【高效开发工具系列】API工具
一.Postman 常用配置1.下载chrome插件https://www.crx4chrome.com/crx/196453/2.添加插件在设置里面添加3.设置postman关联4.下载文件在 Send 按钮那里可以选择 Send and download5.设置工作空间[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-jJwCPk4D-1637419933359)(
💝💝💝欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。
非常期待和您一起在这个小小的网络世界里共同探索、学习和成长。💝💝💝
✨✨ 欢迎订阅本专栏 ✨✨
博客目录
一.Apifox
1.简介
Apifox 是 API 文档、API 调试、API Mock、API 自动化测试一体化协作平台,定位 Postman + Swagger + Mock + JMeter。通过一套系统、一份数据,解决多个系统之间的数据同步问题。只要定义好 API 文档,API 调试、API 数据 Mock、API 自动化测试就可以直接使用,无需再次定义;API 文档和 API 开发调试使用同一个工具,API 调试完成后即可保证和 API 文档定义完全一致。高效、及时、准确!🔥🔥🔥
- 使用 Swagger 管理 API 文档
- 使用 Postman 调试 API
- 使用 mockjs 等工具 Mock API 数据
- 使用 JMeter 做 API 自动化测试
Apifox = Postman + Swagger + Mock + JMeter
Apifox 是 API 文档、API 调试、API Mock、API 自动化测试一体化协作平台。
通过一套系统、一份数据,解决多个系统之间的数据同步问题。只要定义好接口文档,接口调试、数据 Mock、接口测试就可以直接使用,无需再次定义;接口文档和接口开发调试使用同一个工具,接口调试完成后即可保证和接口文档定义完全一致。高效、及时、准确!
2.功能
- 接口设计:Apifox 接口文档遵循 OpenApi 3.0 (原 Swagger)、JSON Schema 规范的同时,提供了非常好用的
可视化文档管理功能,零学习成本,非常高效。并且支持在线分享接口文档。 - 数据模型:可复用的数据结构,定义接口
返回数据结构及请求参数数据结构(仅 JSON 和 XML 模式)时可直接引用。支持模型直接嵌套引用,直接 JSON/XML 智能导入,支持 oneOf、allOf 等高级组合模式。 - 接口调试:Postman 有的功能,比如环境变量、前置/后置脚本、Cookie/Session 全局共享 等功能,Apifox 都有,并且比 Postman 更高效好用。接口运行完之后点击
保存为用例按钮,即可生成接口用例,后续可直接运行接口用例,无需再输入参数,非常方便。自定义脚本 100% 兼容 Postman 语法,并且支持运行 javascript、java、python、php、js、BeanShell、go、shell、ruby、lua 等各种语言代码。 - 接口用例:通常一个接口会有多种情况用例,比如
参数正确用例、参数错误用例、数据为空用例、不同数据状态用例等等。运行接口用例时会自动校验数据正确性,用接口用例来调试接口非常高效。 - 接口数据 Mock:内置 Mock.js 规则引擎,非常方便 mock 出各种数据,并且可以在定义数据结构的同时写好 mock 规则。支持添加“期望”,根据请求参数返回不同 mock 数据。最重要的是 Apifox
零配置即可 Mock 出非常人性化的数据,具体在本文后面介绍。 - 数据库操作:支持读取数据库数据,作为接口请求参数使用。支持读取数据库数据,用来校验(断言)接口请求是否成功。
- 接口自动化测试:提供接口集合测试,可以通过选择接口(或接口用例)快速创建测试集。目前接口自动化测试更多功能还在开发中,敬请期待!目标是: JMeter 有的功能基本都会有,并且要更好用。
- 快捷请求:类似 Postman 的接口调试方式,主要用途为临时调试一些
无需文档化的接口,无需提前定义接口即可快速调试。 - 代码生成:根据接口及数据数据模型定义,系统自动生成
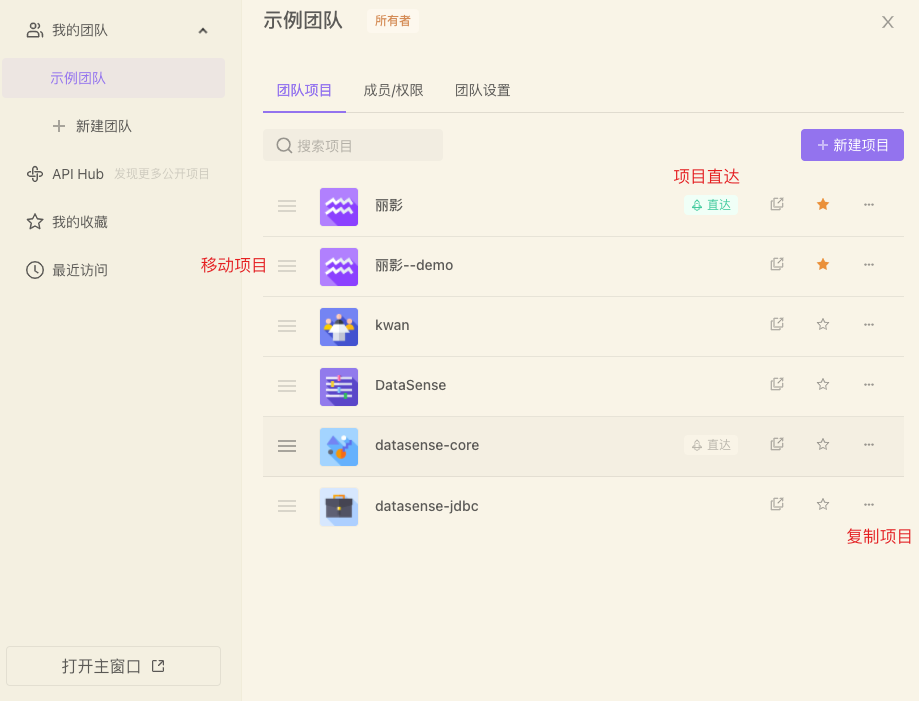
接口请求代码、前端业务代码及后端业务代码。 - 团队协作:Apifox 天生就是为团队协作而生的,接口云端实时同步更新,成熟的
团队/项目/成员权限管理,满足各类企业的需求。
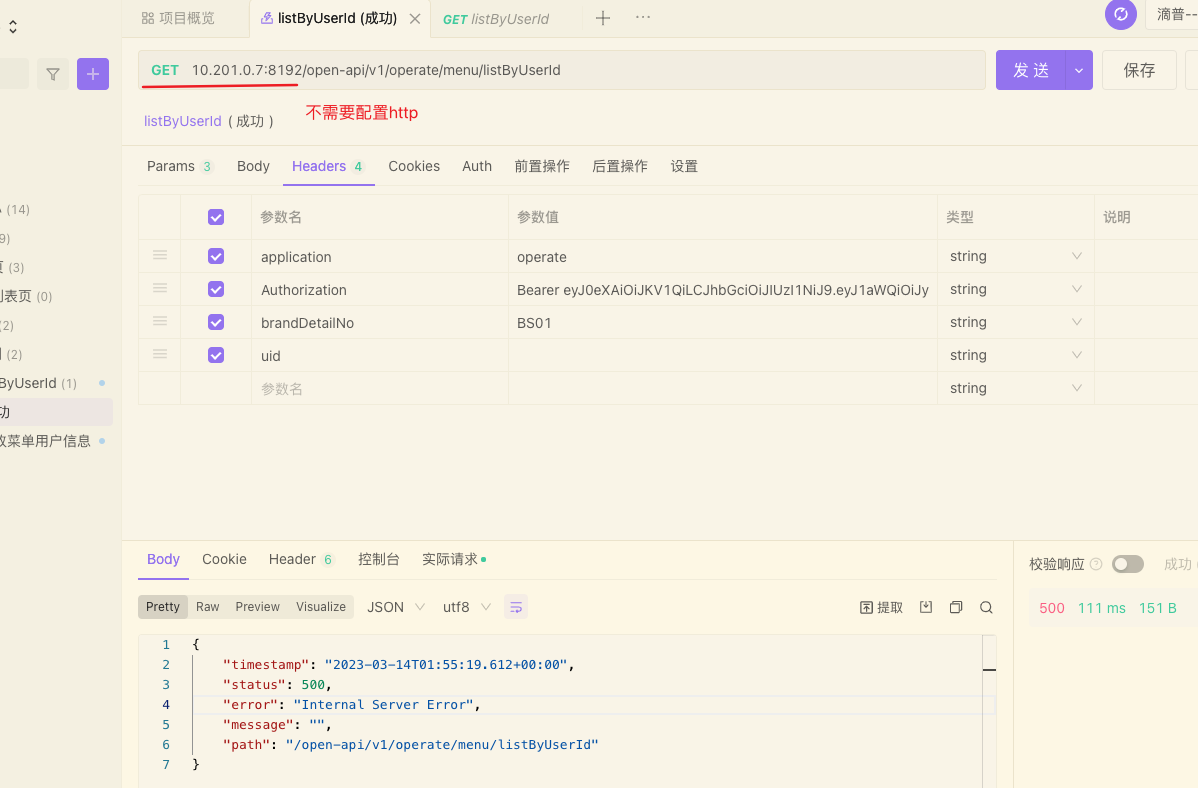
3.实际请求
通过实际请求可以看到具体的请求信息

