轻量级服务器主页Homarr
Homarr 是一个简单轻量级的服务器主页,可帮助您在一个地方轻松访问所有服务。

今天是老苏居家隔离的第 46 天。
周六和周五一样,还是上午 2 次抗原,下午 1 次核酸;周日上午 1 次抗原,下午 1 次核酸;周一上午 1 次抗原加 1 次核酸;反正最近的筛查很频繁。
什么是 Homarr ?
Homarr是一个简单轻量级的服务器主页,通过可定制的浏览器主页与您的家庭服务器的Docker容器(即Sonarr/Radarr)进行交互,可帮助您在一个地方轻松访问所有服务。
安装
在群晖上以 Docker 方式安装。
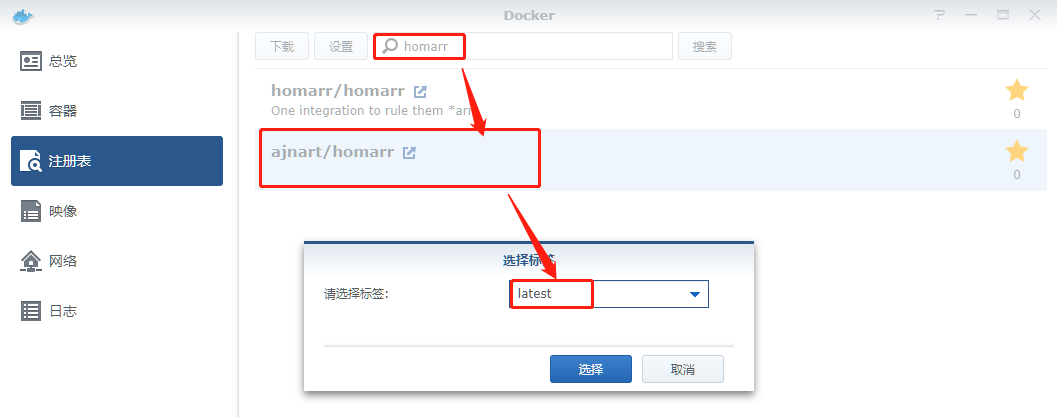
在注册表中搜索 homarr ,选择第二个 ajnart/homarr,版本选择 latest。

端口
本地端口不冲突就行,不确定的话可以用命令查一下
# 查看端口占用
netstat -tunlp | grep 端口号
| 本地端口 | 容器端口 |
|---|---|
7575 | 7575 |

