
Python使用Pyecharts画Geo地图,如何显示具体地点名称
Python使用Pyecharts画Geo地图,显示出来的是经纬度信息,如何显示具体地点名称。1.安装Pyecharts,Win+R——cmd——pip install Pyecharts2.安装对应的python模块根据 pyecharts使用教程 :自从 v0.3.2 开始,为了缩减项目本身的体积以及维持 pyecharts 项目的轻量化运行,pyecharts 将不再自带地图 js 文件。如
Python使用Pyecharts画Geo地图,显示出来的是经纬度信息,如何显示具体地点名称。
1.安装Pyecharts,Win+R——cmd——pip install Pyecharts
2.安装对应的python模块
根据 pyecharts使用教程 :
自从 v0.3.2 开始,为了缩减项目本身的体积以及维持 pyecharts 项目的轻量化运行,pyecharts 将不再自带地图 js 文件。如用户需要用到地图图表,可自行安装对应的地图文件包。下面介绍如何安装。
(1)、全球国家地图: echarts-countries-pypkg (1.9MB): 世界地图和 213 个国家,包括中国地图
(2)、中国省级地图: echarts-china-provinces-pypkg (730KB):23 个省,5 个自治区
(3)、中国市级地图: echarts-china-cities-pypkg (3.8MB):370 个中国城市
(4)、中国县区级地图: echarts-china-counties-pypkg (4.1MB):2882 个中国县·区
(5)、中国区域地图: echarts-china-misc-pypkg (148KB):11 个中国区域地图,比如华南、华北
需要这些地图的朋友,可以装 pip 命令行:
pip install echarts-countries-pypkg
pip install echarts-china-provinces-pypkg
pip install echarts-china-cities-pypkg
pip install echarts-china-counties-pypkg
pip install echarts-china-misc-pypkg
3.在Juperter notebook里面输入
from pyecharts.charts import Geo
from pyecharts import options as opts
from pyecharts.globals import GeoType
def test_geo():
city = '桂林'
g = Geo()
g.add_schema(maptype=city)
# 定义坐标对应的名称,添加到坐标库中 add_coordinate(name, lng, lat)
g.add_coordinate('桂林航天工业学院',110.377843,25.288572)
g.add_coordinate('桂林电子科技大学', 110.425277,25.310214)
g.add_coordinate('桂林市光明科技实业有限公司',110.322335,25.255691)
g.add_coordinate('桂林师范高等专科学校(临桂校区) ',110.165527,25.226711)
# 定义数据对,
data_pair = [('桂林航天工业学院', 73), ('桂林电子科技大学', 111), ('桂林市光明科技实业有限公司',153), ('桂林师范高等专科学校(临桂校区) ',191)]
# Geo 图类型,有 scatter, effectScatter, heatmap, lines 4 种,建议使用
# from pyecharts.globals import GeoType
# GeoType.GeoType.EFFECT_SCATTER,GeoType.HEATMAP,GeoType.LINES
# 将数据添加到地图上
g.add('应力数据监控地图', data_pair,type_=GeoType.EFFECT_SCATTER, symbol_size=15)
