
基于springboot+vue的社区健康码管理系统(前后端分离)
本系统为2022年11月开发完成,采用前后端分离,项目代码工整,结构清晰,有文档,适合选题:疫情、健康码管理、社区疫情、社区健康码、社区防控、前后端分离类其他疫情防控系统等。系统采用springboot+vue整合开发,前端主要使用了element-ui框架、项目后端主要使用了springboot,数据层采用mybatis。
博主主页:猫头鹰源码
博主简介:Java领域优质创作者、CSDN博客专家、公司架构师、全网粉丝5万+、专注Java技术领域和毕业设计项目实战
主要内容:毕业设计(Javaweb项目|小程序等)、简历模板、学习资料、面试题库、技术咨询
文末联系获取
项目介绍:
本系统为2022年11月开发完成,采用前后端分离,项目代码工整,结构清晰,有文档,适合选题:疫情、健康码管理、社区疫情、社区健康码、社区防控、前后端分离类其他疫情防控系统等。系统采用springboot+vue整合开发,前端主要使用了element-ui框架、项目后端主要使用了springboot,数据层采用mybatis。
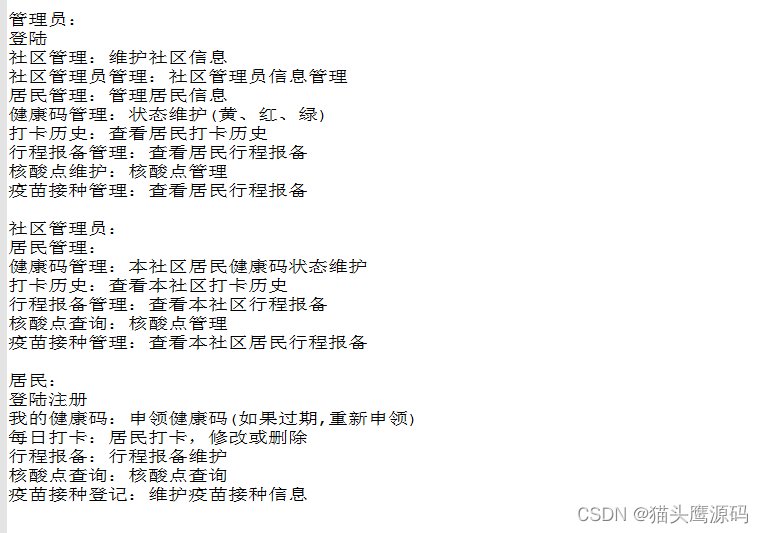
项目功能:

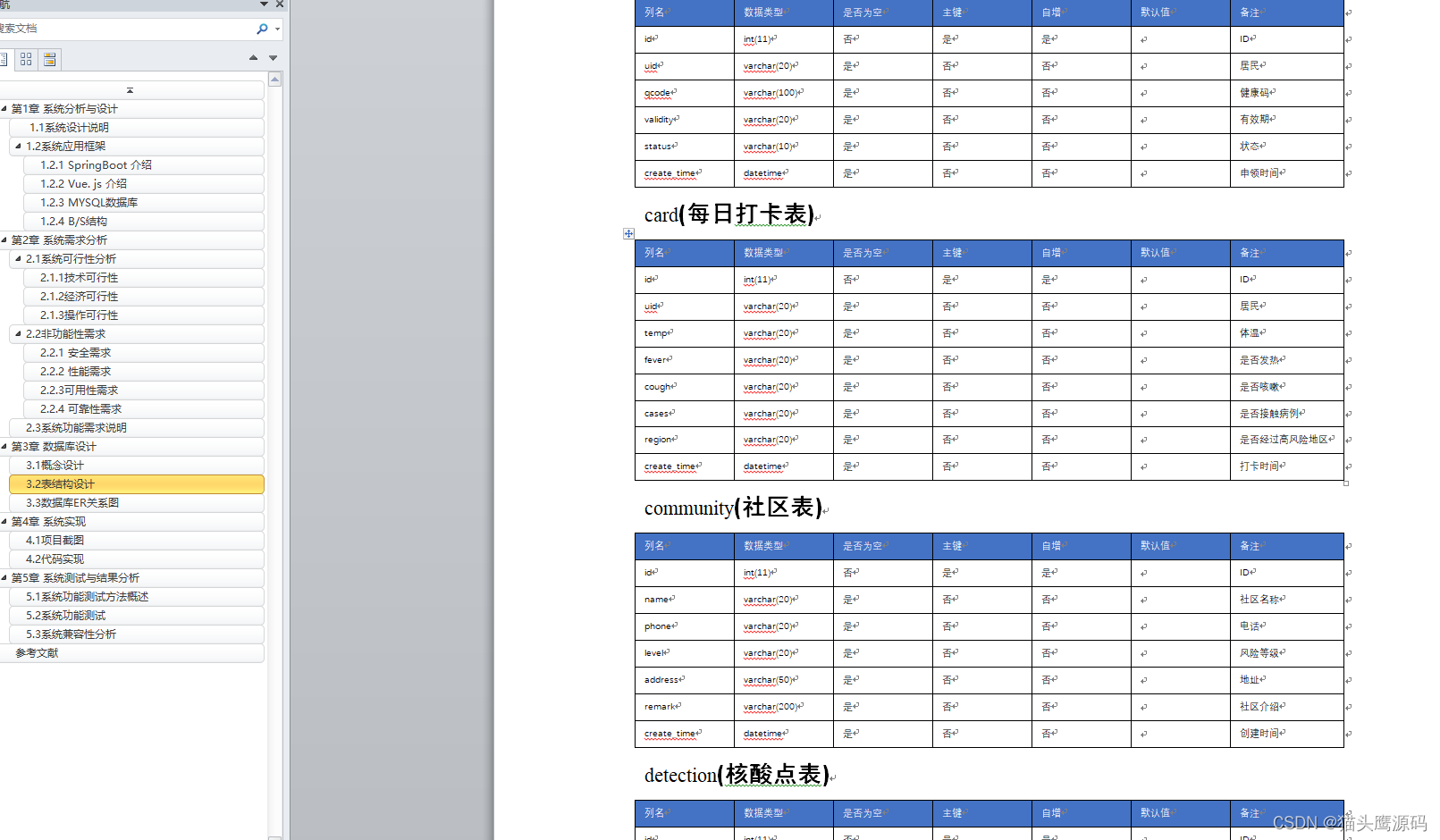
数据库表结构和ER图:

系统包含技术:
后端:springboot,mybatis
前端:element-ui、js、css等
开发工具:idea/vscode
数据库:mysql 5.7
JDK版本:jdk1.8
部分截图说明:
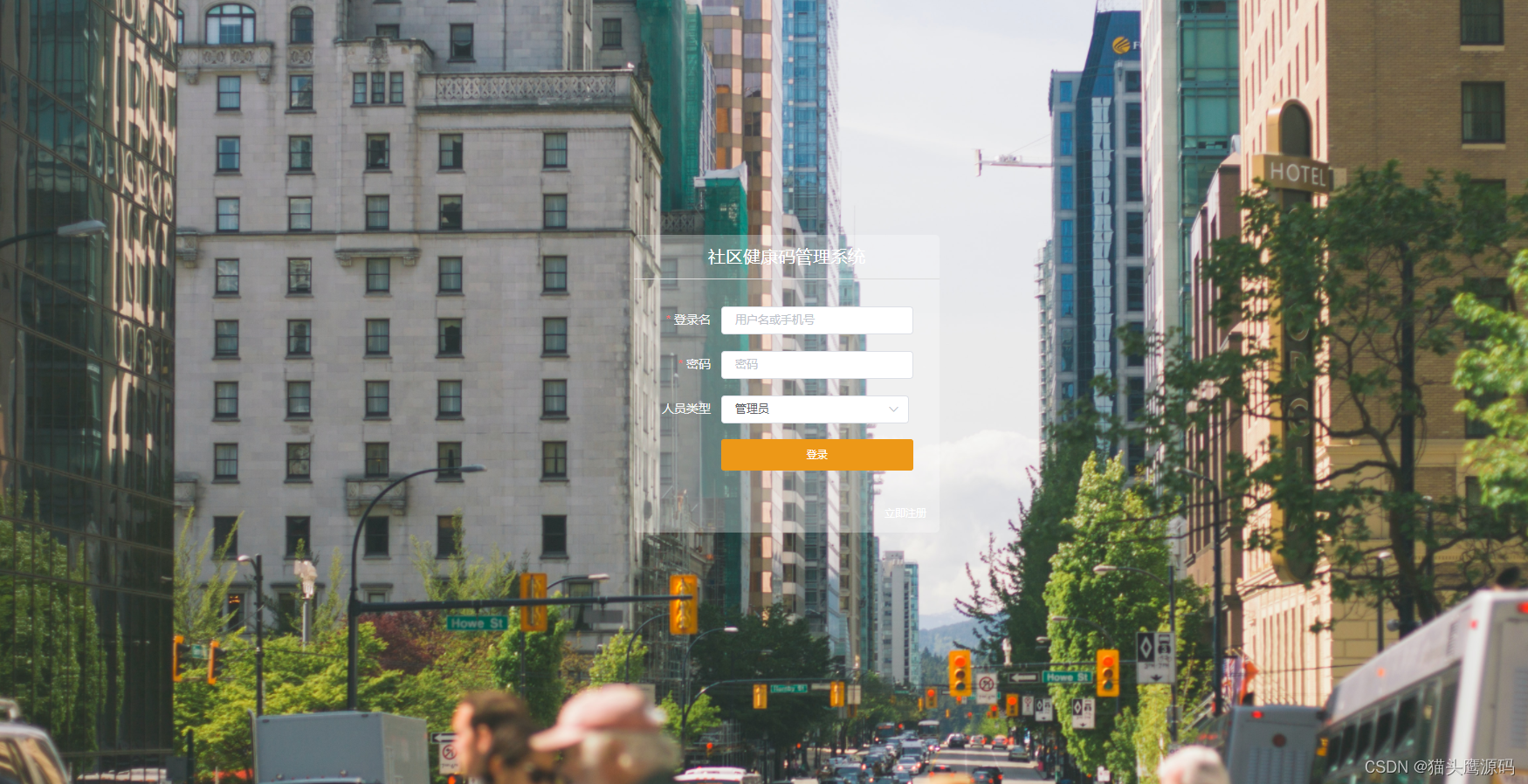
下面是登录页面,居民可以注册

