springboot使用thymeleaf后找不到模板(五个细节)已解决
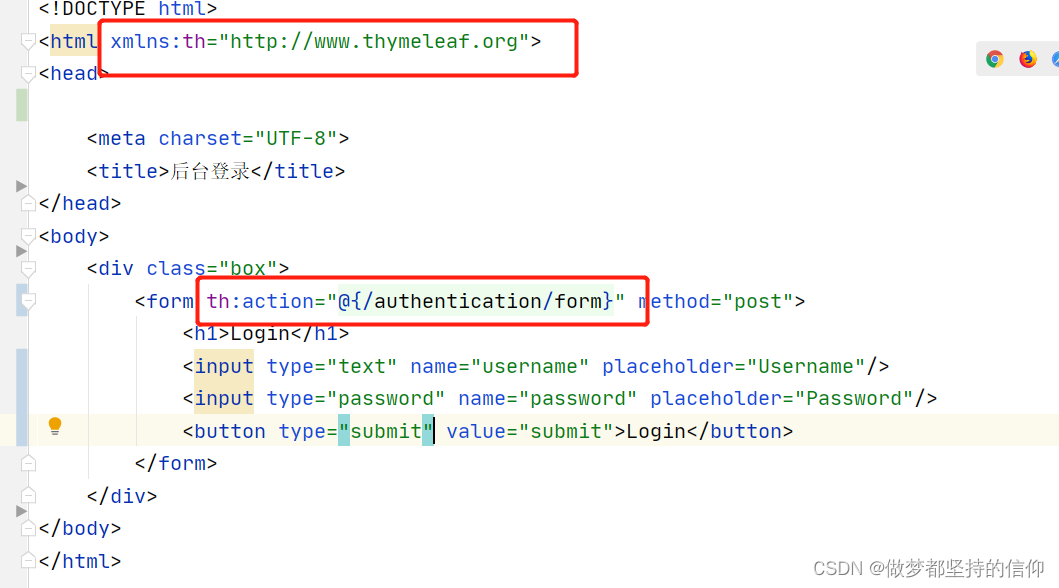
问题:springboot使用thymeleaf模板后找不到html模板第一种情况:先说第一种情况,也是我出现问题的原因:那就是导入thymeleaf的命名空间后,粗心大意的将th标签的内容写错了,如图正确的写法是内容需要加上@{}:切记如果用到了th标签,一定要加上@{}!不然模板是错的,从而找不到你的模板。检查th标签是不是写错了。还有一种th标签格式是${}。一般路径处用@{},或者变量时用
问题:springboot使用thymeleaf模板后找不到html模板
-
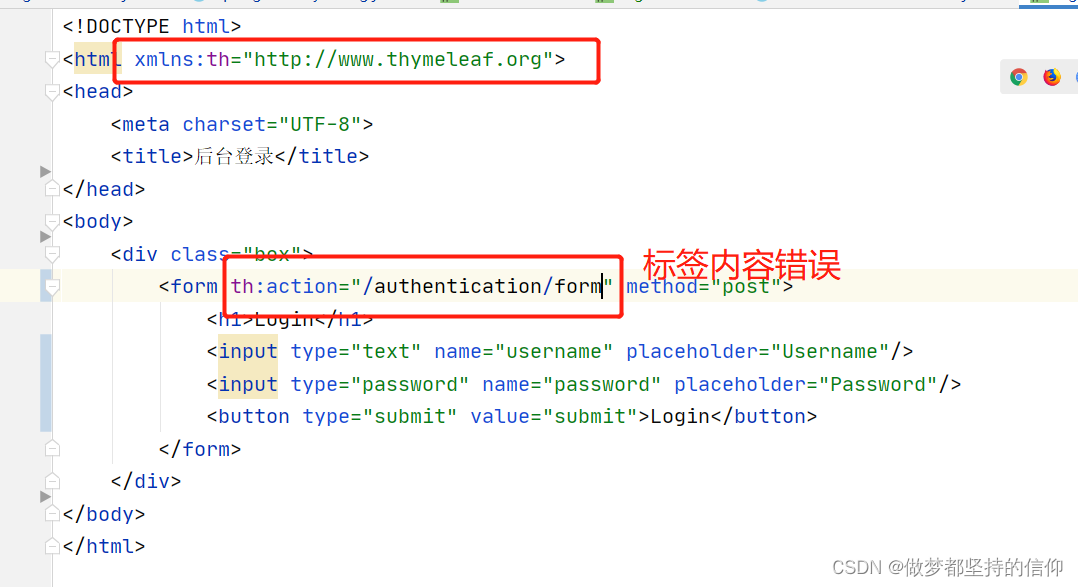
第一种情况:先说第一种情况,也是我出现问题的原因:那就是导入thymeleaf的命名空间后,粗心大意的将th标签的内容写错了,如图