命令行安装
如果你熟悉命令行,可能用 docker cli 更快捷,老苏更喜欢命令行,搭建环境比较快捷
# 运行容器
docker run -d \
--restart unless-stopped \
--name homarr \
-p 7575:7575 \
ajnart/homarr:latest
也可以用 docker-compose 安装,将下面的内容保存为 docker-compose 文件
version: '3'
services:
homarr:
image: ajnart/homarr
container_name: homarr
restart: unless-stopped
ports:
- 7575:7575
然后执行下面的命令,在 portainer 中执行也是可以的
# 新建文件夹 kavita 和 子目录
mkdir -p /volume2/docker/homarr
# 进入目录
cd /volume2/docker/homarr
# 将 docker-compose.yml 放入当前目录
# 一键启动
docker-compose up -d
运行
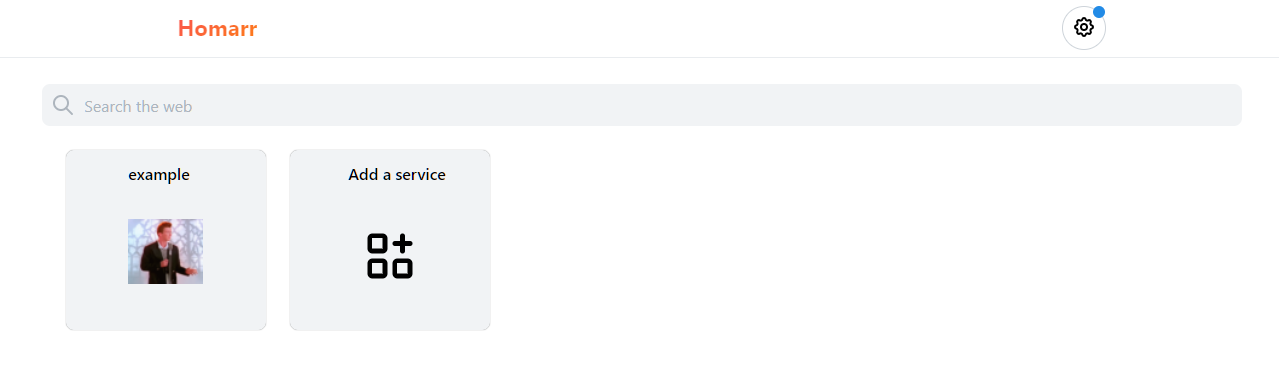
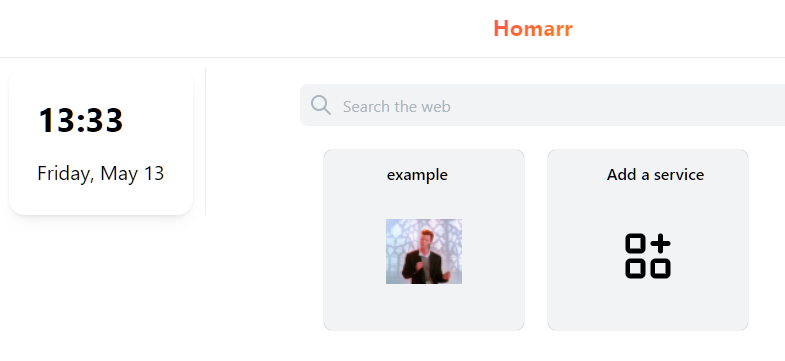
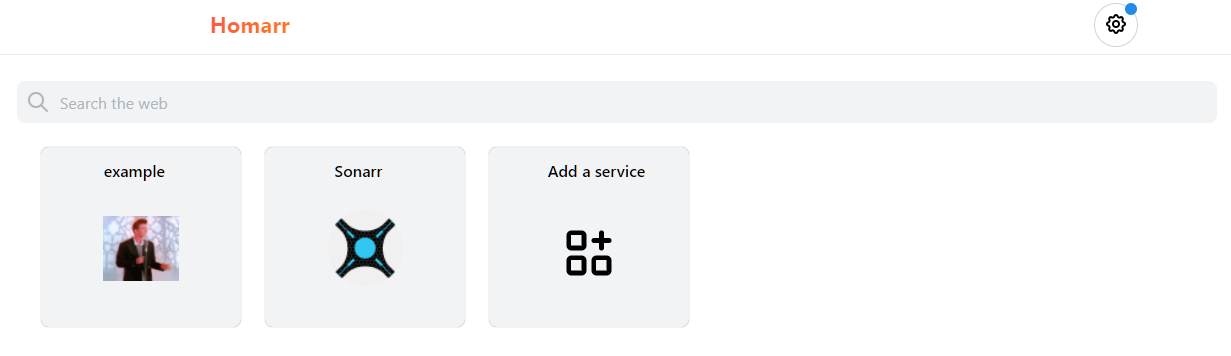
在浏览器中输入 http://群晖IP:7575 就能看到主界面

使用非常简单,内置了常用的媒体及配套服务,比如 Plex、Emby 、sonarr 等

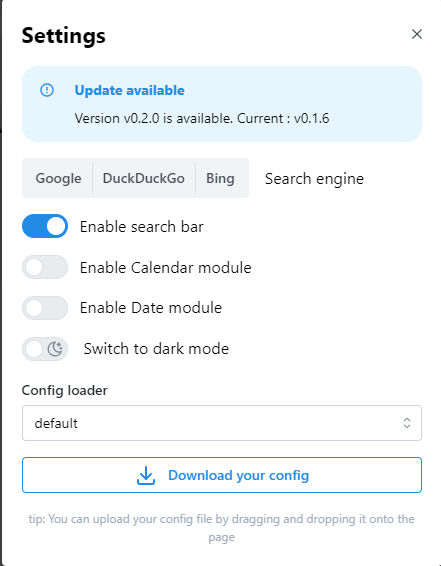
设置比较简单
虽然下的
latest版,但看起来版本已经到了v0.20,可能docker不是自动发布的,所以存在延时

