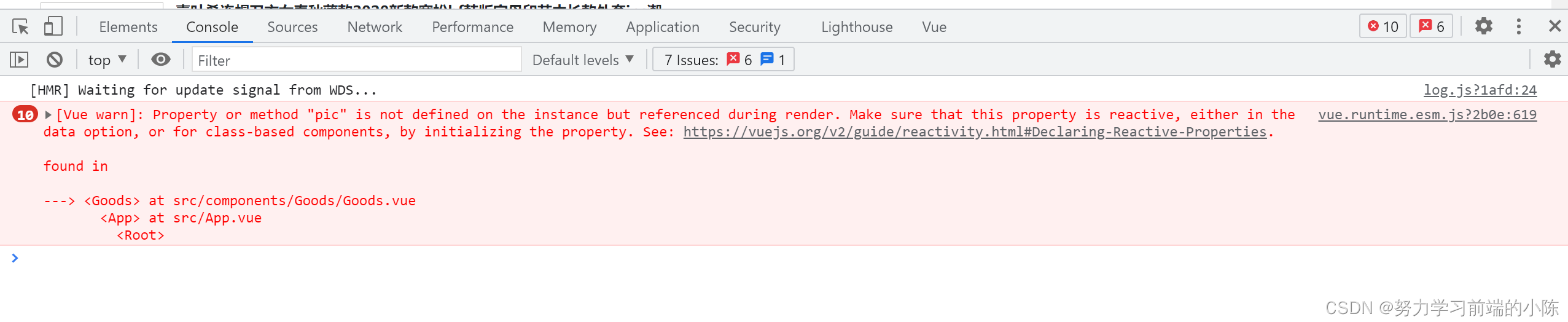
报错问题:在使用vue-cli运行项目的过程中,在VScode中不报错,但在浏览器调试工具中发出[Vue warn]: Property or method "pic" is not defined on the instance but referenced during render. Make sure that this property is reactive, either in th
报错问题:
在使用vue-cli运行项目的过程中,在VScode中不报错,但在浏览器调试工具中发出
[Vue warn]: Property or method "******" is not defined on the instance but referenced during render. Make sure that this property is reactive, either in the data option, or for class-based components, by initializing the property. 的报错。
报错原因:
属性或方法“list”未在实例上定义,但在渲染期间被引用。通过初始化该属性,确保该属性是被动的,无论是在数据选项中,还是对于基于类的组件。所以,由此我们就知道了,在vue的template中我们使用了list数据,但是在data中还并没有被定义,就被使用了,造成了这个错误。在data中定义一下这个list的数据就可以了
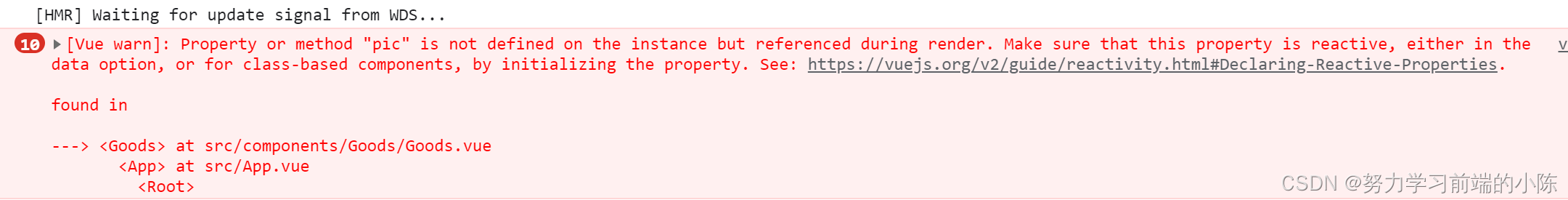
在调试工具报错如下:


解决方案:
1、检查所用的属性和方法是否被定义
如果未定义,在相应位置定义即可
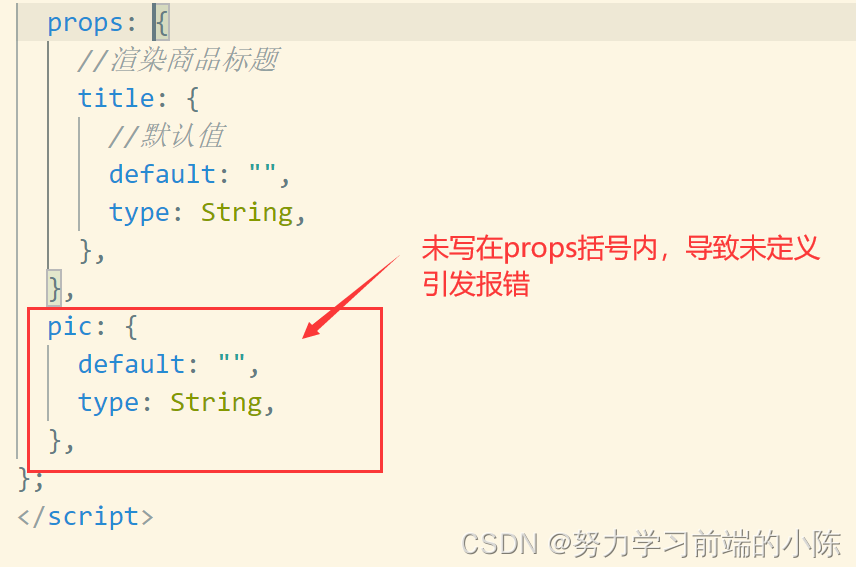
2、检查定义是否写错位置(要与props同级)
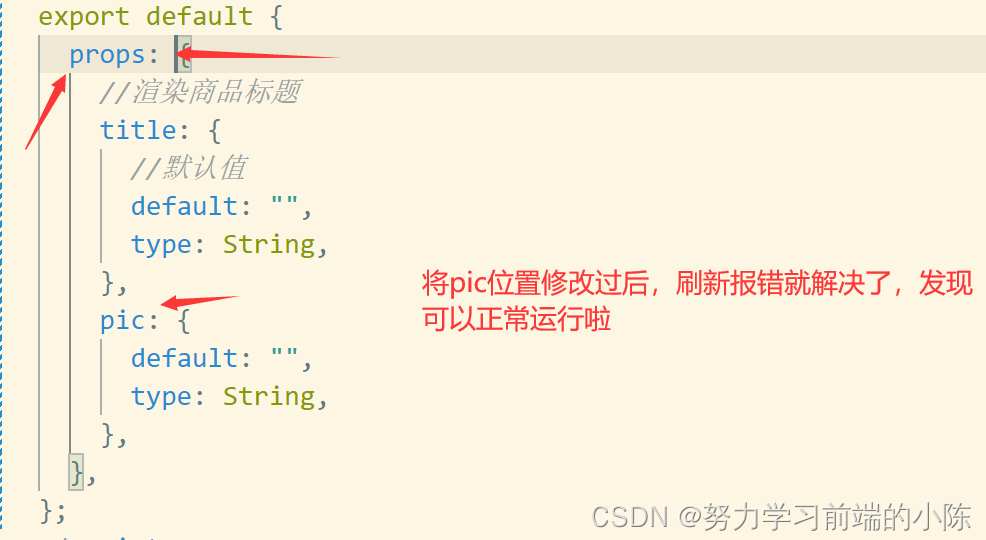
修改后就可以运行啦

修改后,发现不会报错了,可以正常运行啦
 如果有问题,欢迎大家评论区讨论,文章对你有用,给正在学习前端的小陈点个赞吧~~~
如果有问题,欢迎大家评论区讨论,文章对你有用,给正在学习前端的小陈点个赞吧~~~
更多推荐
 已为社区贡献10条内容
已为社区贡献10条内容









所有评论(0)