# 设置样式
g.set_series_opts(label_opts=opts.LabelOpts(is_show=True))
# 自定义分段 color 可以用取色器取色
pieces = [
#{'max': 1, 'label': '0以下', 'color': '#50A3BA'},
#{'min': 1, 'max': 10, 'label': '1-10', 'color': '#3700A4'},
{'min': 72, 'max': 74, 'label': '72-74', 'color': ' #FF0000'}, #红色
{'min': 110, 'max': 112, 'label': '110-112', 'color': '#FFFF00'}, #黄色
#{'min': 30, 'max': 50, 'label': '30-50', 'color': '#FCF84D'},
#{'min': 50, 'max': 100, 'label': '50-100', 'color': '#DD0200'},
{'min':150, 'max': 155, 'label': '150-155', 'color': '#00FFFF'}, #绿色
{'min':190, 'max': 192, 'label': '190-192', 'color': '#0000FF'} # 蓝色
]
# is_piecewise 是否自定义分段, 变为true 才能生效
g.set_global_opts(
visualmap_opts=opts.VisualMapOpts(is_piecewise=True, pieces=pieces),
title_opts=opts.TitleOpts(title="光纤光栅传感数测试点应力数据监控地图"),
)
return g
g = test_geo()
# 渲染成html, 可用浏览器直接打开
g.render_notebook()
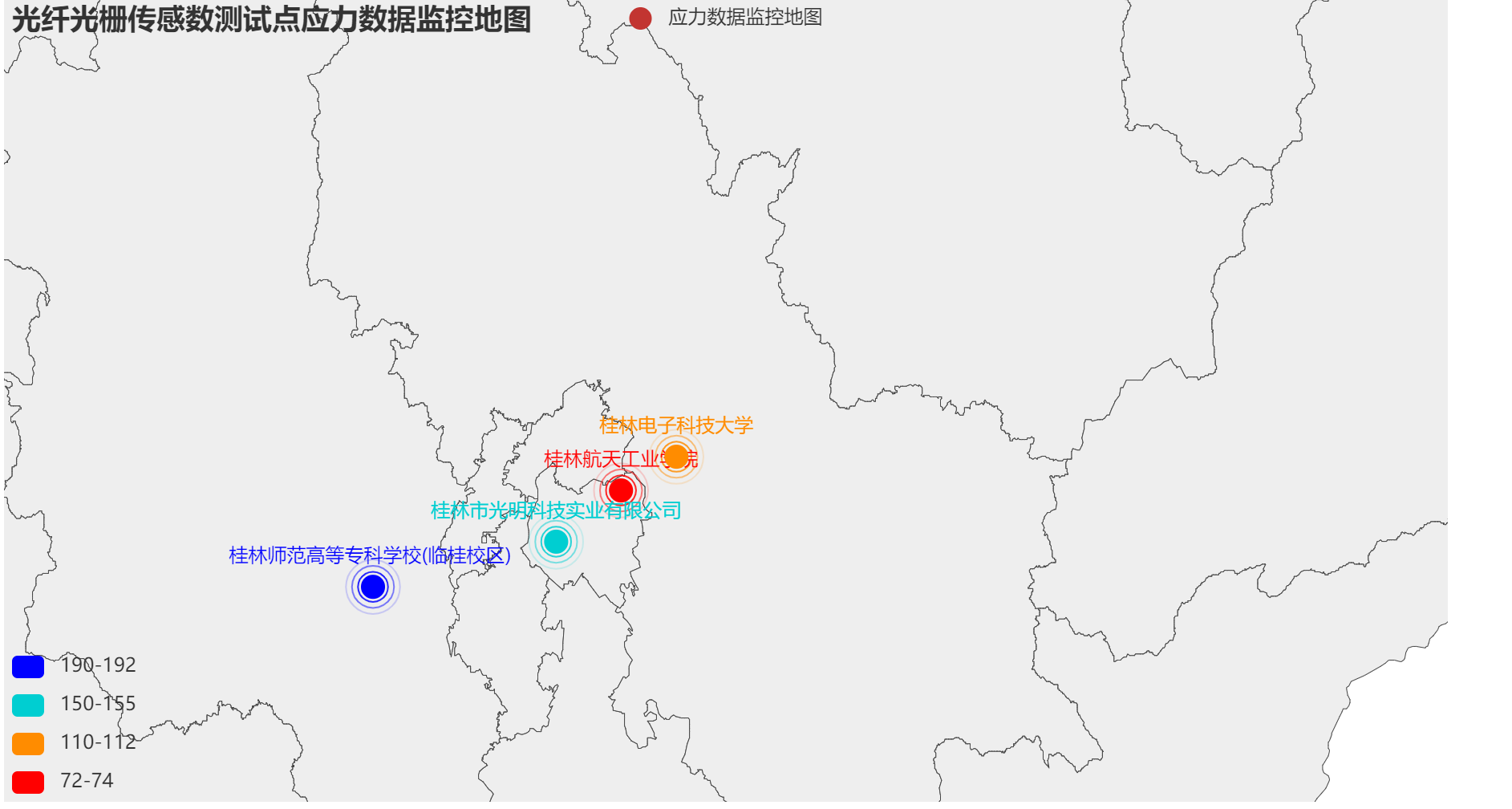
4.显示的地点是经纬度信息,如何实现显示具体地点名称。
 5. 默认显示的标签是经纬度,想要改为地名,需要在g.set_series_opts(label_opts=opts.LabelOpts(is_show=True)添加参数formatter='{b}'可以进行设置,ormatter说明如下。
5. 默认显示的标签是经纬度,想要改为地名,需要在g.set_series_opts(label_opts=opts.LabelOpts(is_show=True)添加参数formatter='{b}'可以进行设置,ormatter说明如下。
formatter -> str
模板变量有 {a}, {b},{c},{d},{e},分别表示系列名,数据名,数据值等。使用示例,如 formatter=’{a}’
在 trigger 为 ‘axis’ 的时候,会有多个系列的数据,此时可以通过 {a0}, {a1}, {a2} 这种后面加索引的方式表示系列的索引。不同图表类型下的 {a},{b},{c},{d} 含义不一样。 其中变量 {a}, {b}, {c}, {d} 在不同图表类型下代表数据含义为:
折线(区域)图、柱状(条形)图、K线图 : {a}(系列名称),{b}(类目值),{c}(数值), {d}(无)
散点图(气泡)图 : {a}(系列名称),{b}(数据名称),{c}(数值数组), {d}(无)
地图 : {a}(系列名称),{b}(区域名称),{c}(合并数值), {d}(无)
饼图、仪表盘、漏斗图: {a}(系列名称),{b}(数据项名称),{c}(数值), {d}(百分比)
根据上面的说明,在add中添加formatter=’{b}'即可
————————————————
版权声明:本文为CSDN博主「J符离」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/qq_22592457/article/details/104844737