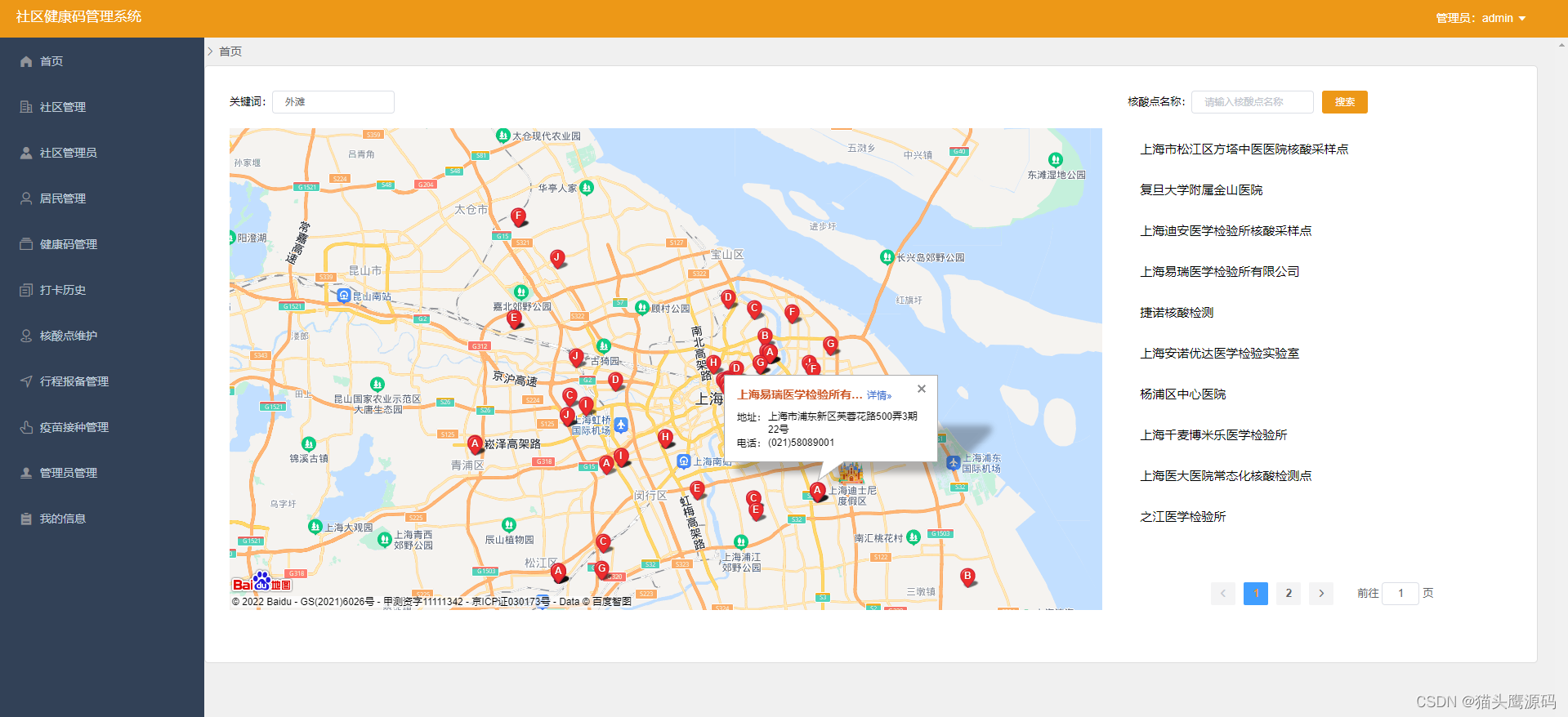
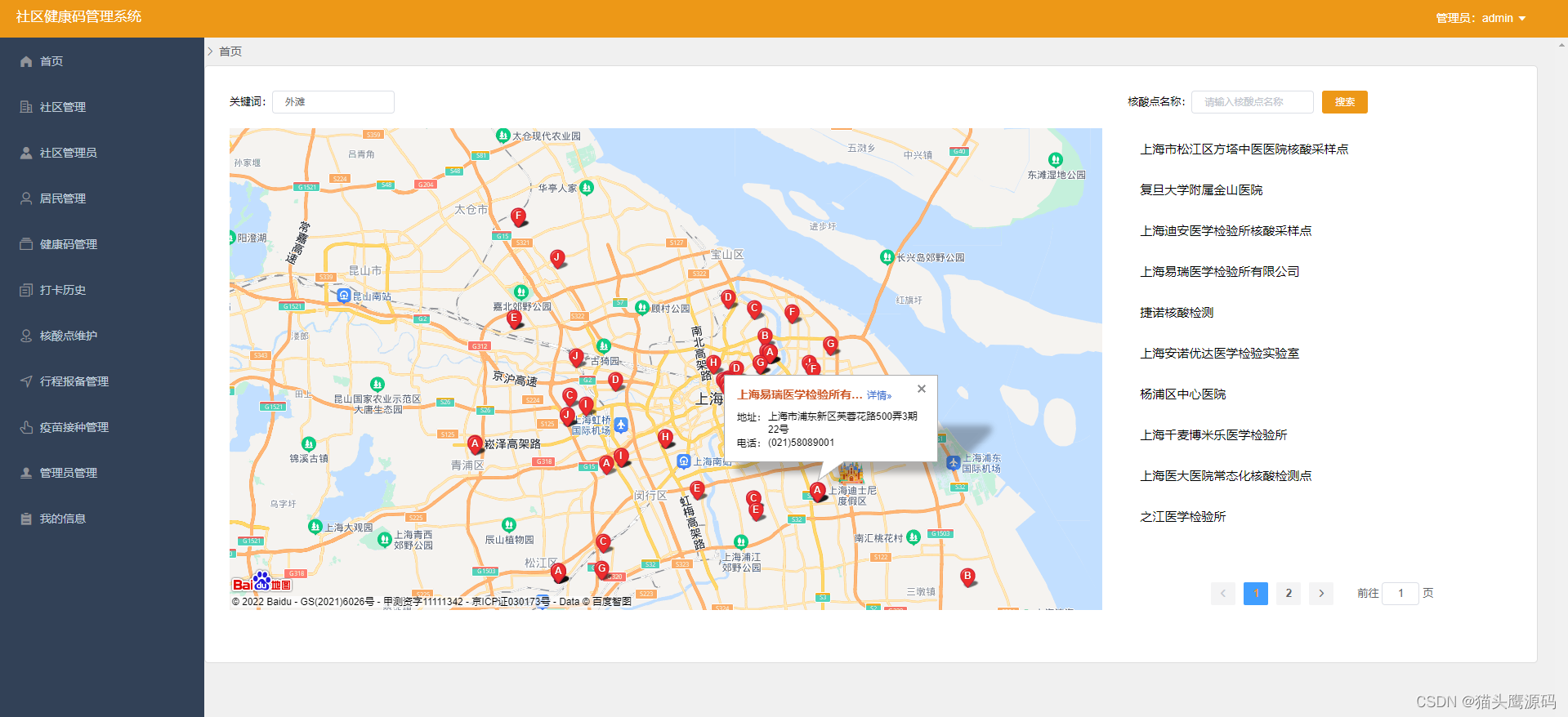
登录后进入主页,展示地图,可以查询核酸点,点击某一个核酸点可以进行地图定位

