若依代码生成使用教程
1.先在若依数据库里建好库并且给库名备注一下,方便在若依上看,怎么备注看我这个博客https://blog.csdn.net/Andrew0219/article/details/1187282512.打开若依-系统工具-代码生成-导入3.编辑-修改里面的信息4.生成代码-打开生成压缩包,把里面的sql文件在数据库再运行一次5.导入main6.先给导入的项目xml添加依赖<dependenc
·
若依代码生成
1.先在若依数据库里建好库并且给库名备注一下,方便在若依上看,怎么备注看我这个博客
https://blog.csdn.net/Andrew0219/article/details/118728251
2.打开若依-系统工具-代码生成-导入
3.编辑-修改里面的信息
4.生成代码-打开生成压缩包,把里面的sql文件在数据库再运行一次
5.导入main
6.先给导入的项目xml添加依赖
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>com.ruoyi</groupId>
<artifactId>ruoyi-common</artifactId>
</dependency>
</dependencies>
7.如果你是跟我一样,即创建的ruoyi-book和ruoyi-admin并列

那么在admin的pom.xml里添加上依赖
<dependency>
<groupId>com.ruoyi</groupId>
<artifactId>ruoyi-book</artifactId>
</dependency>
8.在总的pom.xml添加依赖
<dependency>
<groupId>com.ruoyi</groupId>
<artifactId>ruoyi-book</artifactId>
<version>${ruoyi.version}</version>
</dependency>
<modules>
// 这里也加上book
<module>ruoyi-admin</module>
<module>ruoyi-book</module>
</modules>
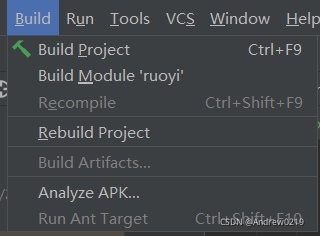
9.Build Project部署一下,不然会404

10 运行这时候应该是成功了
实例演示中的弹框
在html页面下link需要的css文件
<link th:href="@{css/bootstrap.min.css}">
<link th:href="@{css/main/animate.min.css}">
去bootstrap4寻找对应的代码,因为若依使用的就是bootstrap
<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="exampleModal" tabindex="-1" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content animated flipInY">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>
即可生成效果
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容









所有评论(0)