springboot上传图片后访问图片的几种方式
所需依赖<dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-web</artifactId></dependency>yml设置上传文件限制spring:# 上传文件总的最大值servlet:multipa
·
springboot上传图片后访问图片的几种方式
方式一
所需依赖
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
yml设置上传文件限制
spring:
# 上传文件总的最大值
servlet:
multipart:
max-request-size: 10MB
# 单个文件的最大值
max-file-size: 5MB
简单上传文件代码
import io.swagger.annotations.ApiOperation;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.RestController;
import org.springframework.web.multipart.MultipartFile;
import java.io.File;
import java.io.IOException;
@RestController
public class TestController {
@PostMapping("/upload")
@ApiOperation(value = "上传文件")
public String upload(@RequestParam("file") MultipartFile file) {
// 文件名
String fileName = file.getOriginalFilename();
// // 保存图片的地址
String filePath = "F:\\img\\";
try {
file.transferTo(new File(filePath + fileName));
return "上传成功";
} catch (IOException e) {
e.printStackTrace();
}
return "上传失败!";
}
}
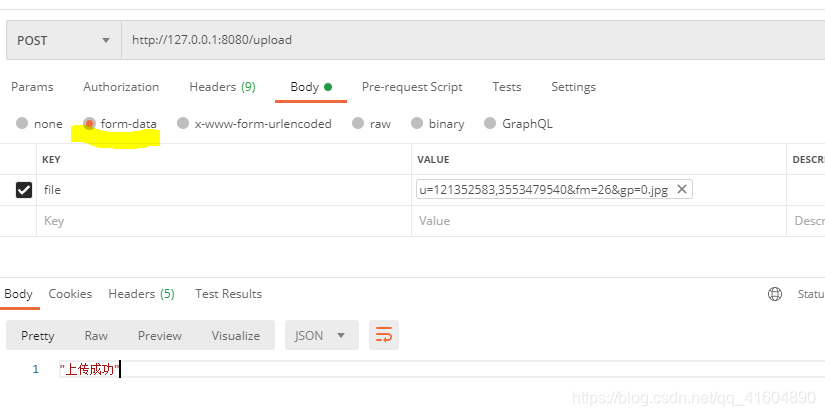
postman上传测试

