Python-Falsk获取表单数据(前端数据)
本文将给大家讲解一下Falsk写的一个表单数据获取------获取数据准备工作:python3.7.3falsk2.0.1(最新版)一、request方法二、Get和Post三、Falsk运行逻辑流程
·
本文将给大家讲解一下Falsk写的一个表单数据获取------获取数据
准备工作:
- python3.7.3
- falsk2.0.1(最新版)
一、request方法
Request是个对象,不管是Python还是其他,虽然request这个对象可能叫的名字不一样,(在其他语言中可能叫HttpRequest)。
当客户端浏览器去访问一个www.baidu.com地址时,Http协议会向服务器传递一个request对象。这个request对象包含了请求头、请求参数、以及请求方式,当然后台可以取到request。然后进行逻辑处理。
二、Get和Post
- 对于GET和POST我想大家都不陌生--------传参
- 他们还有一个区别就是一个可见(get)一个不可见(post)
- GET和POST与数据如何传递没有关系
GET和POST是由HTTP协议定义的。在HTTP协议中,Method和Data(URL, Body, Header)是正交的两个概念,也就是说,使用哪个Method与应用层的数据如何传输是没有相互关系的。 - HTTP协议对GET和POST都没有对长度的限制
HTTP协议明确地指出了,HTTP头和Body都没有长度的要求。而对于URL长度上的限制,有两方面的原因造成: 浏览器。据说早期的浏览器会对URL长度做限制。据说IE对URL长度会限制在2048个字符内(流传很广,而且无数同事都表示认同)。但我自己试了一下,我构造了90K的URL通过IE9访问live.com,是正常的。网上的东西,哪怕是Wikipedia上的,也不能信。 服务器。URL长了,对服务器处理也是一种负担。原本一个会话就没有多少数据,现在如果有人恶意地构造几个几M大小的URL,并不停地访问你的服务器。服务器的最大并发数显然会下降。另一种攻击方式是,把告诉服务器Content-Length是一个很大的数,然后只给服务器发一点儿数据,嘿嘿,服务器你就傻等着去吧。哪怕你有超时设置,这种故意的次次访问超时也能让服务器吃不了兜着走。有鉴于此,多数服务器出于安全啦、稳定啦方面的考虑,会给URL长度加限制。但是这个限制是针对所有HTTP请求的,与GET、POST没有关系。
三、Falsk运行逻辑流程


