
PYQT5动态加载ui文件
Python动态加载QT designer 生成的ui文件
·
【主题】Python动态加载QT designer 生成的ui文件
【导读】如果我们将ui文件转换为python代码使用时,你对ui文件的内容做了修改,那么你需要重新生成python代码来使用,但是使用动态加载后,每次改变ui文件,即可使用,不需要再生成python代码。
【示例】
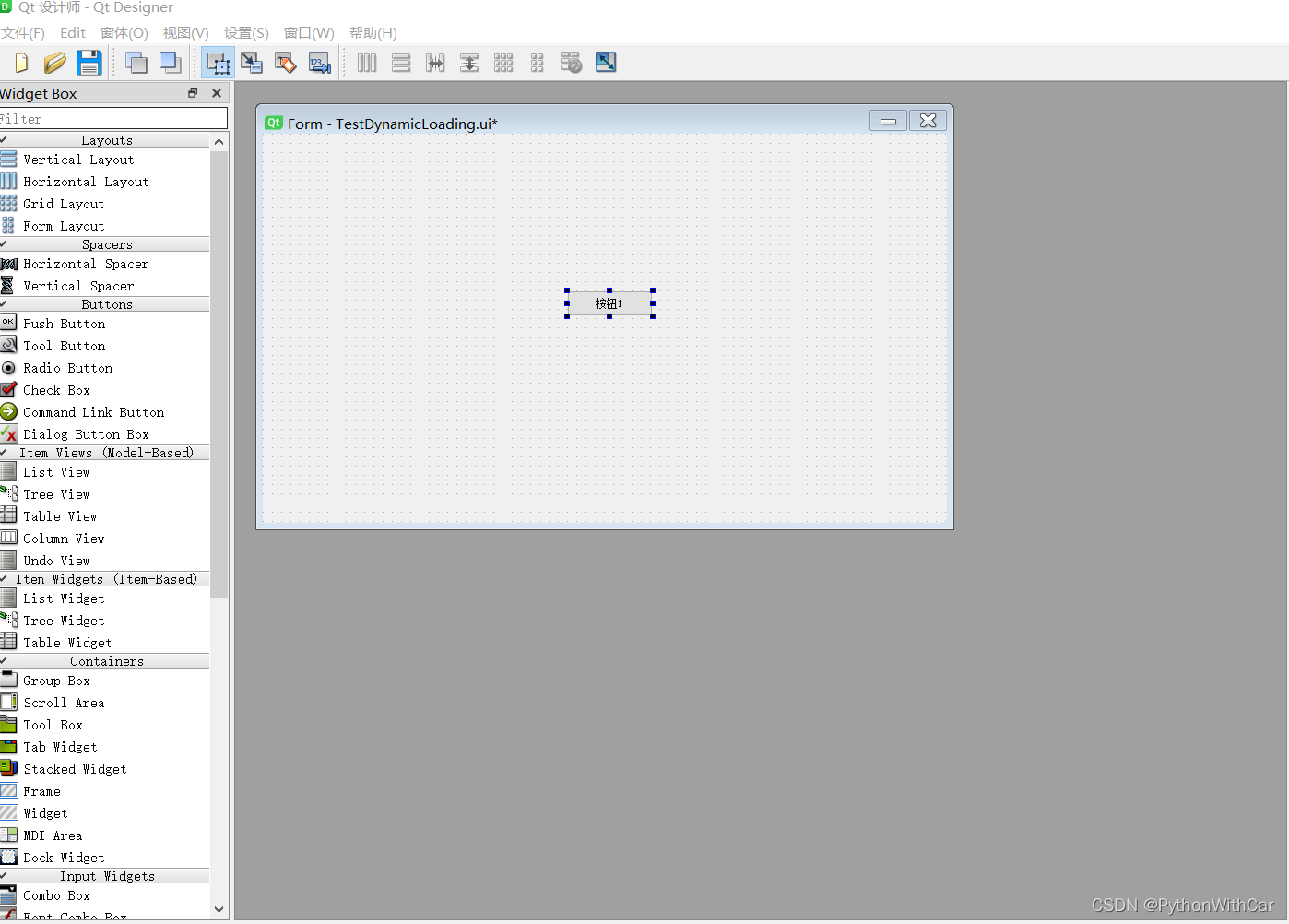
1.首先我们通过QTdesigner 生成一个UI文件——TestDynamicLoading.ui,
如下图所示:界面仅有一个按钮1.

2.在pycharm中,我们加载这个ui文件.
按照如下格式即可,在Stats类中self.ui = uic.loadUi(“TestDynamicLoading.ui”),修改为你的ui文件名称即可
同时注意需要加载PyQt5 库的uic模块
import sys
from PyQt5 import QtCore, QtGui, QtWidgets,uic
from PyQt5.QtWidgets import QApplication
class Stats:
def __init__(self):
# 从文件中加载UI定义
self.ui = uic.loadUi("TestDynamicLoading.ui")
if __name__ == "__main__":
App = QApplication(sys.argv) # 创建QApplication对象,作为GUI主程序入口
stats = Stats()
stats.ui.show() # 显示主窗体
sys.exit(App.exec_()) # 循环中等待退出程序
3.运行后显示如下:

4.修改UI文件,添加一个button控件,并保存。如下图

5.重新运行,如下图

这样我们就完成了ui文件的动态加载。
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)