由于功能较多,我们主要看看管理员角色功能:
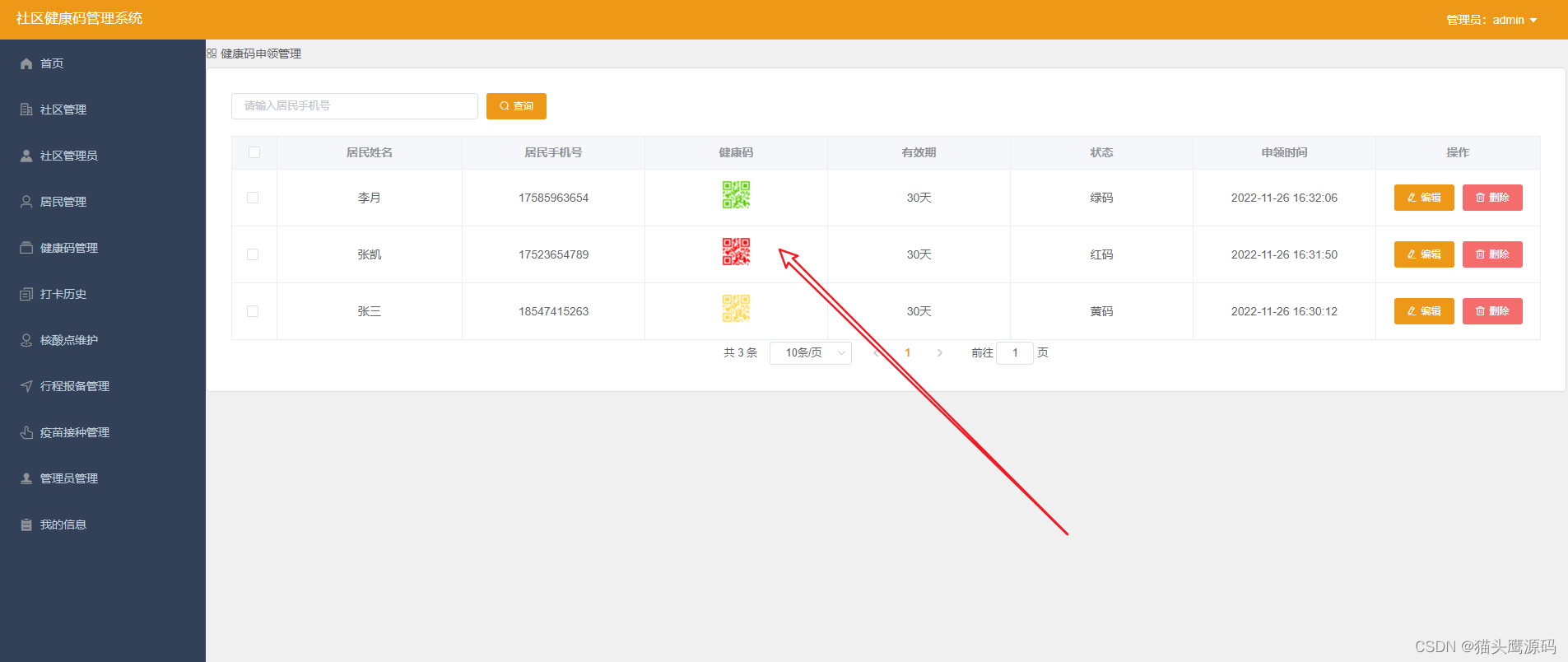
下面是管理员对居民健康码操作,健康码分为绿码,红码,黄码:

管理员可以维护社区,因为本项目是一个多社区版本

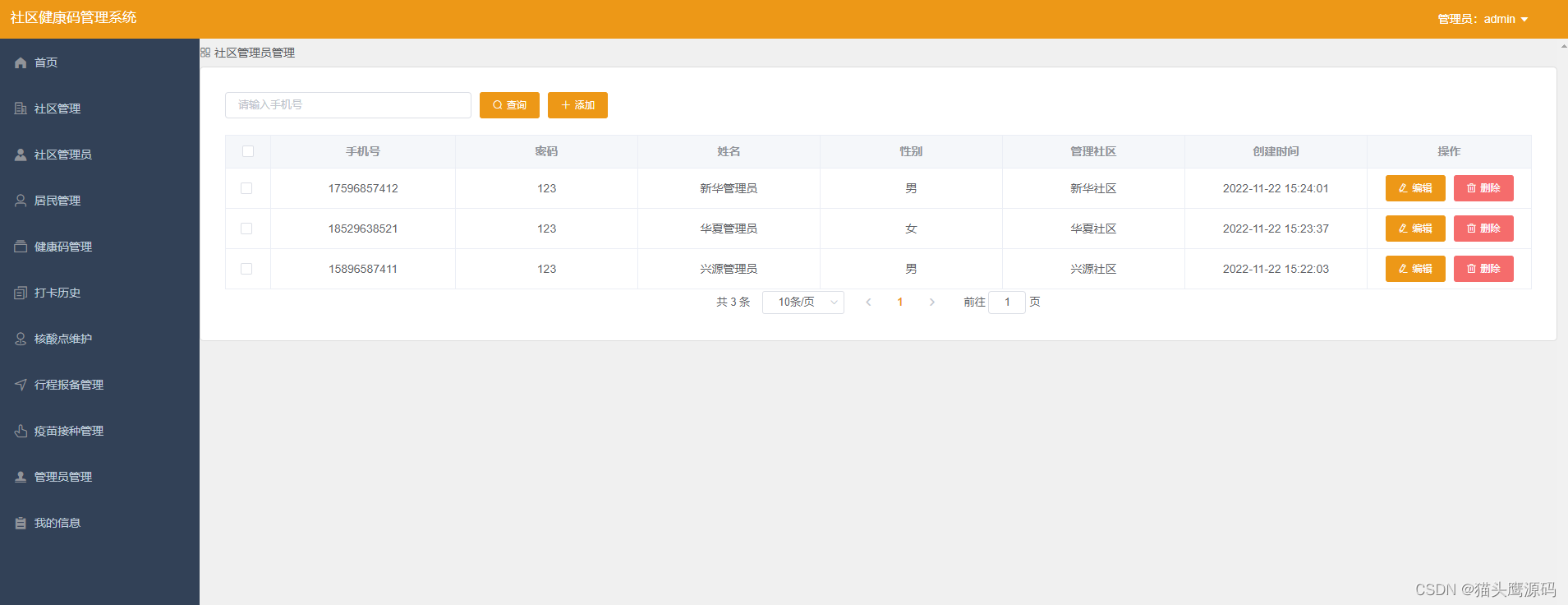
社区管理员可以维护本社区居民信息

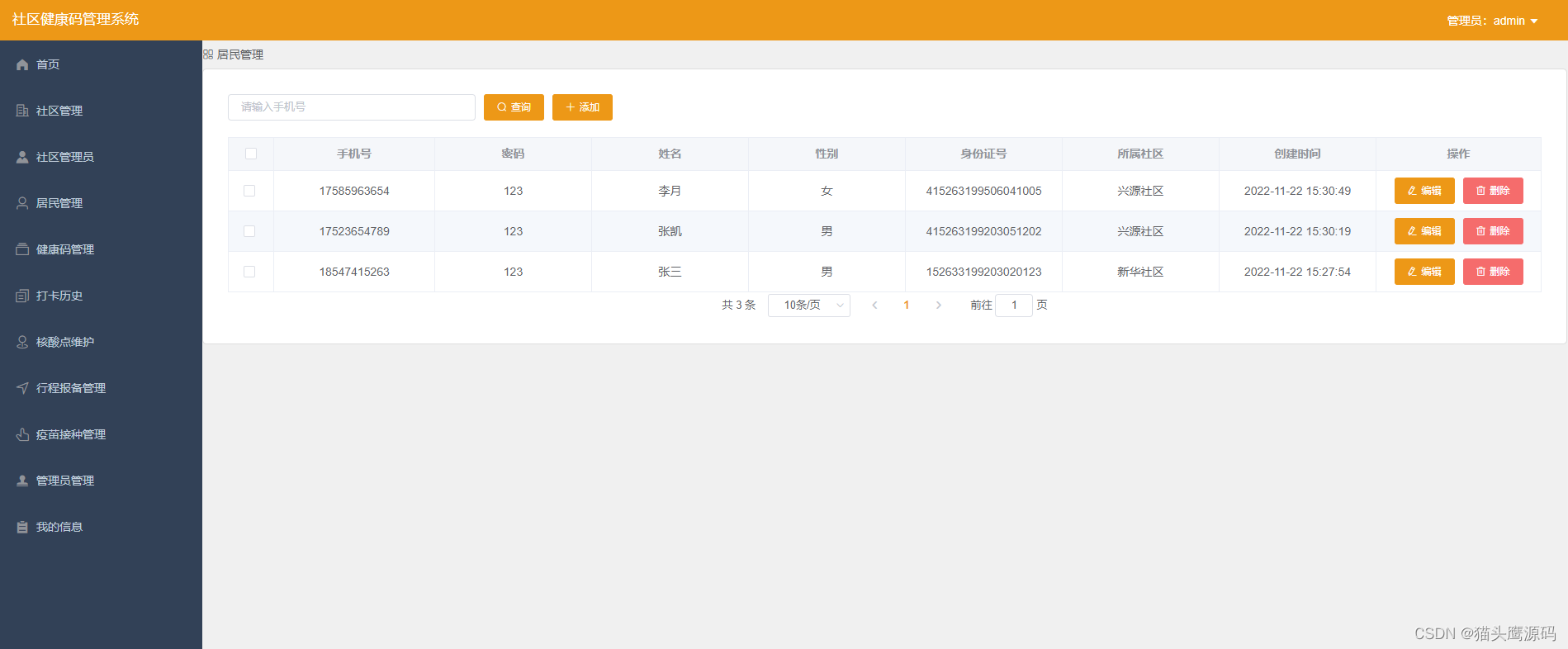
管理员居民信息维护

查看行程报备信息

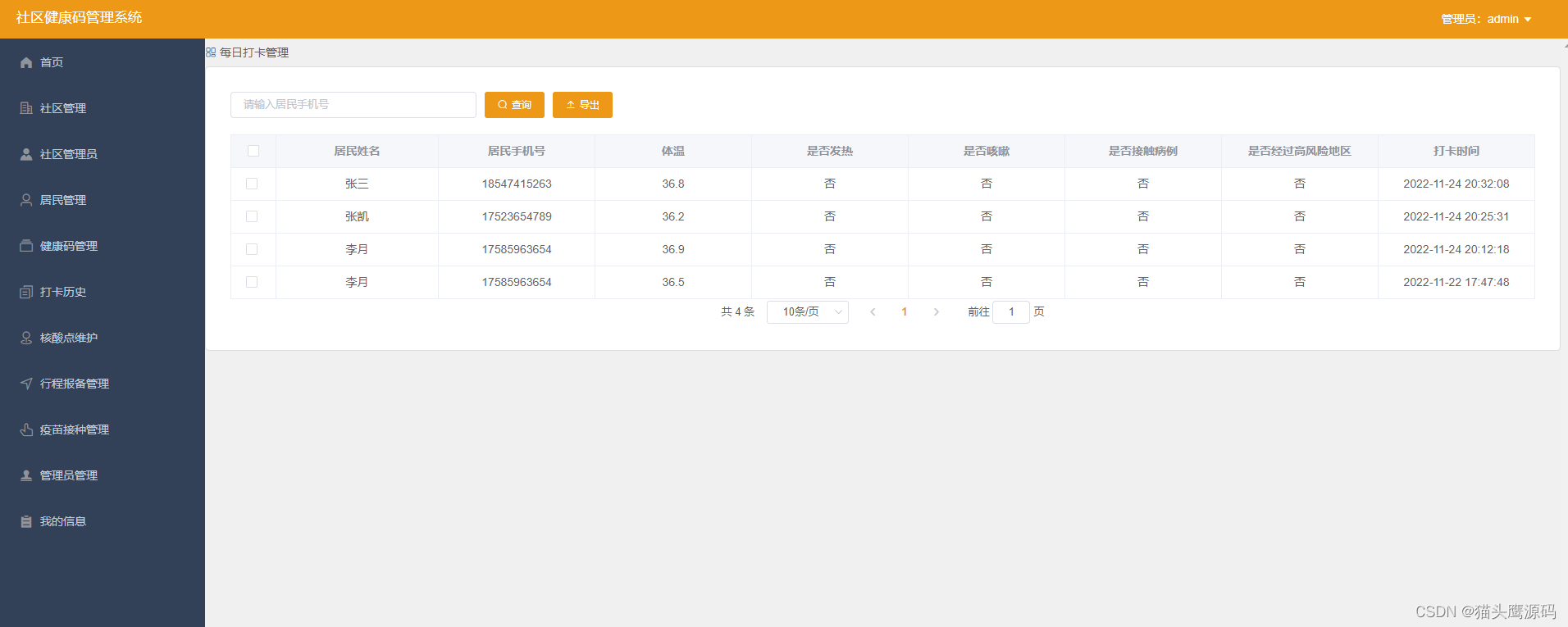
打卡历史查看

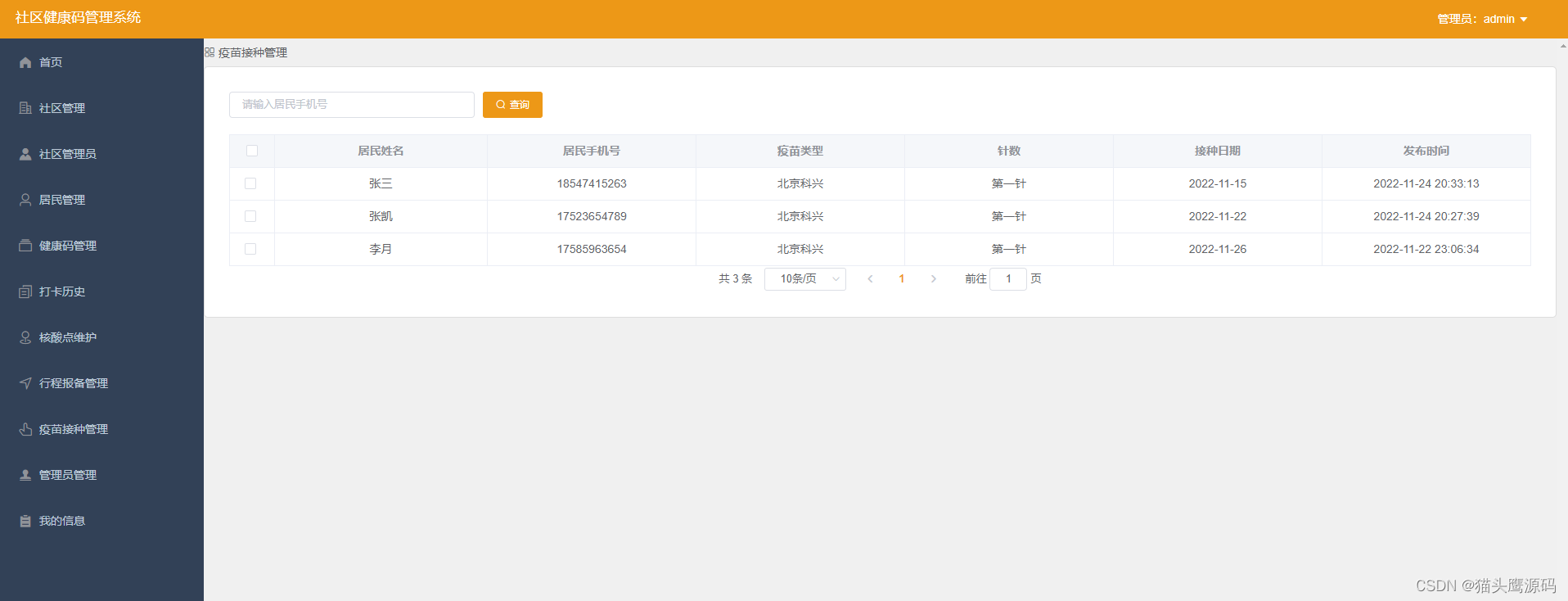
疫苗接种信息维护

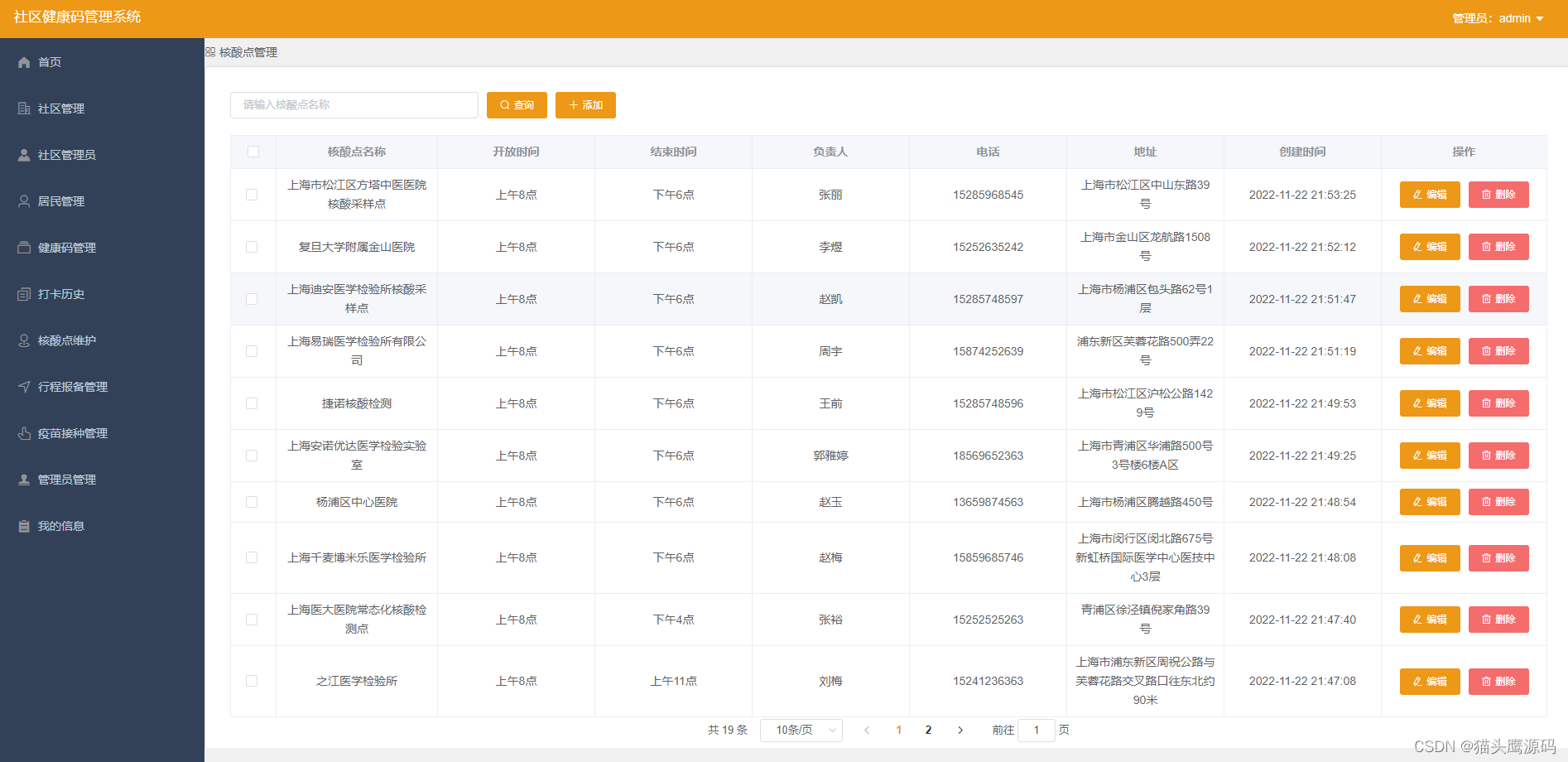
核酸点维护

下面是居民一些功能:
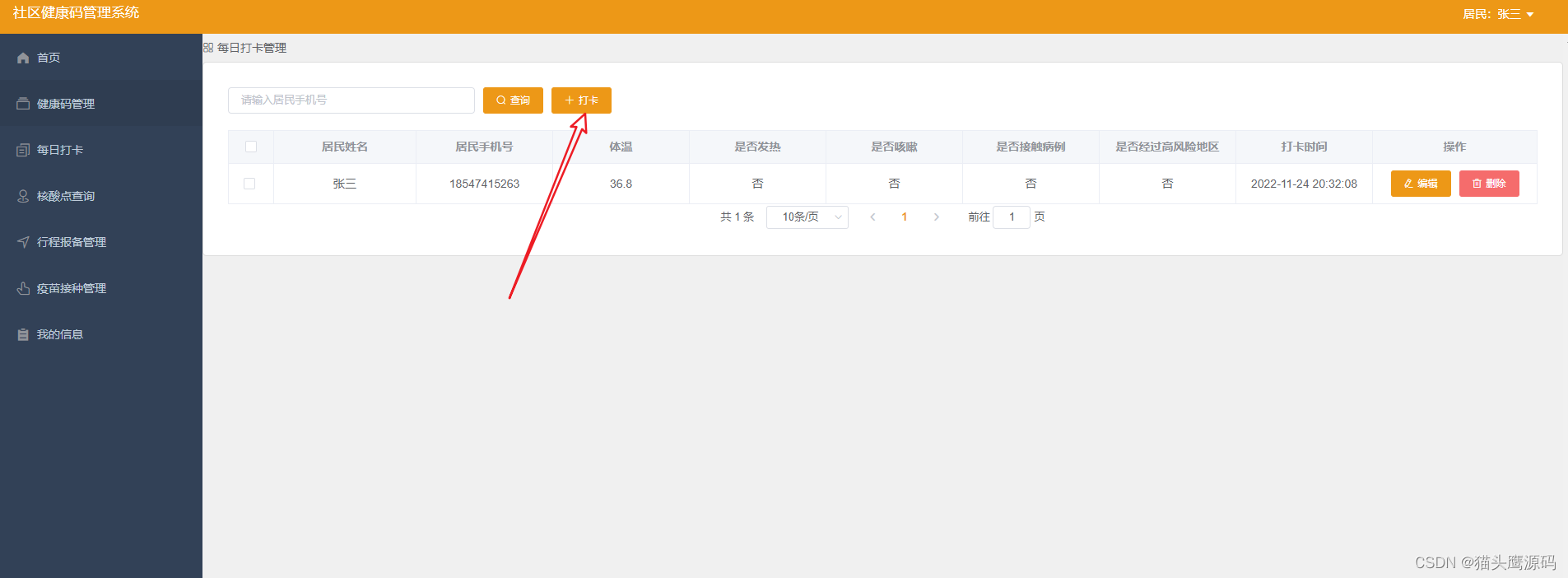
居民打卡

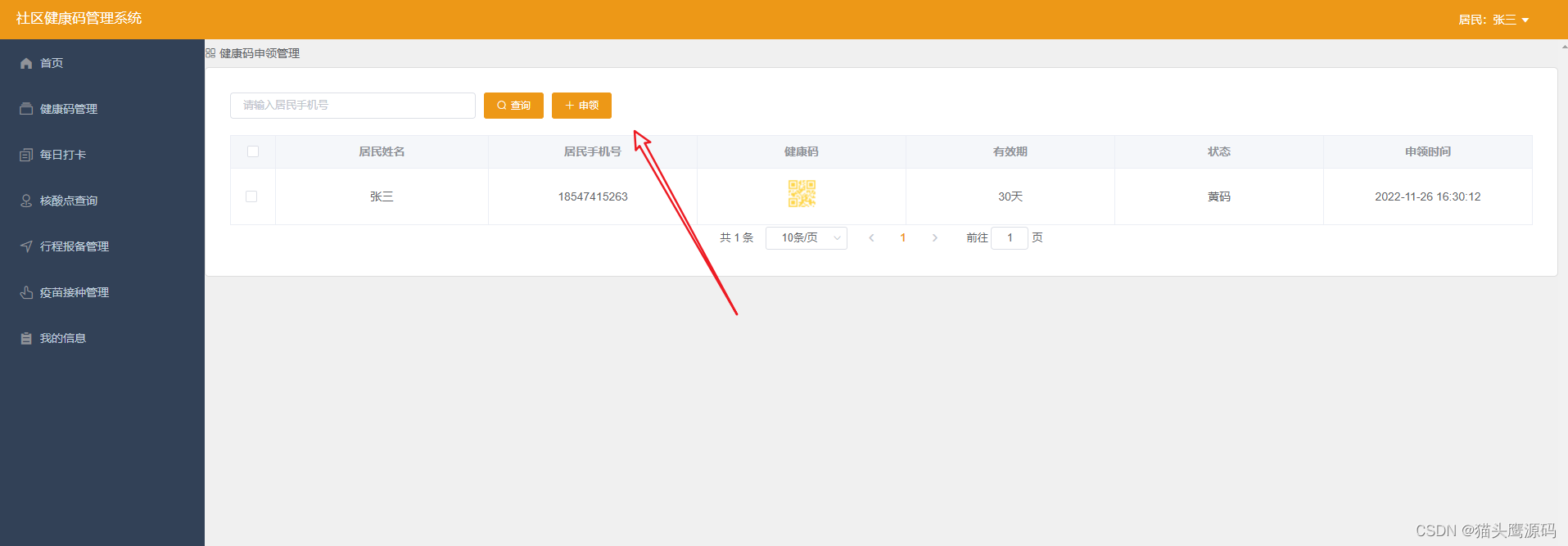
居民申领健康码

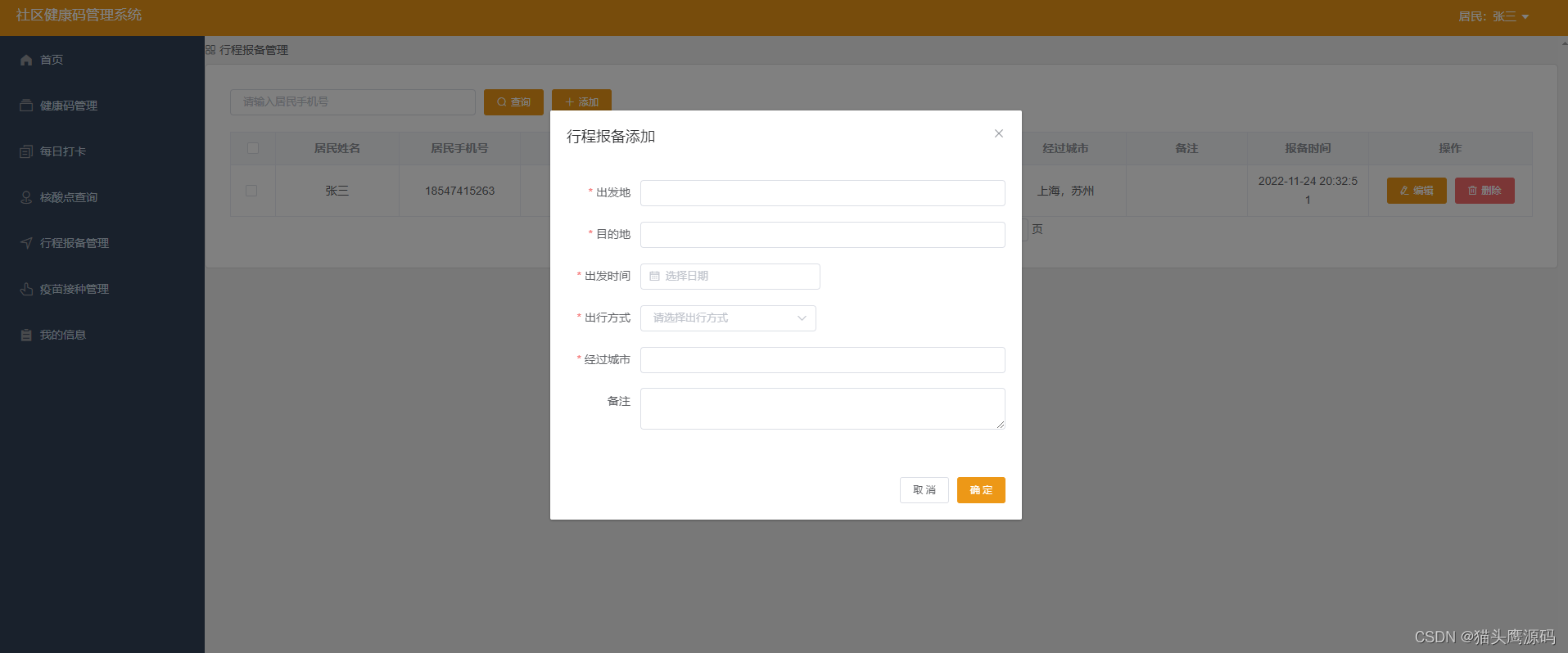
居民进行行程报备

部分代码:
每日打卡相关操作
/**
* 分页查询
*/
@PostMapping("selectAll")
public PageInfo<Card> selectAll(@RequestBody Map<String,String> mp) {