Date module 启用后会出现在主界面左侧

Calendar module 启用后会出现在主界面右侧

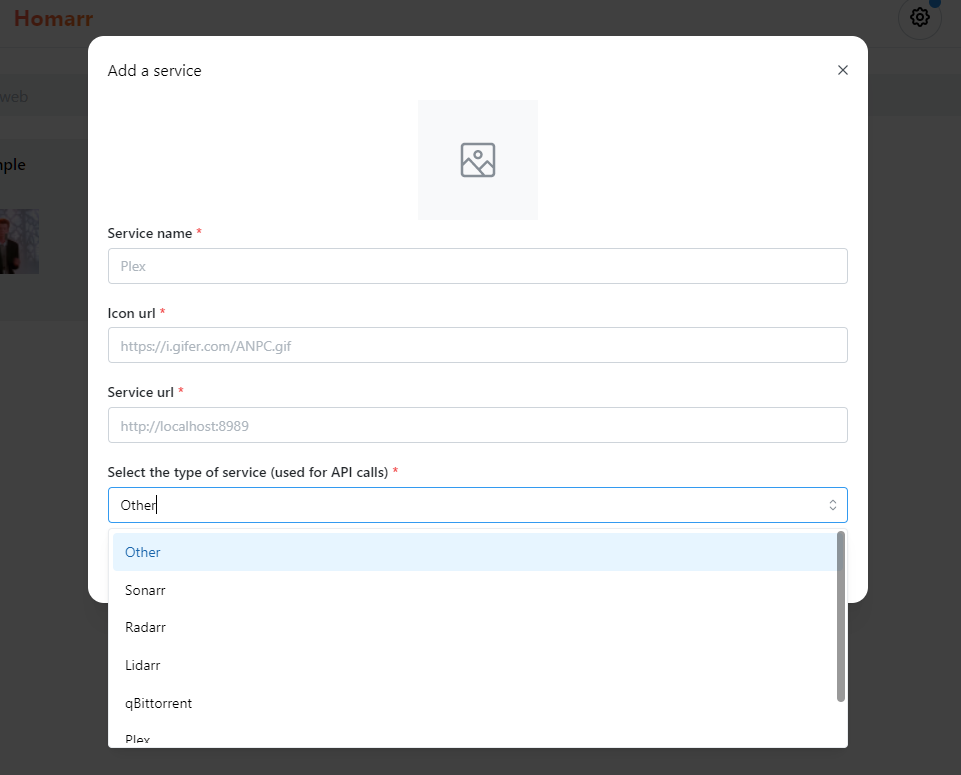
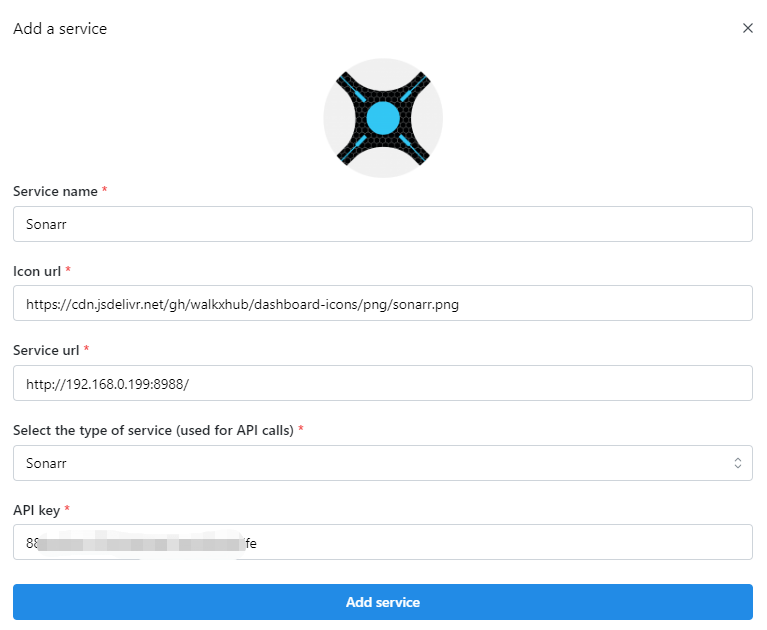
以 sonarr 为例