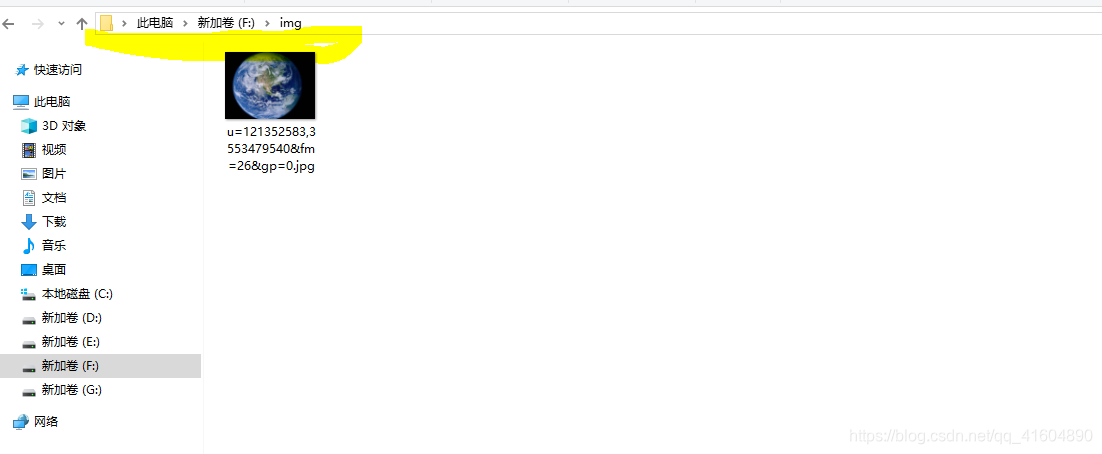
图片上传至本地 F:\img\

添加本地静态资源访问过滤
@Configuration
public class HttpConverterConfig implements WebMvcConfigurer {
@Override
public void addResourceHandlers(ResourceHandlerRegistry registry) {
//其中image表示访问的前缀。"file:F:/img/"是文件真实的存储路径
registry.addResourceHandler("/image/**").addResourceLocations("file:F:/img/");
}
}
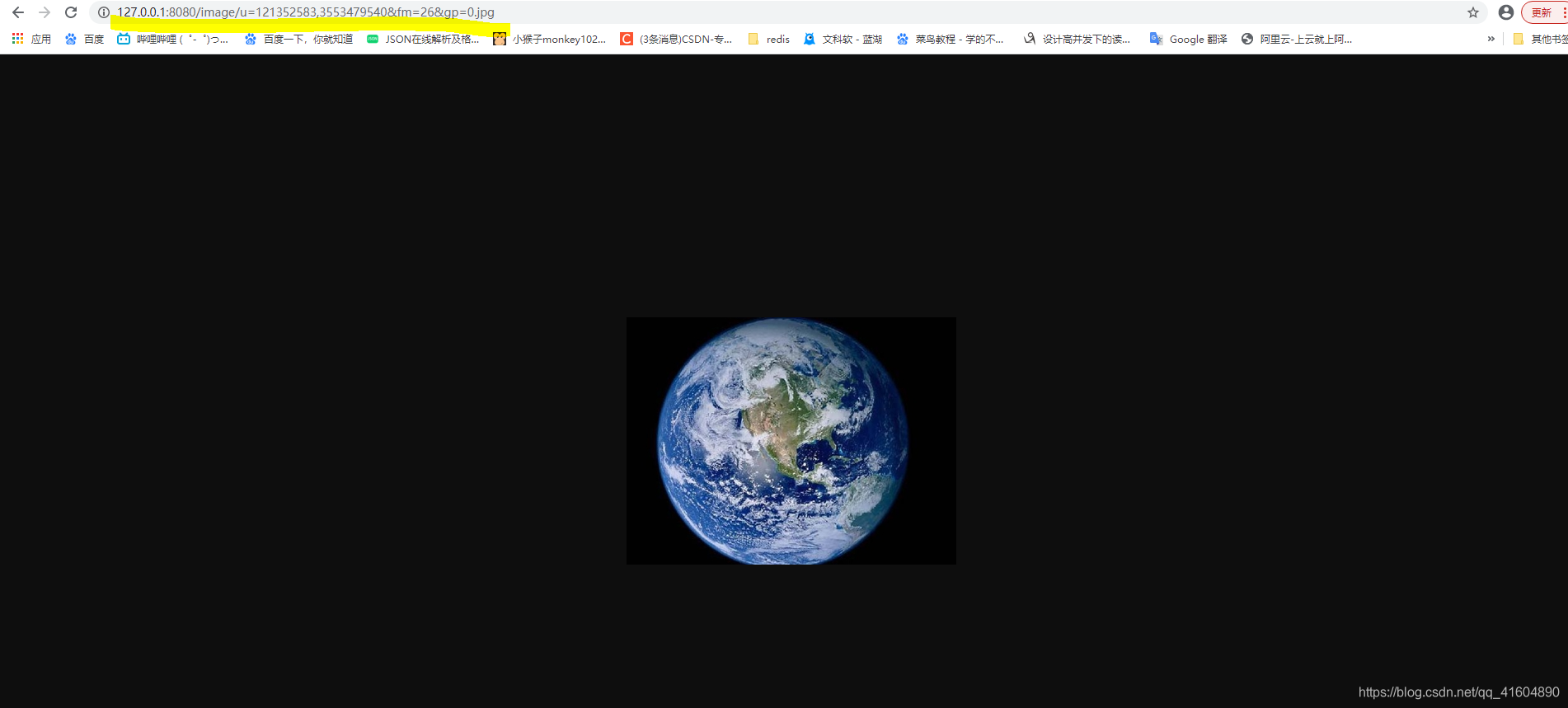
访问本地图片成功

