
学习用PySide写界面
目录序言为什么选PySide?PySide使用配置PyCharmPySide-Designer拼界面PySide-UIC生成py文件并以此基础写逻辑总结和备注序言在知乎上看过篇评论,深有感触,讲写代码要学会积累base code,就是说把可复用的功能代码总结并记下来 。因为博主经常要用到python写工具,所以也积累一些代码。py代码变多,每个功能用命令行执行就变得很不直观,所以就考虑学一学写界面
目录
序言
在知乎上看过篇评论,深有感触,讲写代码要学会积累base code,就是说把可复用的功能代码总结并记下来 。因为博主经常要用到python写工具,所以也积累一些代码。py代码变多,每个功能用命令行执行就变得很不直观,所以就考虑学一学写界面,省点敲键盘的次数~
为什么选PySide?
拍脑袋选的,网上搜一下对比评价的文章很多,Tkinter,wxPython,PyQt,PySide。推荐PyQt或者PySide要多一些,外加PySide是Qt官方出品。所以就选了PySide
PySide使用
安装方式用pip直接安装 pip install pyside6 即可
对于用PySide写界面,官方给了几种用法,选了比较简单的两种
方法一. 直接上手写Python代码,布局靠代码写
方法二. 可视化的拖拽界面,然后生成.ui文件
a. 代码里加载.ui作为布局来用
b. 把.ui转py代码
为了省事博主当然选方法二 b选项啦。那么就需要用到pyside-designer和pyside6-uic这两个工具了,用pyside-designer拖拽组件生成.ui文件,用pyside6-uic把.ui文件生成.py文件。为了方便,可以在pycharm里配置一下,这样可以直接在pycharm启动工具。当然不配置也是可以的,就是调用时麻烦点
配置PyCharm
Which IDEs Are Compatible? - Qt for Python https://doc.qt.io/qtforpython-6/faq/whichide.html官网文档给了配置方法,但是对PyCharm配置描述超简陋,博主还是网上参看其他人分享文章来配置。最终配置完的截图如下
https://doc.qt.io/qtforpython-6/faq/whichide.html官网文档给了配置方法,但是对PyCharm配置描述超简陋,博主还是网上参看其他人分享文章来配置。最终配置完的截图如下


配置好后,现在右键菜单中就会出现对应选项,菜单中点击PySide-Designer,就会在右键所在文件上启动PySide-Designer。菜单中点击呢PySide6-UIC,就会在右键所在文件上执行.ui生成.py 
PySide-Designer拼界面
正常打开的话PySide-Designer是这样

如果是想打开已有.ui文件,那就关掉中心的提示界面,从左上打开一个界面,博主创建个MainWindow,拖个简单的TabWidget到界面上,注意这里删掉了拖拽后自带的两个tab

然后点击左上角的保存,现在.ui文件生成好了,关闭PySide-Designer,回到PyCharm
PySide-UIC生成py文件并以此基础写逻辑
在生成好的ui文件上右键,点击刚才配置好的PySide6-UIC,会生成一个对应名字的py文件。可以打开看下,如下图

注意图中画红框的地方,一个是.ui生成.py每次重新生成,如果有手工改动注意进行版本控制保存修改。另外就是生成的代码本身不是QWidget组件,而是一个类似拼装界面的工具类,这里提供了两个函数,setupUI接收实际的MainWindow并添加组件,retranslateUI提供对UI文件的重新赋值,用于多语言情况。
此时主界面的tab已经加好了,主界面的tabWidget使用addTab的方式添加tab窗口,如下图

