
Python绘图基础:认识绘图区 + subplot创建子图
本小白在用 Python 绘制图形的时候发现可以利用多种代码来完成相同的图形的绘制,今天就给大家分享自己在利用 Python 绘图过程中总结的思路。话不多说,直接开始 !!!1、认识图表在绘制图形之前,我们首先要了解的就是图表的组成部分,以及各组成部分代码...
本小白在用 Python 绘制图形的时候发现可以利用多种代码来完成相同的图形的绘制,今天就给大家分享自己在利用 Python 绘图过程中总结的思路。
话不多说,直接开始 !!!
一、认识绘图区
在绘制图形之前,我们首先要了解的就是图表的组成部分,以及各组成部分如何用代码来更改。这也是我们用 Python 绘制图表的基础。
1、建立画布:figure
画布的作用相当于我们绘图过程中用到的画板,有了画板,我们才能将纸固定下来:
# 导入 matplotlib 库
import matplotlib.pyplot as plt
# 建立一个画布,画布大小为(8,6)
plt.figure(figsize=(8, 6))
plt.show()输出结果:

2、建立绘图区:subplot
建立绘图区就是创建坐标系,用来绘制图形,相当于铺在画布上的纸。
# 创建坐标系(用于绘制图形)
axes = plt.subplot()
输出结果:

Ps:当然,在绘制简单图形时。我们也可以用下面这种方式建立坐标系,也可以达到同样的效果:
# 导入 matplotlib 库
import matplotlib.pyplot as plt
# 建立一个画布,画布大小为(8,6)
plt.figure(figsize=(8, 6))
# 创建坐标系(用于绘制图形)
plt.plot()
plt.show()但本小白觉得这种绘制单个图形还可以,在一个画布上绘制多个图形时还是要用到 subplot 函数,且更改坐标轴的样式时不太方便,下面将会为大家介绍。
二、更改绘图区参数
1、X、Y轴刻度 tick_params
import matplotlib.pyplot as plt
plt.figure(figsize=(8, 6))
axes = plt.subplot()
# 更改轴上刻度
# axis:代表坐标轴(默认="both")
# both:x,y轴同时更改;axis="x"只更改x轴
# direction="in"代表刻度向里,"out"向外
# bottom,top,right,left:刻度线
# labelbottom, labeltop, labelleft, labelright:刻度线下文字
axes.tick_params(axis="both", direction="in", bottom=False,labelbottom=False)
plt.show()2、边框线 spines
# 图表边框线的修改
# top、bottom、left、right
axes.spines["top"].set_visible(False)
axes.spines["right"].set_visible(False)
axes.spines["bottom"].set_visible(False)
注:前面我们说到用 axes=plt.subplot() 创建绘图区,就是为了能够用 axes.spines... 这段代码,利用 plt.plot() 没有这样方便,而且还利于在一个画布中创建多个坐标轴。
3、实例
# 绘制正、余弦函数
import numpy as np
import matplotlib.pyplot as plt
# 创建画布
plt.figure(figsize=(8, 6))
# 建立坐标系
axes = plt.subplot()
axes.spines["top"].set_visible(False)
axes.spines["right"].set_visible(False)
x = np.linspace(0, 2*np.pi)
y1 = np.sin(x)
y2 = np.cos(x)
axes.plot(x, y1, x, y2)
plt.show()
到此,我们就能够随意更改坐标轴的样式,来创建有特色的图形了。
三、创建子图: subplot函数
通常我们需要在一个画布中绘制多个图形,这样我们就需要用到 subplot函数:
subplot ( nrows, ncols, plot_number )
nrows:子图的行数
ncols:子图的列数
plot_number:子图放的位置
subplot(2,2,1)
# 将画布分为2x2四个区域,并在第一个位置绘图也可以写成下面的形式,输出结果一样:
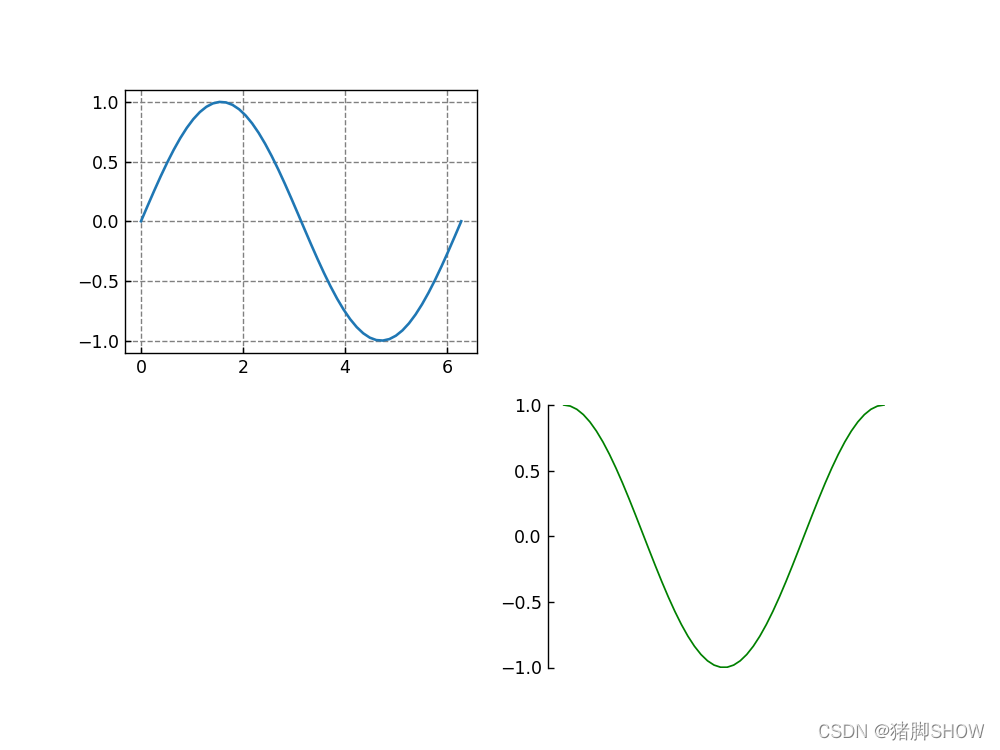
subplot(221)实例:
import numpy as np
import matplotlib.pyplot as plt
# 创建一个画布,尺寸为8x6,在此画布上进行绘图
plt.figure(figsize=(8, 6))
x = np.linspace(0, 2*np.pi)
y1 = np.sin(x)
y2 = np.cos(x)
# 建立2x2个坐标轴来绘图
# "22"代表将画布分为2x2四部分,"1"代表第一个坐标轴
ax1 = plt.subplot(221)
# 创建网格,颜色为"grey",线型为"--"
ax1.grid(c="grey", linestyle="--")
ax1.tick_params(axis="both", direction="in")
ax1.plot(x, y1)
ax4 = plt.subplot(224)
ax4.tick_params(axis="both", direction="in", bottom=False, labelbottom=False)
# 设置y轴刻度范围
ax4.set_ylim(-1, 1)
ax4.spines["top"].set_visible(False)
ax4.spines["right"].set_visible(False)
ax4.plot(x, y2, c="g", linewidth="1")
plt.show()
由上面代码可以看出,对每一个子图我们也能够更改坐标轴的样式了。当然还有多种方式进行更改,形成一种绘图的思路很重要,方法也越简单越好。本小白也在不断的学习当中,希望与诸君共同进步!!!
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容










所有评论(0)