怎样在vue中使用jquery
在vue中使用jquery的方法:首先通过cnpm命令安装jQuery依赖;然后修改“webpack.base.conf”文件配置;最后在组件中引入jquery进行使用即可。一、安装jQuery依赖在使用jQuery之前,我们首先要通过以下命令来安装jQuery依赖:npm install jquery --save//如果你更换了淘宝镜像,可以使用cnpm来安装,速度更快cnpm install
·
在vue中使用jquery的方法:首先通过cnpm命令安装jQuery依赖;然后修改“webpack.base.conf”文件配置;最后在组件中引入jquery进行使用即可。
一、安装jQuery依赖
在使用jQuery之前,我们首先要通过以下命令来安装jQuery依赖:
npm install jquery --save
//如果你更换了淘宝镜像,可以使用cnpm来安装,速度更快
cnpm install jquery --save
二、修改配置文件
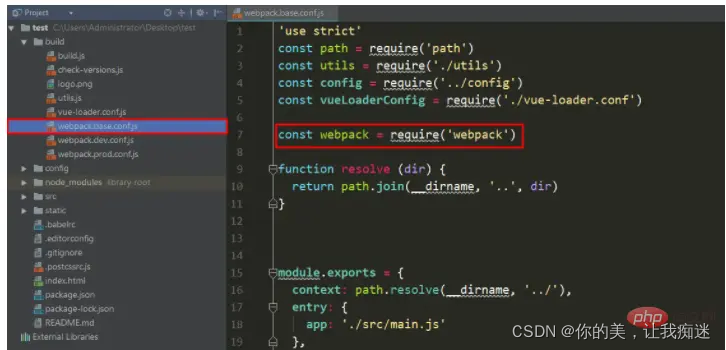
完成安装jQuery依赖之后,我们要修改 webpack.base.conf 文件配置文件。注意我现在的Vue版本是2.9,如果你使用的是Vue3.x版本的话,这个配置文件的位置可能不一样,需要你在项目中找一下。
首先添加一行代码,引入webpack,如下图所示:

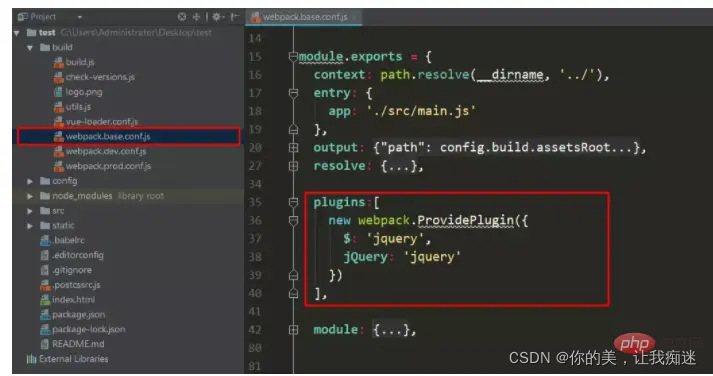
其次是在下图的位置,添加代码配置jQuery插件:

三、在组件中引入jquery,进行使用
我们想在哪个组件中使用jQuery库,首先要使用如下命令引入jquery,然后就可以正常使用了
<template>
<div id="app">
</div>
</template>
<script>
import $ from 'jquery'
export default {
name: 'App',
components: {},
data: function () {
return {}
},
created:function(){
console.log($('#app'));
}
}
</script>
<style>
</style>
更多推荐
 已为社区贡献29条内容
已为社区贡献29条内容









所有评论(0)