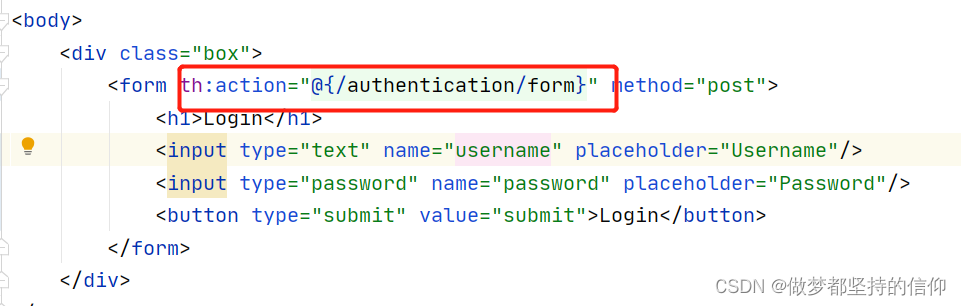
正确的写法是内容需要加上@{}:切记如果用到了th标签,一定要加上@{}!不然模板是错的,从而找不到你的模板。检查th标签是不是写错了。还有一种th标签格式是${}。一般路径处用@{},或者变量时用 ${}
-
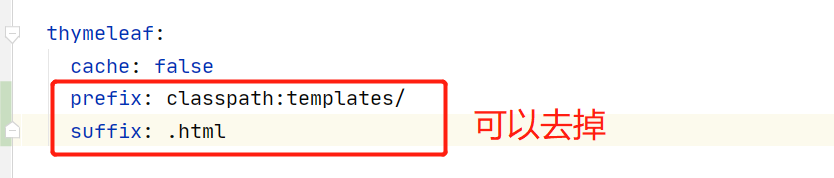
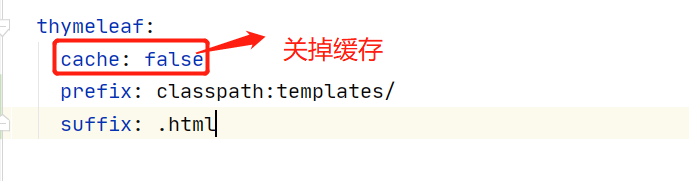
第二种情况:配置文件关于thymeleaf的配置如下:试图解析器可以加可以不加,因为thymeleaf默认的模板位置就是这里。

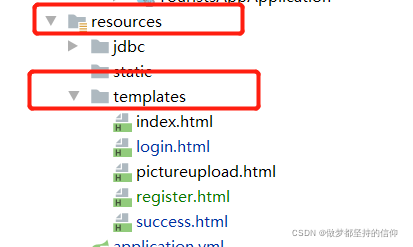
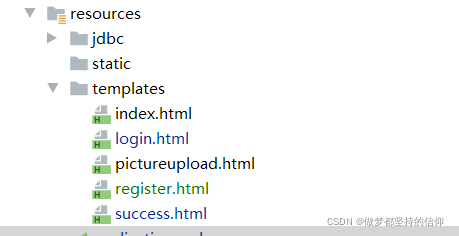
并且,后缀为 .html的文件要放在resources下的templates下,如图:
-
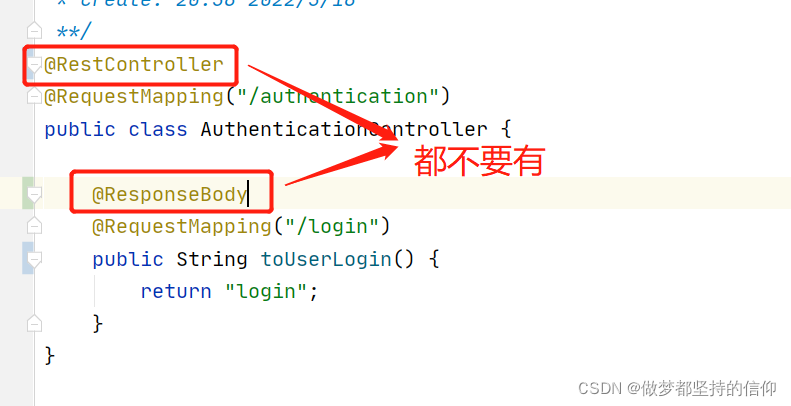
第三种情况:Controller控制器上边不要加RestController或者ResponseController。这一点很重要,因为加了前边的两个会使控制器直接将视图名返回给客户端,而不是跳转试图。
-

总结
使用 springboot + thymeleaf 无非就五步
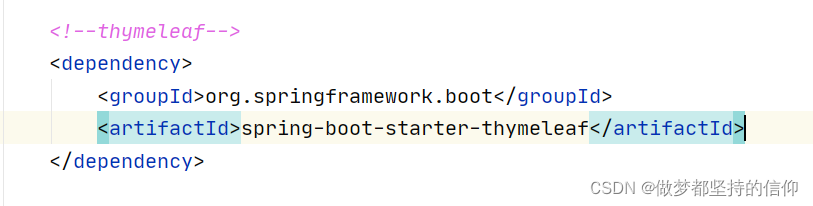
①添加依赖
②配置文件配置关掉thymeleaf的缓存,试图解析器可以配置也可以不配置
③控制器Controller不要写@RestController和@Responsebody
④ .html文件结尾的模板要放在resources下的templates下
⑤如果html文件中使用到了th标签,要添加thymeleaf的命名空间,注意是
xmlns:th="http://www.thymeleaf.org"而不是xmlns:th=“http://www.w3.org/1999/xhtml”,然后在使用th标签的时候注意th标签的书写格式,看是加@{}还是${}

更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容









所有评论(0)