4.客户端请求
不同语言的请求方式

5.项目设置

6.http 请求

7.压测
- 多线程
- 循环次数

8.设置超时时间
在通用中设置,0 为不设置超时时间,目前设置了也不起作用,应该是个 bug

9.idea 插件
1.说明
Apifox IDEA 插件(Apifox Helper) 主要用于 IDEA 项目快速生成 API 文档,并同步到 Apifox,代码零入侵。
- 基于 javadoc(Java)、KDoc(Kotlin)、ScalaDoc(Scala) 解析 API 文档。
- 支持 Swagger 注解
- 导出 API 文档到 Apifox
- 导出 Markdown 格式 API 文档
- 在 IDEA 中直接发起 API 请求
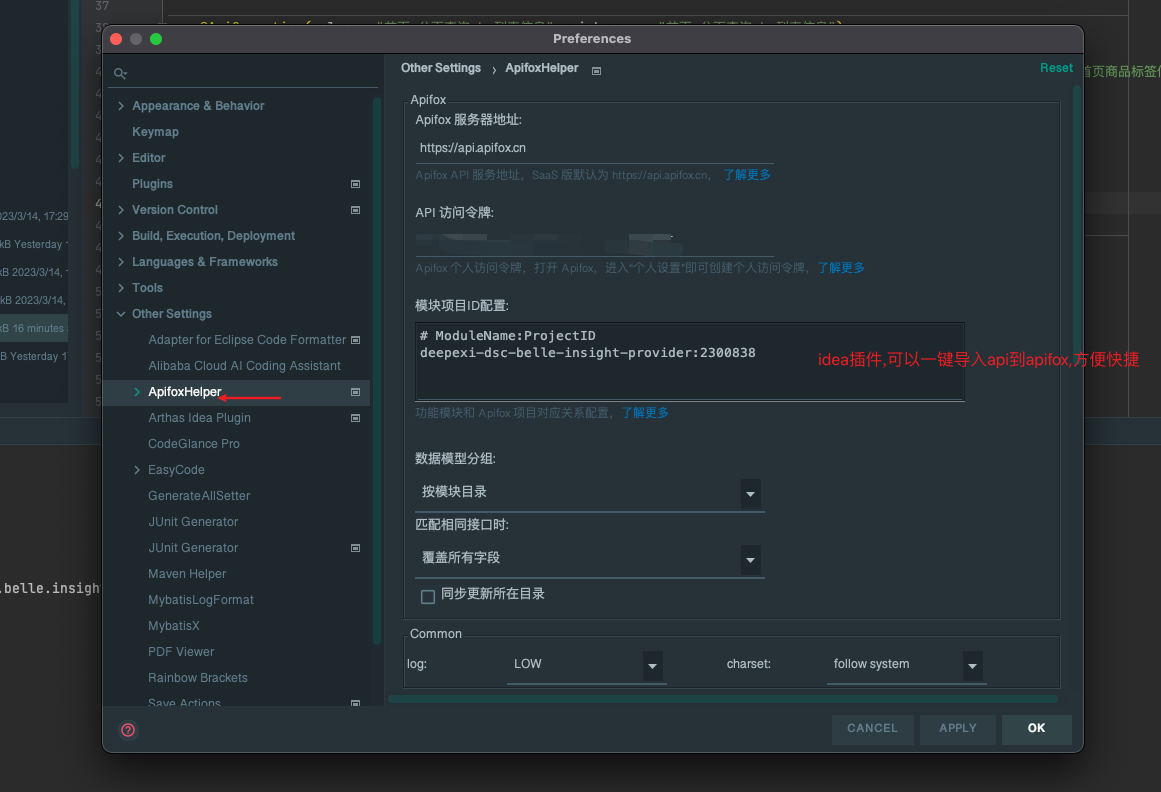
2.配置
- 项目 id
- 访问令牌