PageHelper.startPage(Integer.parseInt(mp.get("currentPage").toString()), Integer.parseInt(mp.get("pagesize").toString()));
List<Card> list = cardService.queryAllByLimit(mp);
PageInfo<Card> pageInfo = new PageInfo<Card>(list);
return pageInfo;
}
/**
* 修改
*/
@RequestMapping("edit")
public String edit(@RequestBody Card card) {
try {
cardService.update(card);
return "200";
}catch (Exception e){
e.printStackTrace();
return "201";
}
}
/**
* 新增
*/
@RequestMapping("add")
public String add(@RequestBody Card card) {
try {
Date date = new Date();
card.setCreateTime(date);
cardService.insert(card);
return "200";
}catch (Exception e){
e.printStackTrace();
return "201";
}
}
/**
* 通过主键查询单条数据
*/
@GetMapping("selectOne")
public Card selectOne(Integer id) {
return cardService.queryById(id);
}
/**
* 通过主键删除数据
*/
@GetMapping("deleteById")
public String deleteById(Integer id) {
try {
cardService.deleteById(id);
return "200";
}catch (Exception e){
e.printStackTrace();
return "201";
}
}
文件上传
@RequestMapping("/imgUpload")
public Map<String, Object> yunUploadFile(@RequestParam("file") MultipartFile multiFile) {
Map<String, Object> outMap = new HashMap<>();
try {
SimpleDateFormat sf = new SimpleDateFormat("yyyyMMddHHmmss");
String name = sf.format(new Date());
String ext = FilenameUtils.getExtension(multiFile.getOriginalFilename());
multiFile.transferTo(new File(uploadDir+"/"+name + "." + ext));
outMap.put("imgUrl", "/api/upload/"+name + "." + ext);
outMap.put("message", "图片上传成功!");
outMap.put("result", "true");
return outMap;
} catch (IOException e) {
e.printStackTrace();
outMap.put("result", "false");
outMap.put("message", "图片上传失败,请重新上传!");
}
return outMap;
}以上就是部分功能展示,从整体上来看,本系统功能是十分完整的,界面设计简洁大方,交互友好,数据库设计也很合理,规模适中,代码工整,清晰,适合学习使用。
好了,今天就到这儿吧,小伙伴们点赞、收藏、评论,一键三连走起呀,下期见~~
更多推荐
 已为社区贡献6条内容
已为社区贡献6条内容









所有评论(0)