由上图我们分析:
- 本地先打开网页
- 网页默认显示默认参数
- 用户表单填写,提交
- 后台处理显示
- 返回给前端
所以说,我们再打开页面的同时需要先给表单设置默认值,这是为了防止第一次获取数据为空,报错;
四、表单参数获取
在这里的表单数据获取我们使用
request里面的args方法
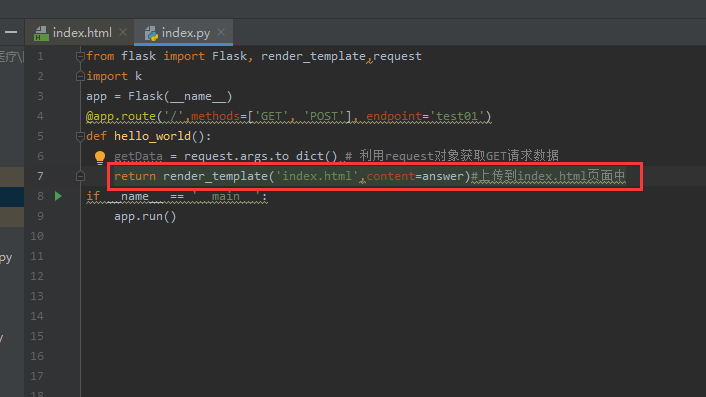
代码:
falsk
from flask import Flask, render_template,request
# import k
app = Flask(__name__)
@app.route('/',methods=['GET', 'POST'], endpoint='test01')
def hello_world():
getData = request.args.to_dict() # 利用request对象获取GET请求数据
try:
return render_template('index.html',content=getData)#上传到index.html页面中
except:
getData='空'
return render_template('index.html', content=getData) # 上传到index.html页面中
if __name__ == '__main__':
app.run()
to_dict 是将获取的数据转化为字典的形式,方便获取数据
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>问答系统</title>
</head>
<body>
<div style="width:350px;height:80px;margin: auto;font-size: 40px;margin: auto; ">
</div>-
<div style="width: 600px;height: 600px;margin: auto">
<form action="/" method="get" >
<div>
<label for="username">账号:</label>
<input type="text" name="username" id="username" style="width: 400px"/>
<input type="submit" value="提交" style="background-color: red"/>
</div>
<div><label for="password">密码:</label></div>
<div>
<textarea name="password" id="password" cols="90" rows="20" disabled="disabled" style="border:1px solid">{{content}}</textarea>
</div>
</form>
</div>
</body>
</html>
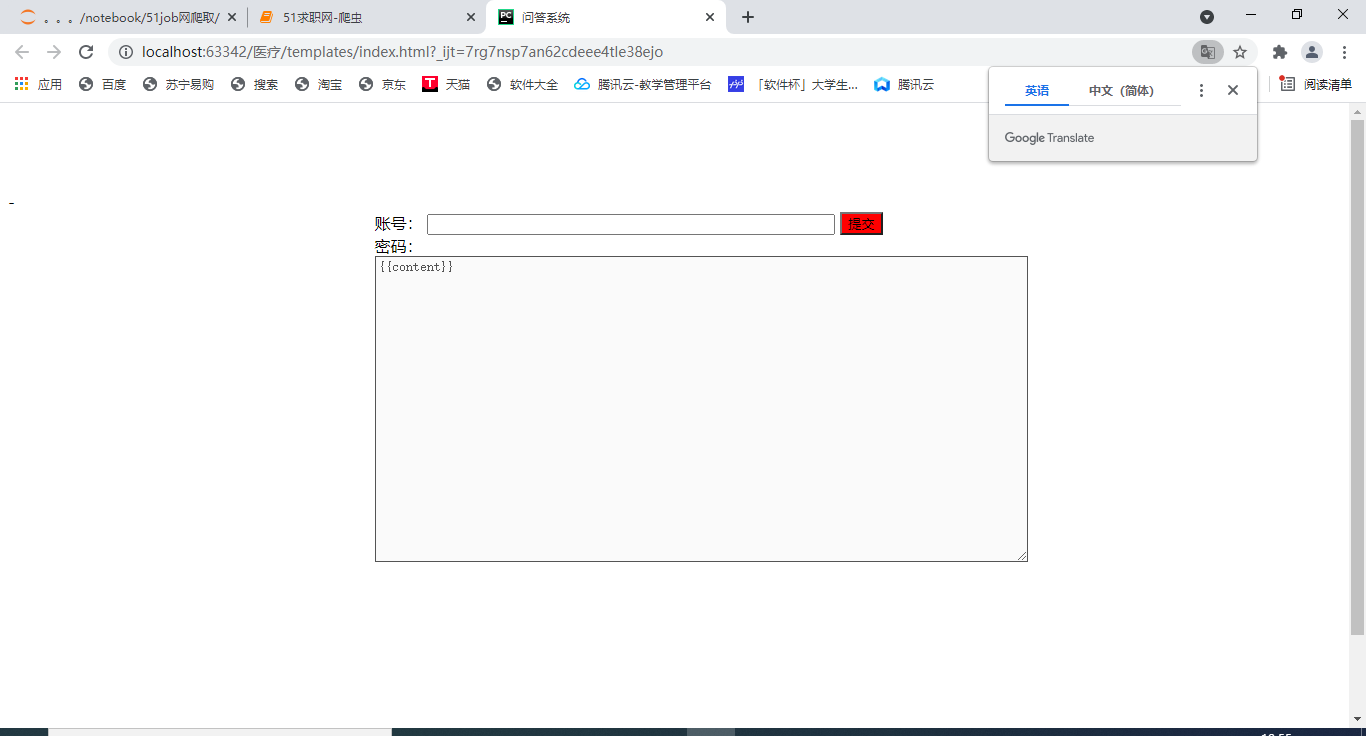
效果展示

更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容









所有评论(0)