注意:文件名称带有中文的或者特殊字符的
方式一:拦截器配置:
/**
* 更改程序映射请求路径默认策略*/
@Override
public void configurePathMatch(PathMatchConfigurer configurer) {
UrlPathHelper urlPathHelper=new UrlPathHelper();
urlPathHelper.setUrlDecode(false);
urlPathHelper.setDefaultEncoding(StandardCharsets.UTF_8.name());
configurer.setUrlPathHelper(urlPathHelper);
}
方式二:yml配置(推荐)
spring:
mvc:
pathmatch:
matching-strategy: ant_path_matcher
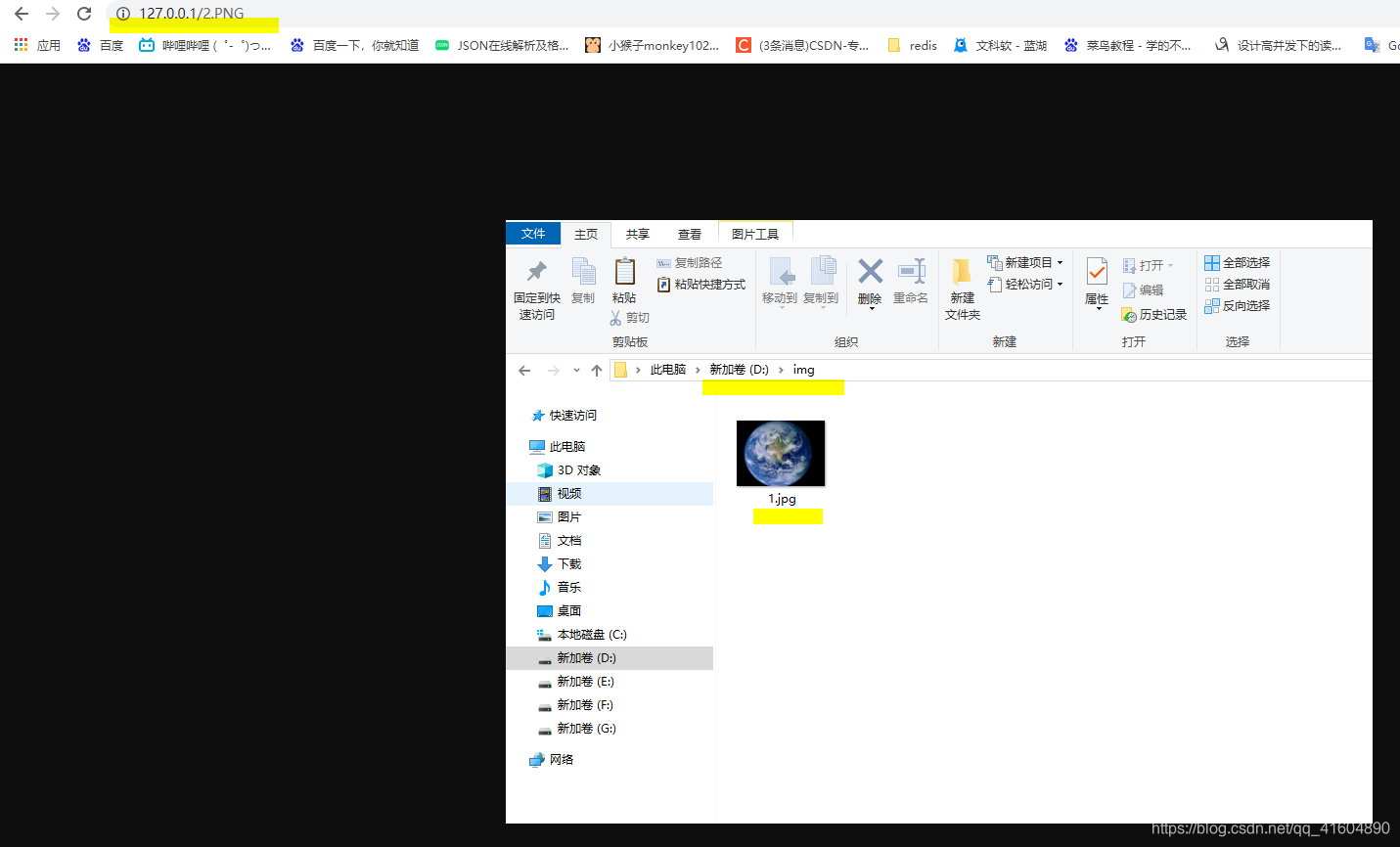
方式二通过Nginx动静分离访问图片
链接: 在windows上安装Nginx参考.
简单动静分离配置
#user nobody;
worker_processes 1;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
#access_log logs/access.log main;
sendfile on;
keepalive_timeout 65;
#tcp_nopush on;
#是告诉nginx采用gzip压缩的形式发送数据。这将会减少我们发送的数据量。
gzip on;
#为指定的客户端禁用gzip功能。我们设置成IE6或者更低版本以使我们的方案能够广泛兼容。
gzip_disable "msie6";
#upstream模块主要负责负载均衡的配置,通过默认的轮询调度方式来分发请求到后端服务器
upstream tomcatserver1 {
server localhost:8080;
#server localhost:8081;
}
server {
listen 80;
server_name 127.0.0.1;
# 用于设置www/路径中配置的网页的默认编码格式
charset utf-8;
# 静态资源地址
location ~ \.(html|js|css|png|gif|img|jpg)$ {
root D:\img;
}
#反向代理代理服务器访问模式,通过proxy_set配置让客户端访问透明化
location / {
proxy_pass http://tomcatserver1;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
client_max_body_size 10m;
client_body_buffer_size 128k;
proxy_connect_timeout 90;
proxy_send_timeout 90;
proxy_read_timeout 90;
proxy_buffer_size 4k;
proxy_buffers 4 32k;
proxy_busy_buffers_size 64k;
proxy_temp_file_write_size 64k;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
}
访问后端接口

访问图片
访问不到文件可能是配置静态资源过滤出错,注意文件格式
方式三通过minio(对象存储 OSS )访问图片
链接: springboot整合Minio(十一)-搭建自己的OSS(云存储服务).
方式四通过分布式图片服务器FastDFS访问图片(待续)
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容









所有评论(0)