vue+springboot前端如何获取服务器或磁盘中的图片
前后端分离下,前端如何进行图片的显示
·
- 后端静态资源路径映射
@Configuration
public class WebMvcConfig implements WebMvcConfigurer {
@Override
public void addResourceHandlers(ResourceHandlerRegistry registry) {
// /images/**是静态映射, file:/root/images/是文件在服务器的路径
registry.addResourceHandler("/images/**")
.addResourceLocations("file:D:/artproducts/images/");
}
}
- 数据库存储图片路径

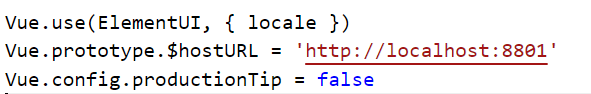
- 前端调用。首先需要设置全局变量,当然局部也行,就是用的地方多了很冗余.
- 全局变量

- img标签调用
<img :src="$hostURL+scope.row.photo" alt="" style="width: 150px;height: 150px">
原理就是访问网络图片,只是这个网络是本地的,后端进行了静态资源映射,可以直接访问到磁盘上的图片。
这是我目前想到的最好的办法,如果有更好的办法欢迎在评论里指出。
更多推荐
 已为社区贡献4条内容
已为社区贡献4条内容








所有评论(0)