3.配置
#添加子目录
mall-admin:2051427,管理后台
mall-search:2051427,搜索
mall-admin:2051427,商城/后台管理
mall-search:2051427,商城/商城搜索
同步接口:
-
在模块目录上的右键菜单中选择
Upload to Apifox -
在代码编辑区域的右键菜单中选择
Upload to Apifox -
同步单个接口
ApifoxHelper选择 Export api

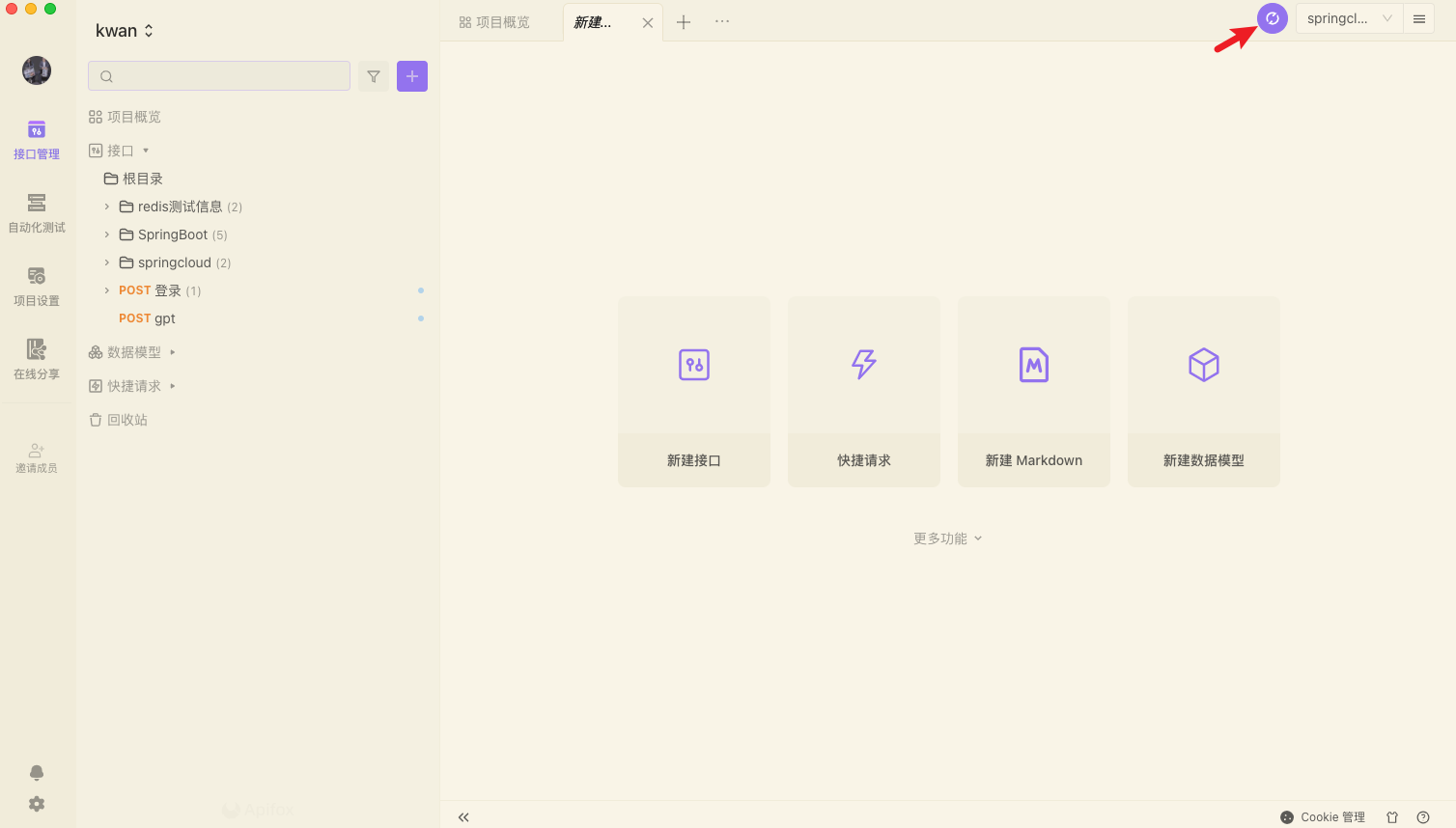
4.同步

5.验证
新增接口后,点击刷新

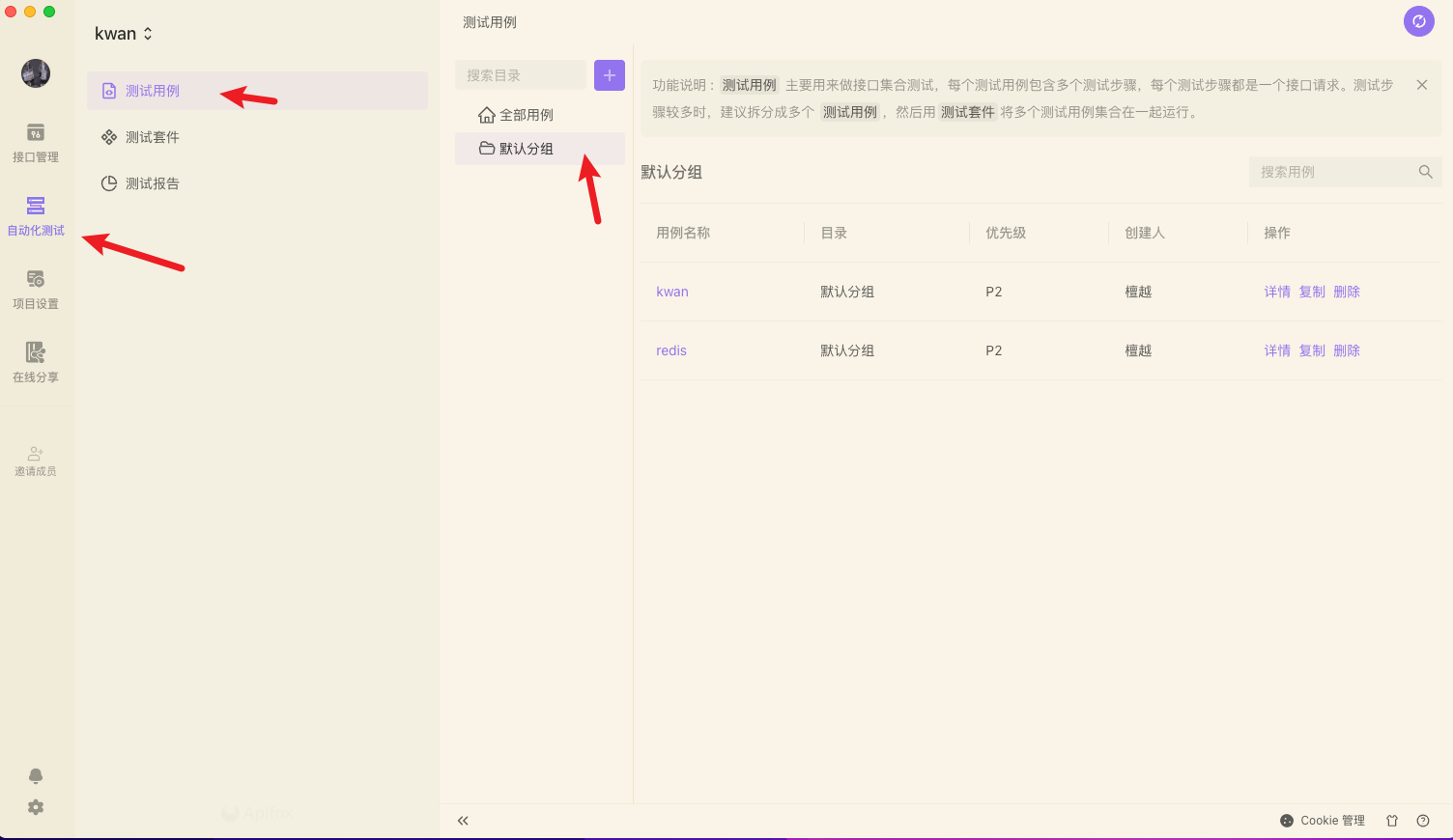
10.测试用例
1.新建分组

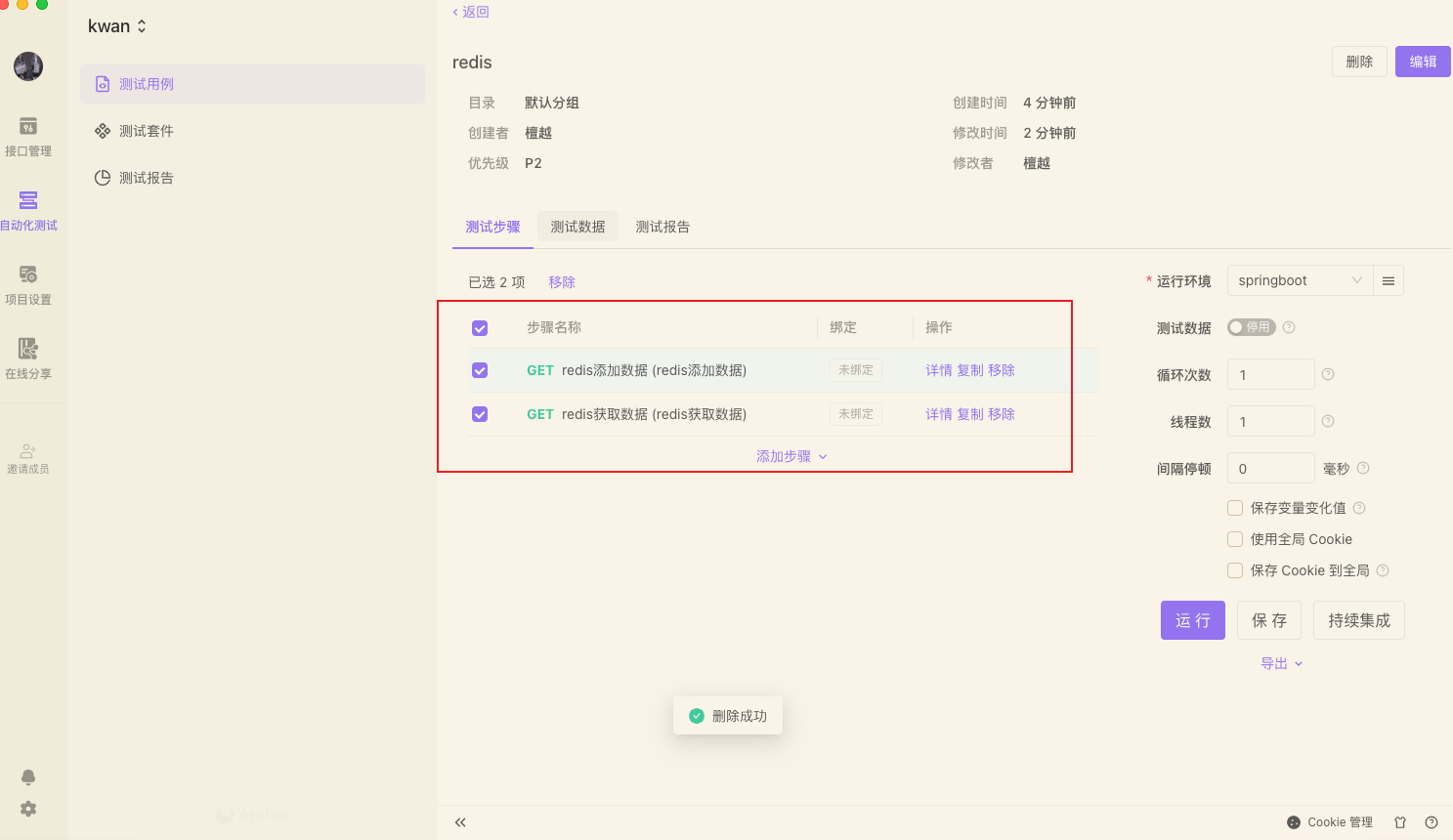
2.新建流程