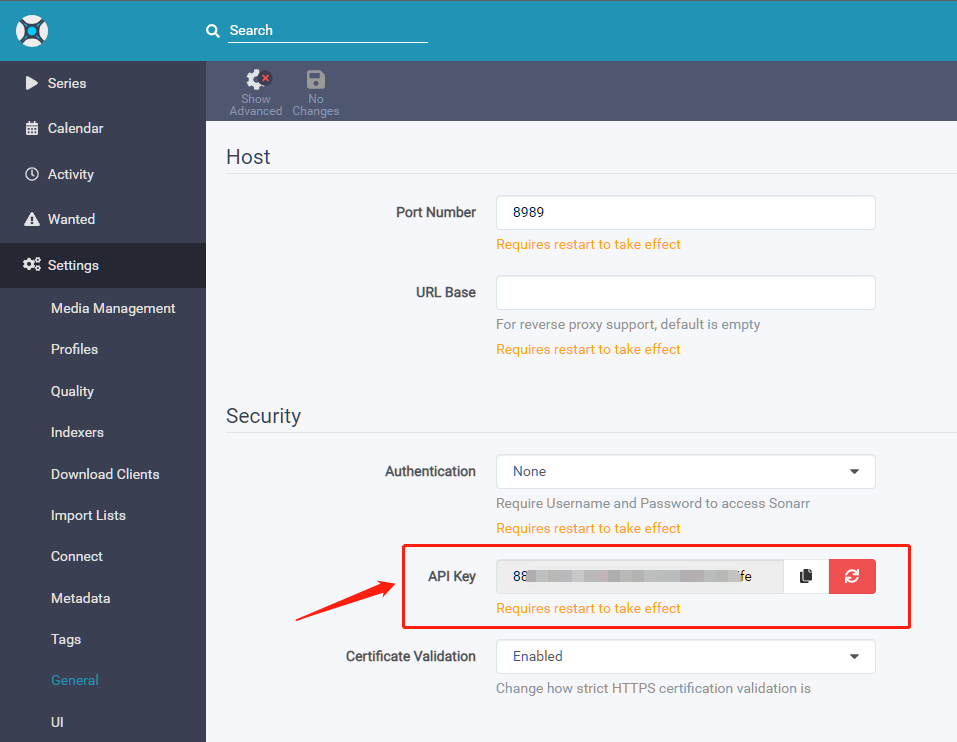
Service name:既然是sonarr那就填入sonarr,首字母可以大写也可以小写;Icon url:会根据Service name自动识别并填入图片地址,支持的服务在作者的图标库在这里:https://github.com/walkxhub/dashboard-iconsService url:这里是填入sonarr的地址,必须要以/结尾;Select the type of service (used for API calls):这里有预设的软件类型,包括Plex、Emby、Sonarr、Radarr、Lidarr、qBittorrent和OtherAPI key:需要到sonarr去查询,Settings-->General-->Security

