
JEECG框架搭建
JeecgBoot是一款基于BPM的低代码平台!前后端分离架构 SpringBoot 2.x,SpringCloud,Ant Design&Vue,Mybatis-plus,Shiro,JWT,支持微服务。强大的代码生成器让前后端代码一键生成,实现低代码开发! JeecgBoot引领新低代码开发模式 OnlineCoding-> 代码生成器-> 手工MERGE, 帮助Java项
JeecgBoot是一款基于BPM的低代码平台!前后端分离架构 SpringBoot 2.x,SpringCloud,Ant Design&Vue,Mybatis-plus,Shiro,JWT,支持微服务。强大的代码生成器让前后端代码一键生成,实现低代码开发! JeecgBoot引领新低代码开发模式 OnlineCoding-> 代码生成器-> 手工MERGE, 帮助Java项目解决70%的重复工作,让开发更多关注业务,既能快速提高效率,节省研发成本,同时又不失灵活性!一系列低代码能力:Online表单、Online报表、Online图表、表单设计、流程设计、报表设计、大屏设计 等等...
以上是官方给的解释,官方给了一个在线演示的地址,我们来看一下有没有这么神奇,这是官方的在线演示地址:JeecgBoot 企业级低代码平台

在看了一遍后感觉功能还是挺齐全的,那我们也得有
1. 源码下载

图1
2. 环境准备
如果是新手入门并且没有配置环境可以看一下官方环境配置文档:开发环境准备 · JeecgBoot 开发文档 · 看云

图2
环境配置好以后先打开后台项目,目录如下图3

图3
3. 初始化数据库
在启动之前需要先初始化好数据库,初始化的sql文件在jeecg-boot项目的db文件夹里,如下图4

图4
里面提供了各类数据库的初始化sql文件,根据自己的选择使用,我这里使用的mysql,选择jeecgboot-mysql-5.7.sql进行数据库初始化,初始化后效果如下图5

图5
项目在pom文件里设置了默认环境是使用的dev环境,数据库默认配置是使用的本地数据库127.0.0.1,如下图6

图6
将mysql跟redis的配置修改成自己在上面步骤初始化好的数据库地址即可
4. 后台项目启动
如果想要单机启动只需要启动jeecg-boot-module-system模块下的JeecgSystemApplication启动类即可,如下图7

图7
启动项目成功后会打印出swagger地址,如图8,访问swagger地址查看接口文档,如图9

图7

图8
完成以上操作后台系统则启动成功,接下来启动前端项目
5. 前端项目启动
5.1 编译
使用编辑器打开前端项目,也就是图1目录中的ant-design-vue-jeecg文件,我这里使用vs code编辑器,也可以使用IDEA或其他编辑器,直接使用cmd框也可以,只要有node环境并可以执行客户端命令即可
使用ctrl+shift+y唤出控制台,如下图9

图9
编译项目,执行命令,等待编译完成
npm install等到如下图10时即编译成功

图10
5.2 环境配置
前端的多环境配置是根目录的.env.*的文件,如图11

图11
5.3 启动
启动项目命令,如下图12
npm run serve
图12
启动成功后访问前端地址,默认为:http://localhost:3000/
登陆页面为下图13

图13
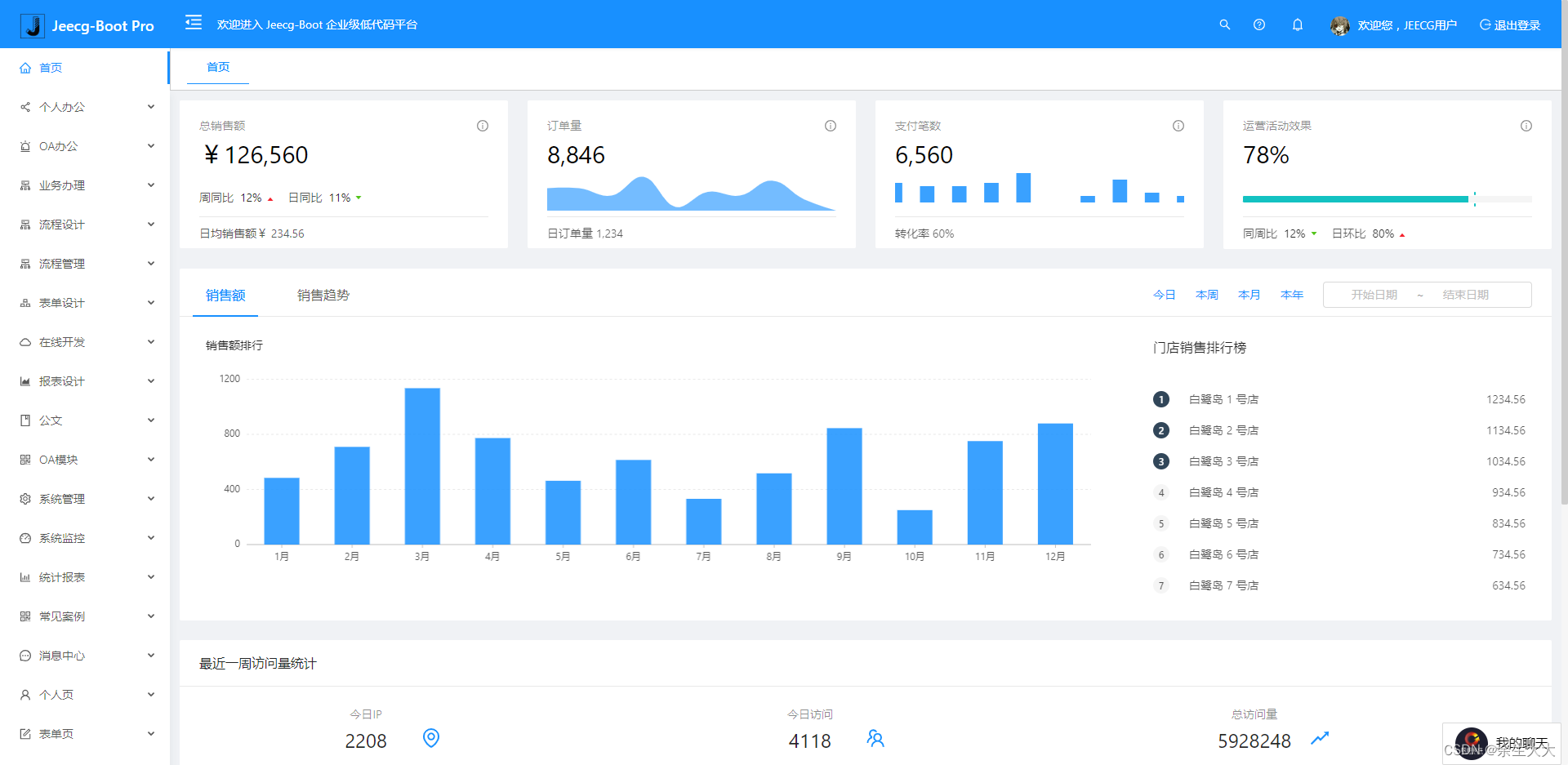
登陆成功后页面如下图14,

图14
在效果图上对比在线演示的好像少了许多东西,因为我们是单机启动,缺少了一部分其他模块的引入和资源菜单,可以根据需求集成。
更多推荐
 已为社区贡献7条内容
已为社区贡献7条内容









所有评论(0)