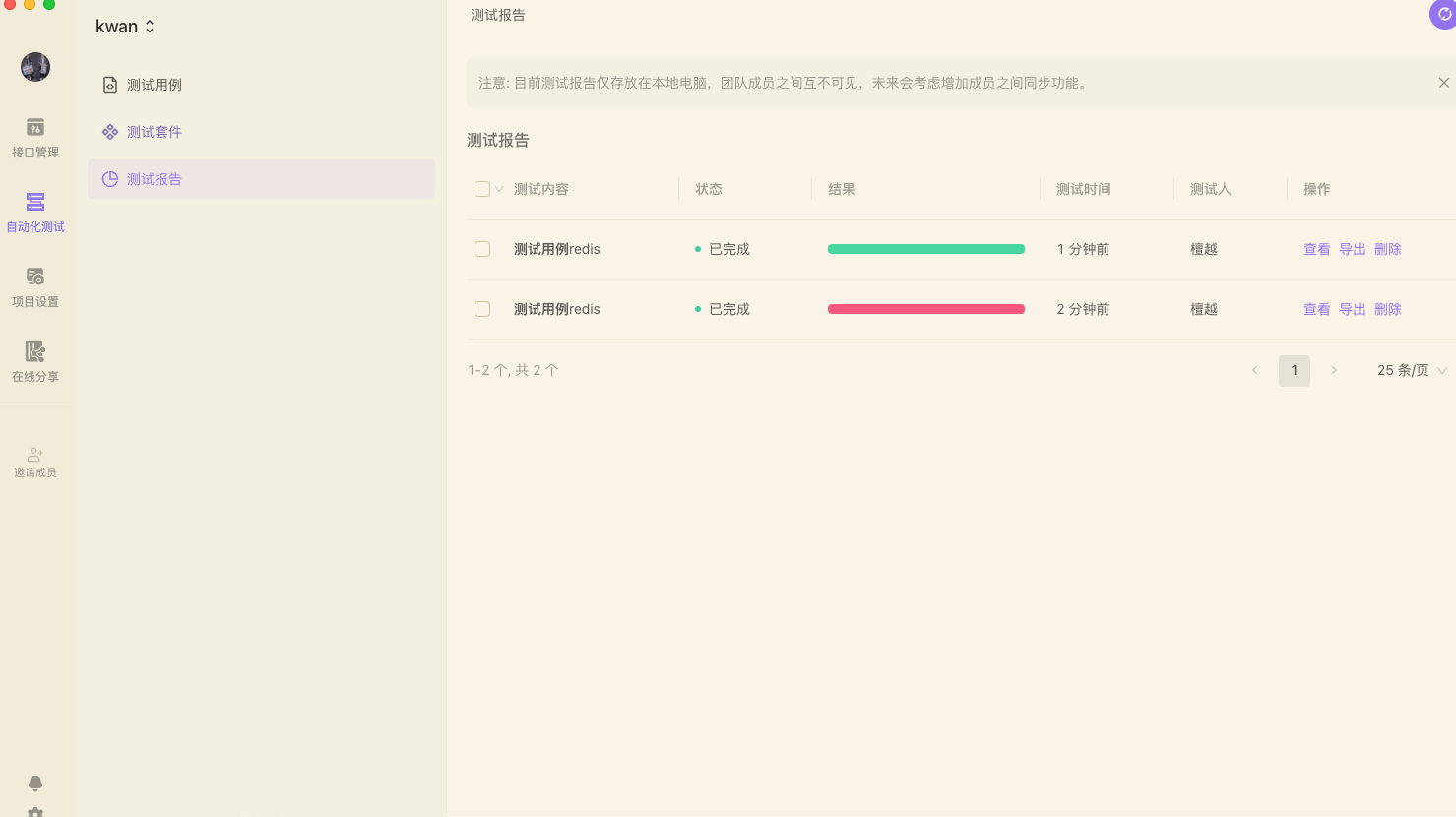
3.产看报告


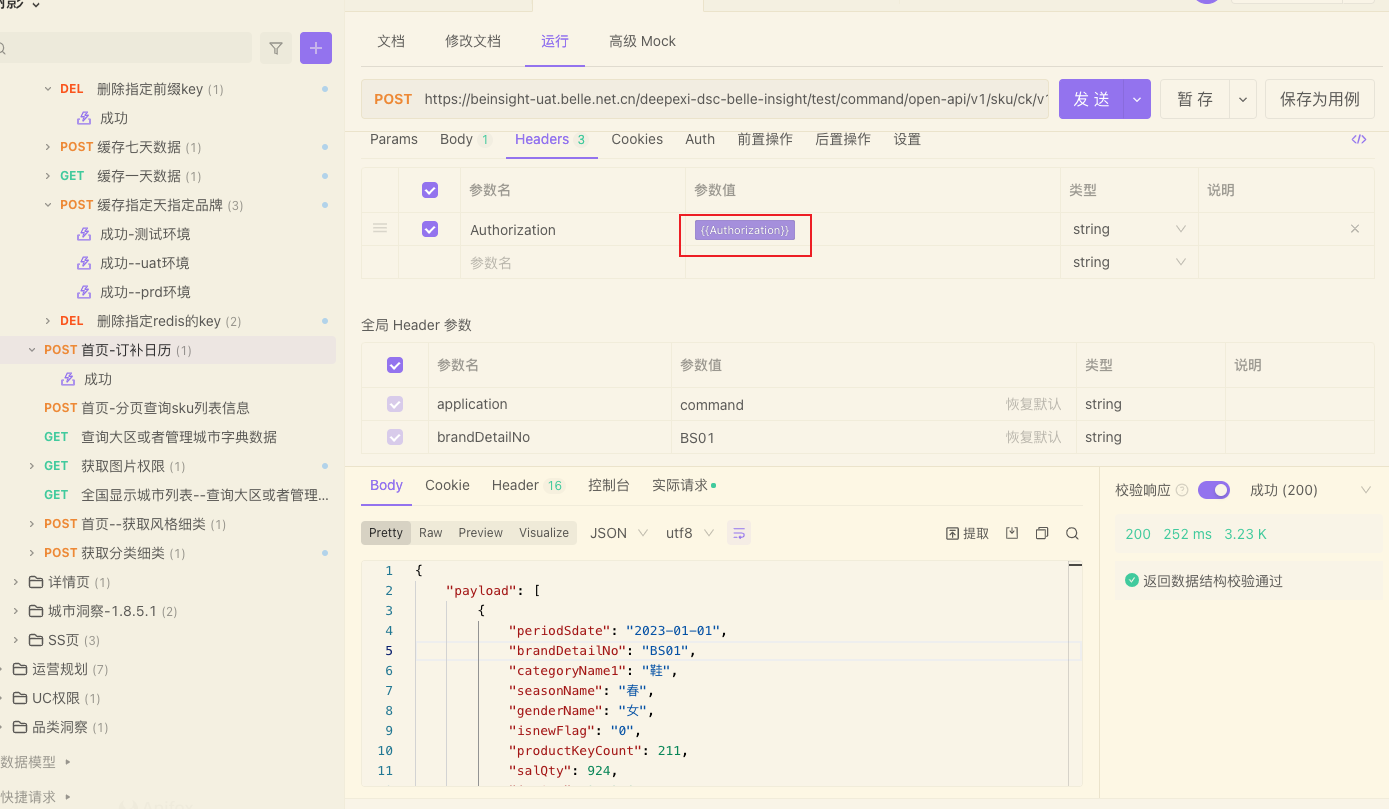
11.常用公共 API

12.变量
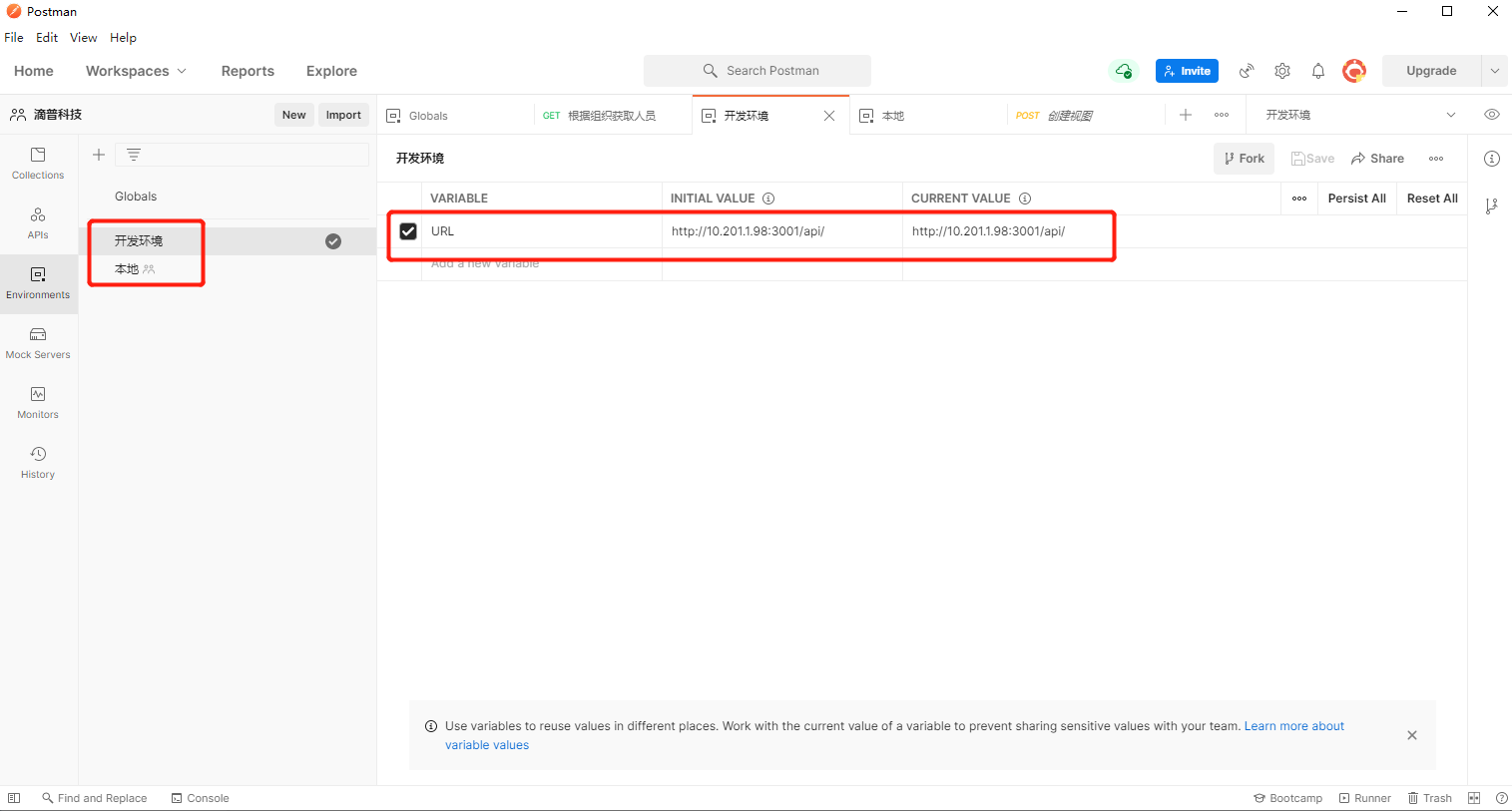
用于区分不同的环境

二.Postman
1.设置环境变量


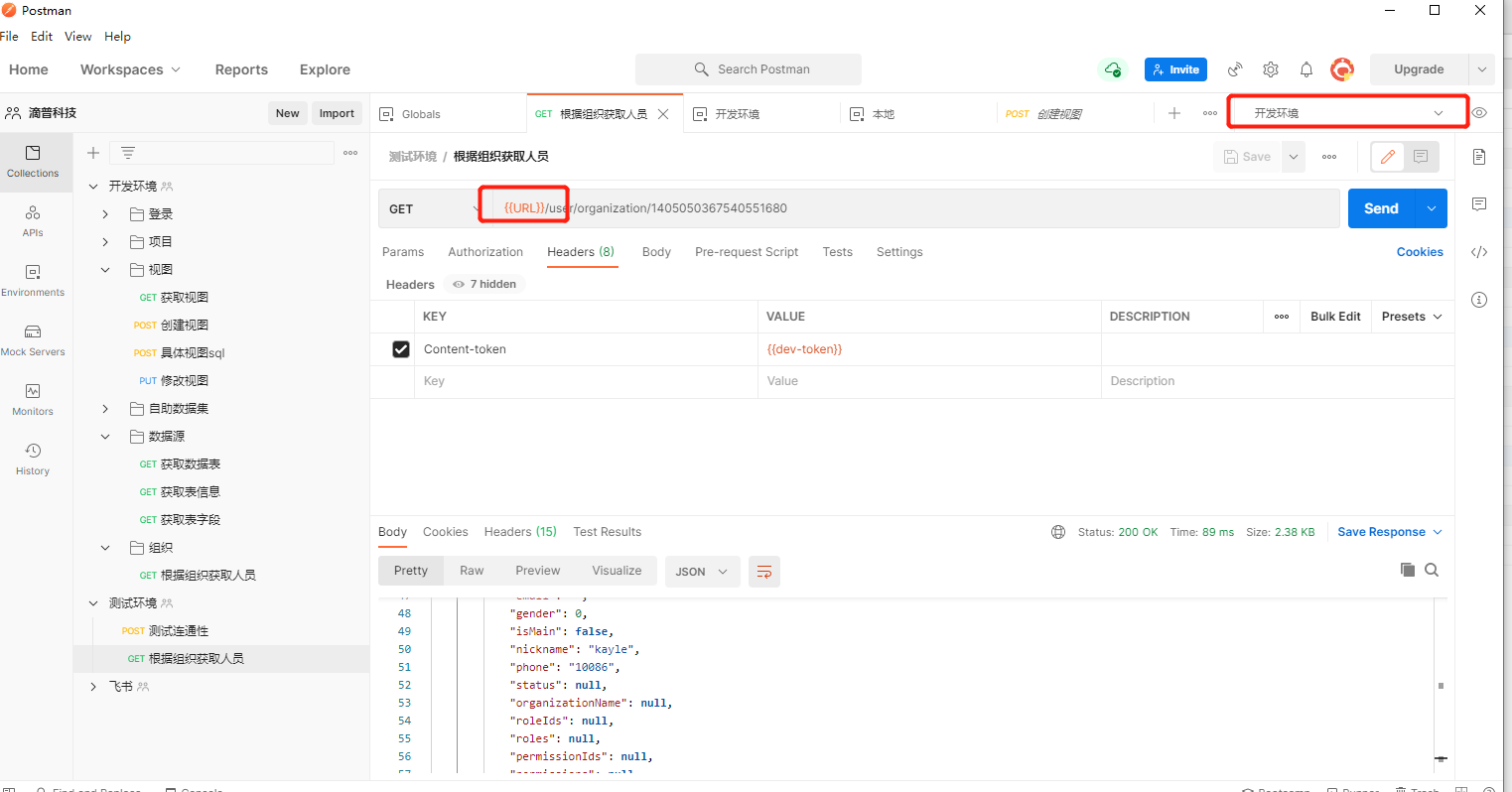
2.请求数据
-
明确 请求方式是 GET 还是 POST
-
GET 请求,必须在 Params 中写参数 不能在 body 中写参数 @RequestParam 注解
-
POST 请求,在 body 中写参数 , 也可以在 params 中写参数 @RequestParam 和@RequestBody
3.@PathVariable 使用