from pyecharts.charts import Geo
from pyecharts import options as opts
from pyecharts.globals import GeoType
def test_geo():
city = '桂林'
g = Geo()
g.add_schema(maptype=city)
# 定义坐标对应的名称,添加到坐标库中 add_coordinate(name, lng, lat)
g.add_coordinate('桂林航天工业学院',110.377843,25.288572)
g.add_coordinate('桂林电子科技大学', 110.425277,25.310214)
g.add_coordinate('桂林市光明科技实业有限公司',110.322335,25.255691)
g.add_coordinate('桂林师范高等专科学校(临桂校区) ',110.165527,25.226711)
# 定义数据对,
data_pair = [('桂林航天工业学院', 73), ('桂林电子科技大学', 111), ('桂林市光明科技实业有限公司',153), ('桂林师范高等专科学校(临桂校区) ',191)]
# Geo 图类型,有 scatter, effectScatter, heatmap, lines 4 种,建议使用
# from pyecharts.globals import GeoType
# GeoType.GeoType.EFFECT_SCATTER,GeoType.HEATMAP,GeoType.LINES
# 将数据添加到地图上
g.add('应力数据监控地图', data_pair,type_=GeoType.EFFECT_SCATTER, symbol_size=15)
# 设置样式
g.set_series_opts(label_opts=opts.LabelOpts(is_show=True,formatter='{b}'))
# 自定义分段 color 可以用取色器取色
pieces = [
#{'max': 1, 'label': '0以下', 'color': '#50A3BA'},
#{'min': 1, 'max': 10, 'label': '1-10', 'color': '#3700A4'},
{'min': 72, 'max': 74, 'label': '72-74', 'color': ' #FF0000'}, #红色
{'min': 110, 'max': 112, 'label': '110-112', 'color': '#FF8C00'}, #橙色
#{'min': 30, 'max': 50, 'label': '30-50', 'color': '#FCF84D'},
#{'min': 50, 'max': 100, 'label': '50-100', 'color': '#DD0200'},
{'min':150, 'max': 155, 'label': '150-155', 'color': '#00CED1'}, #绿色
{'min':190, 'max': 192, 'label': '190-192', 'color': '#0000FF'} # 蓝色
]
# is_piecewise 是否自定义分段, 变为true 才能生效
g.set_global_opts(
visualmap_opts=opts.VisualMapOpts(is_piecewise=True, pieces=pieces),
title_opts=opts.TitleOpts(title="光纤光栅传感数测试点应力数据监控地图"),
)
return g
g = test_geo()
# 渲染成html, 可用浏览器直接打开
g.render_notebook()

更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容









所有评论(0)