点 Add service 提交之后

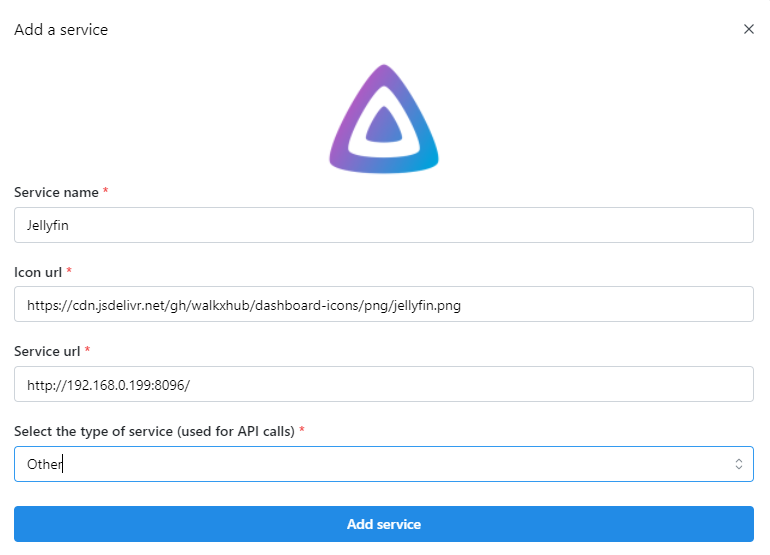
又加了个 Jellyfin

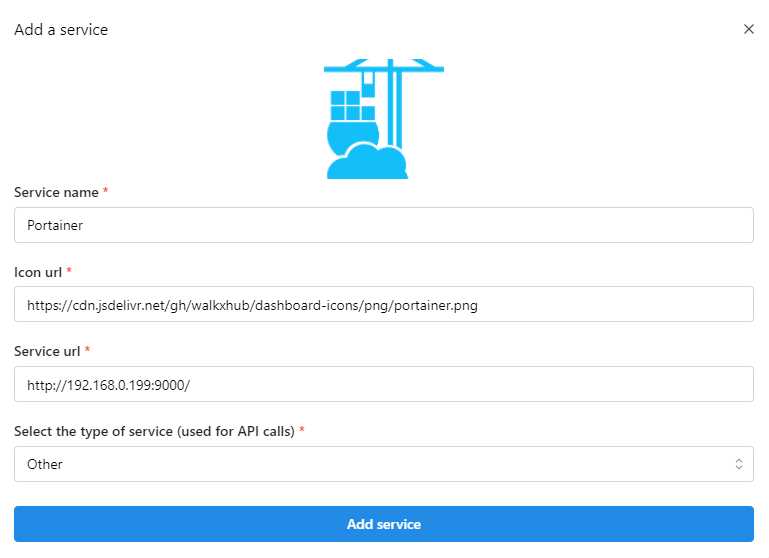
再加个 Portainer

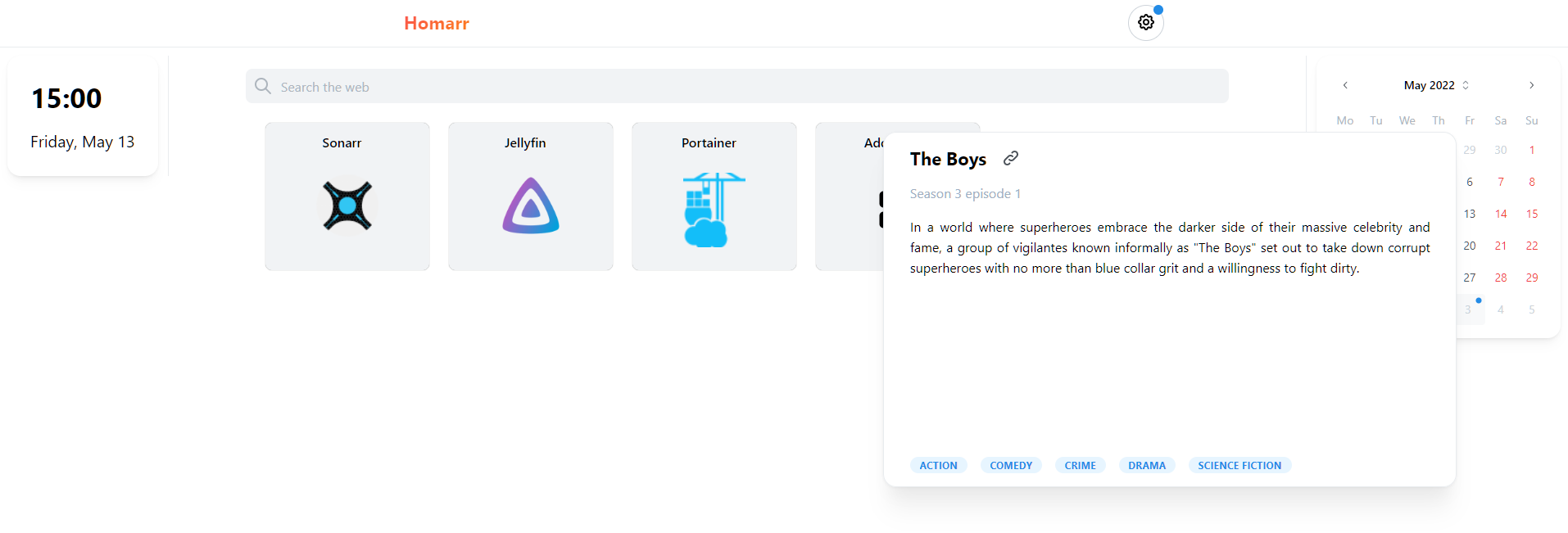
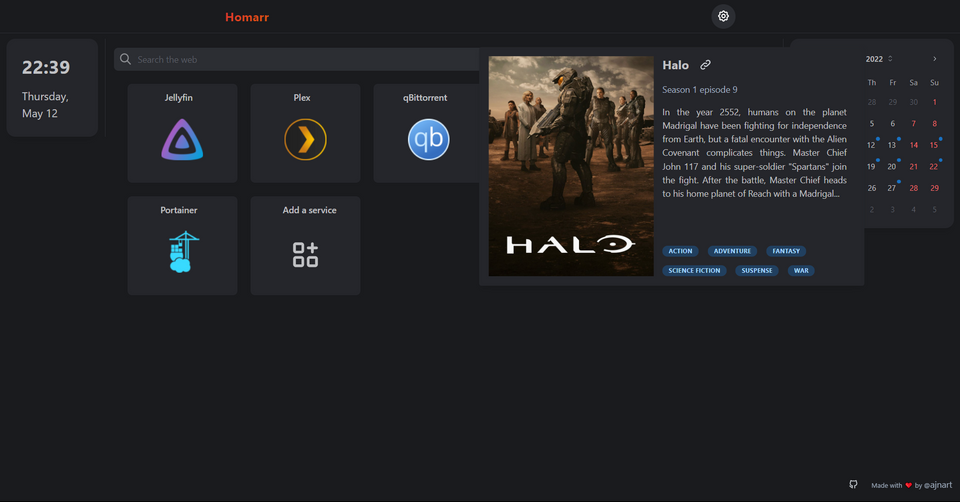
整体效果现在是这样的

最后上一张官方博客的图

小结
如果要映射到公网,最好是跟 authlia 结合,因为 Homarr 并没有提供登录验证、权限方面的功能,所以填入的 API key 是没有任何保护的。
从作者的介绍看,v0.20 已经支持持久化存储和多个配置,迟迟未看到镜像更新,应该变化挺大的,估计还在整文档。
目前 Homarr 还处于比较早期,但值得关注。
参考文档
ajnart/homarr: Customizable browser’s home page to interact with your homeserver’s Docker containers (i.e. Sonarr/Radarr)
地址:https://github.com/ajnart/homarr
An introduction to Homarr — A homepage for your server.
地址:https://blog.walkx.org/an-introduction-to-homarr/
walkxhub/dashboard-icons: 📂 Dashboard Icons for your selfhosted services.
地址:https://github.com/walkxhub/dashboard-icons
更多推荐
 已为社区贡献56条内容
已为社区贡献56条内容









所有评论(0)