@PathVariable("xxx")
通过 @PathVariable 可以将URL中占位符参数{xxx}绑定到处理器类的方法形参中@PathVariable(“xxx“)
@RequestMapping(value=”user/{id}/{name}”)
请求路径:http://localhost:8080/hello/show5/1/james
http://localhost:8080/springmvc/hello/101?param1=10¶m2=20
后端接收写法
@RequestMapping("/hello/{id}")
public String getDetails(@PathVariable(value="id") String id,
@RequestParam(value="param1", required=true) String param1,
@RequestParam(value="param2", required=false) String param2){
.......
}
4.get 请求接收多参数
方法一
@RequestMapping(value = "/test", method = RequestMethod.GET)
public void test(@RequestParam(required = false) String param1,
@RequestParam(required = false) Integer param2,
@RequestParam(required = false) String param3,
@RequestParam(required = false) String param4 ){
}
方法二
@RequestMapping(value = "/test", method = RequestMethod.GET)
public void test(@ModelAttribute ParamModel model){
}
5.上传文件
5.1.controller 接口
@Transactional(rollbackFor = BaseException.class)
@PostMapping
public Map<String, String> batchInsert(MultipartFile file) {
CsvUtil csvUtil = new CsvUtil();
// 将csv文件内容转成bean
List<DataAndTypeCsv> csvData = csvUtil.getCsvData(file, DataAndTypeCsv.class);
……
}
5.2.上传文件

