springboot中的图片显示问题
在springboot中的通过页面来显示本地的图片原因:本地图片不能显示最主要的原因是,图片在本地url和图片在服务器上被加载的URL是不一样的,也就是路径问题,解决方法:因为springboot中的tomcat是内置的,所以需要编写一个配置文件,也就是图片位置的转化器,原理是在虚拟一个服务器上面的文件夹,与本地图片的位置进行匹配,在调用服务器上的图片。配置类如下package com.ghrc.
·
在springboot中的通过页面来显示本地的图片
原因:本地图片不能显示最主要的原因是,图片在本地url和图片在服务器上被加载的URL是不一样的,也就是路径问题,
解决方法:因为springboot中的tomcat是内置的,所以需要编写一个配置文件,也就是图片位置的转化器,原理是在虚拟一个服务器上面的文件夹,与本地图片的位置进行匹配,在调用服务器上的图片。配置类如下

package com.ghrc.config;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.ResourceHandlerRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;
/**
* @author:yst
*/
@Configuration
public class UrlConfig implements WebMvcConfigurer {
@Override
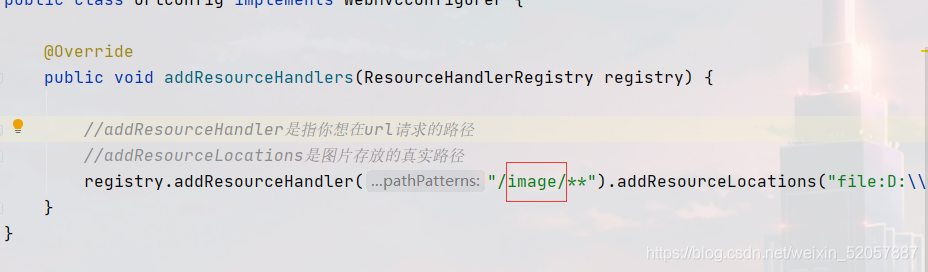
public void addResourceHandlers(ResourceHandlerRegistry registry) {
//addResourceHandler是指你想在url请求的路径
//addResourceLocations是图片存放的真实路径
registry.addResourceHandler("/image/**").addResourceLocations("file:D:\\file\\");
}
}
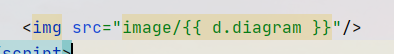
但是得在你的页面显示前面加上

例如:

更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)