现在要给主界面加一个实际有用途的tab了,还是一样的方法,拼.ui,生成.py。这次要写逻辑,当然逻辑很简单,只是给界面上加了按钮的点击回调,如下图

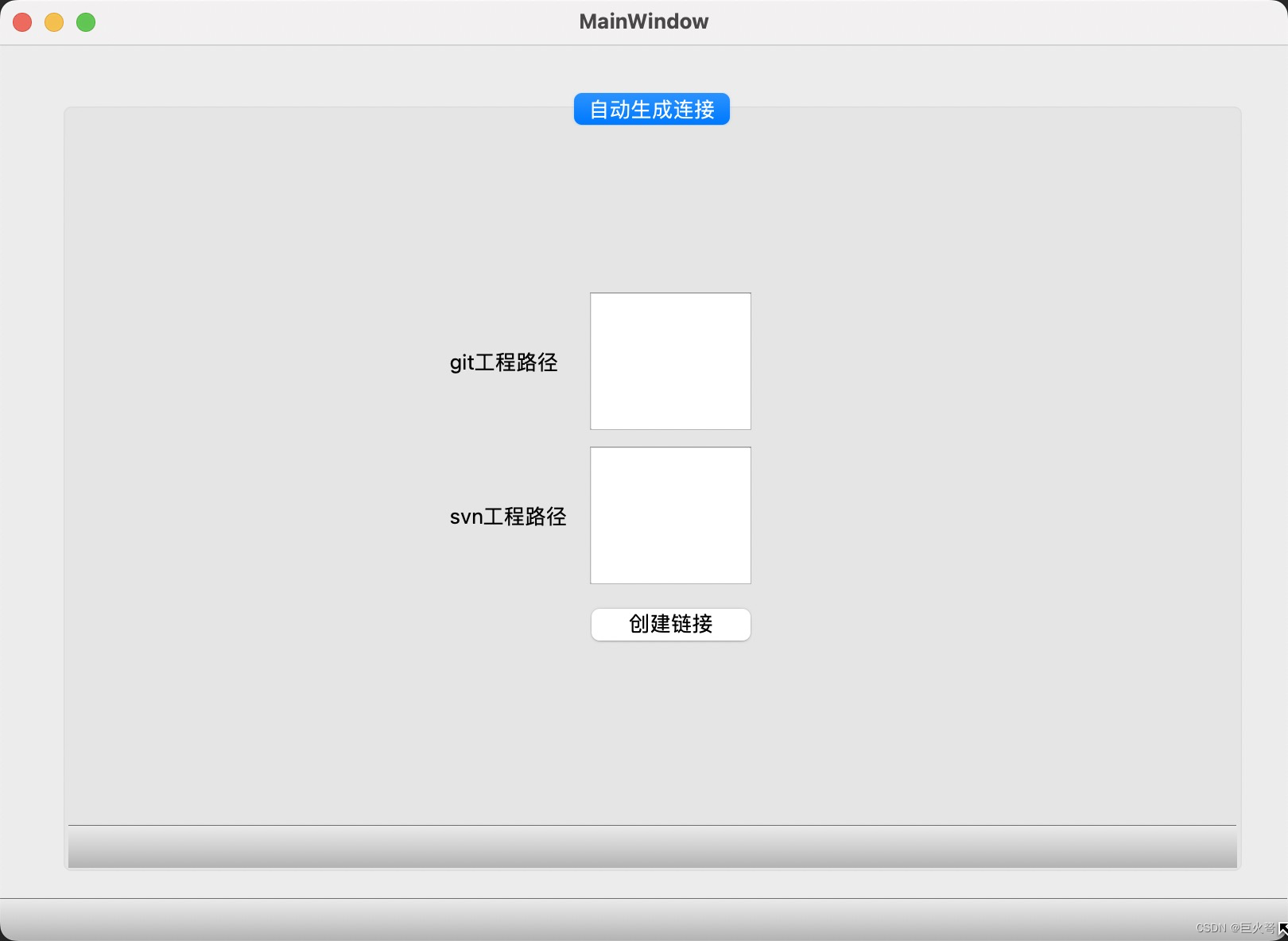
最终效果如下,一个简易的界面就实现好了

总结和备注
1. 博主实际用到的PySide的功能还很少,目前只简单写了个界面,后续坑点有待探究
2. 后续继续系统的学习PySide相关内容,至少如何发布包还是要了解一些,直接给代码让其他人配环境的方式还是算了
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容









所有评论(0)