6.下载文件
在 Send 按钮那里可以选择 Send and download
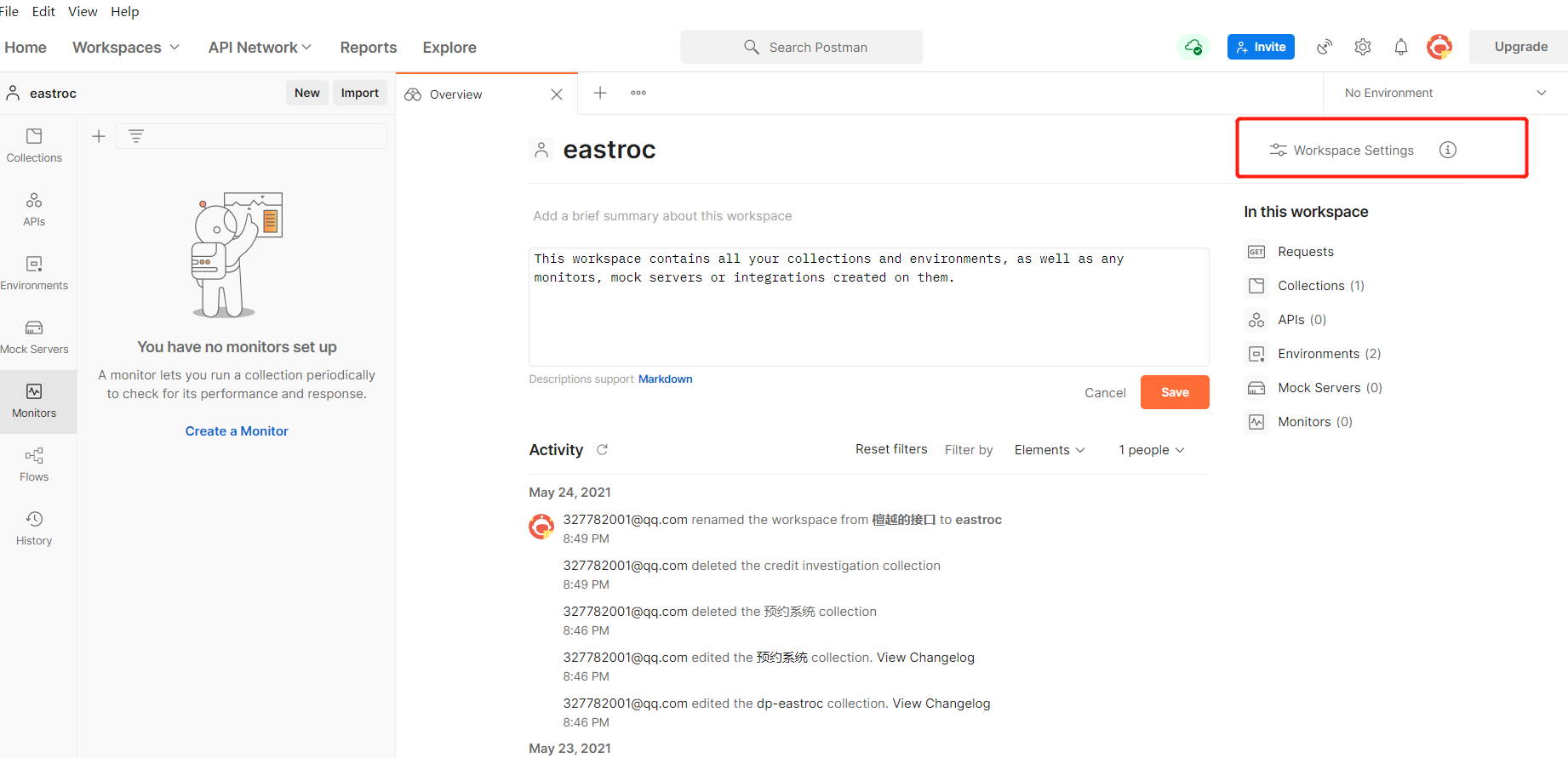
7.设置工作空间

8.chrome 插件
8.1.下载 interceptor 插件
https://chrome.zzzmh.cn/index#/index
插件名:interceptor
8.2.添加插件
在设置里面添加,并打开插件开关
8.3.设置 postman 关联
设置浏览器插件:

设置postman拦截:

❤️❤️❤️本人水平有限,如有纰漏,欢迎各位大佬评论批评指正!😄😄😄
💘💘💘如果觉得这篇文对你有帮助的话,也请给个点赞、收藏下吧,非常感谢!👍 👍 👍
🔥🔥🔥Stay Hungry Stay Foolish 道阻且长,行则将至,让我们一起加油吧!🌙🌙🌙
更多推荐
 已为社区贡献5条内容
已为社区贡献5条内容











所有评论(0)