
axios发送Post请求后端接收为null
axios发送Post请求后端接收为null
·
问题:当在vue中使用了axios发送post请求给后端时,后端接收的数据为null, 或者数据部分为null,部分有值。
但用postman测试接口,却发现能正常接收数据和返回结果。
@PostMapping("/login")
public Map<String, Object> UserLogin(@RequestParam("email") String email,@RequestParam("password") String password) {
...
}
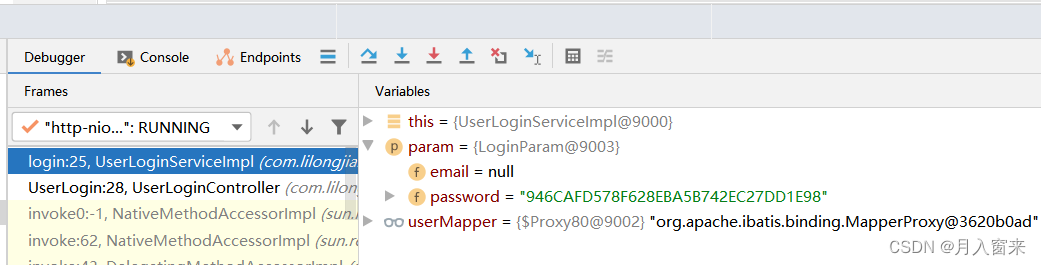
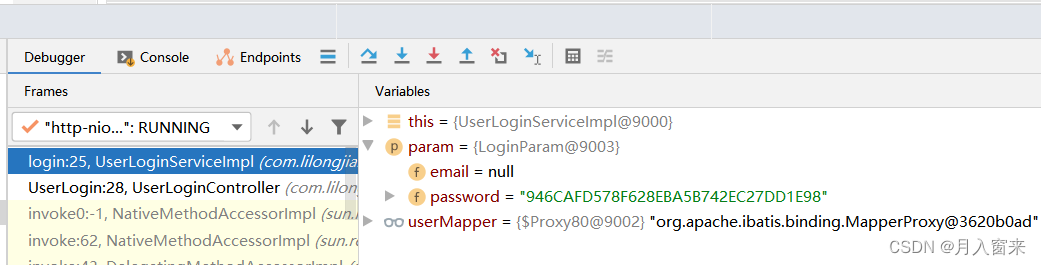
尝试将登录时的参数封装成对象,并在controller层用@RequestBody
@PostMapping("/login")
public Map<String, Object> UserLogin(@RequestBody LoginParam param) {
...
}结果: 依旧没有解决问题,后端依旧不能完整的接收数据
解决方法:
在前端进行axios的post请求时,用qs模块进行处理
- 安装qs
2.npm install qs//引入qs模块 import qs from 'qs' Vue.prototype.$qs = qs3.
axios.post('/login', this.$qs.stringify({username:this.loginForm.username,password:this.loginForm.password}))4.后解决了问题
-
参考博客:https://blog.csdn.net/weixin_43934513/article/details/108278061
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)