Pycharm社区版创建Flask项目详解
一、在原有工程上修改1、创建工程选择new project创建工程输入项目名,选择配置好的虚拟环境项目创建好之后是一个空的项目,里面没有任何文件,下面我们来新建工程目录2、配置工程目录在工程根目录新 建app.py文件在app.py中的代码如下:from flask import Flask, render_templateapp = Flask(__name__)app.config['SECR
一、在原有工程上修改
1、创建工程
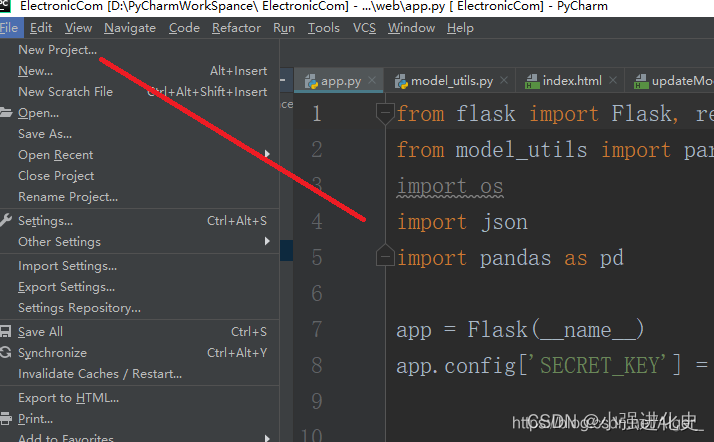
选择new project创建工程

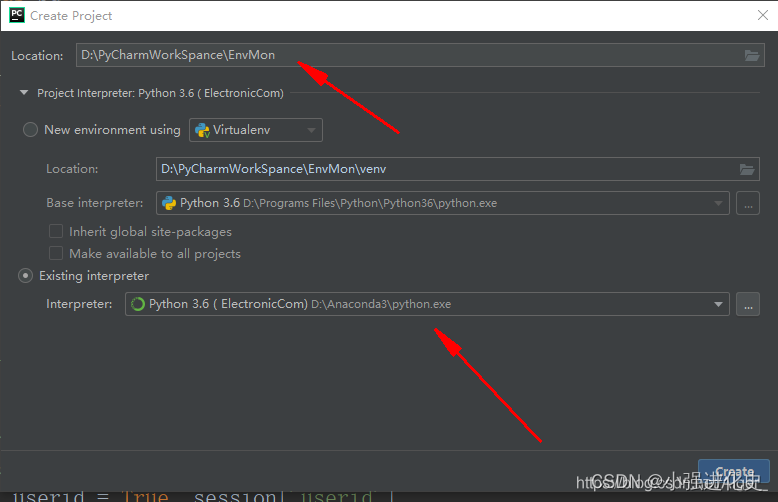
输入项目名,选择配置好的虚拟环境

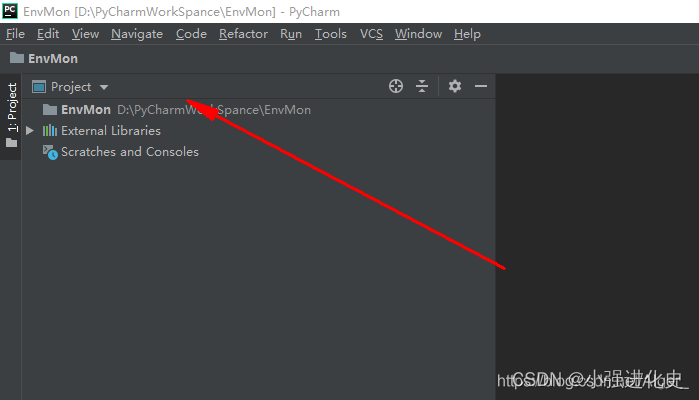
项目创建好之后是一个空的项目,里面没有任何文件,下面我们来新建工程目录

2、配置工程目录
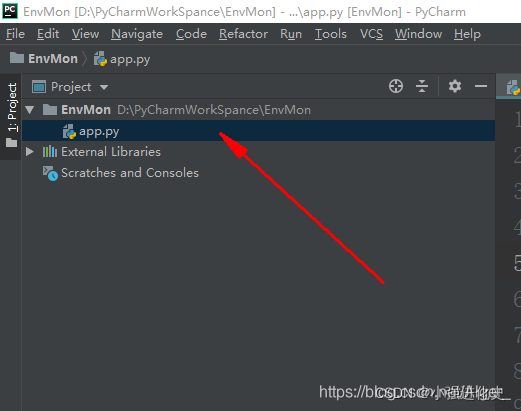
在工程根目录新 建app.py文件

在app.py中的代码如下:
from flask import Flask, render_template
app = Flask(__name__)
app.config['SECRET_KEY'] = '1456719640@qq.com'
@app.route("/")
def root():
"""
主页
:return: Index.html
"""
return render_template('Index.html')
if __name__ == '__main__':
app.run(debug=True, host='127.0.0.1', port='5000')
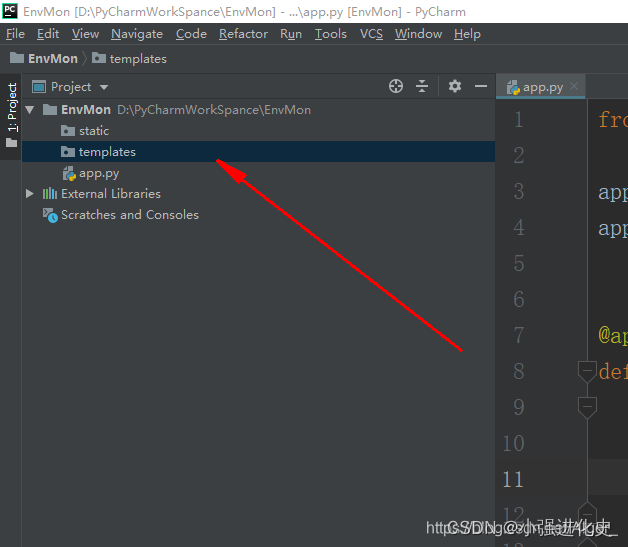
在根目录新建名为static的Python Package,新建完成后删除其下自动生成的__init__.py文件,static文件夹用来存放css、JavaScript、image等静态资源文件

按同样的方式新建templates文件夹,该文件夹用来存放HTML文件

在templates文件夹下新建index.html文件,index.html文件的代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>hello world</h1>
</body>
</html>
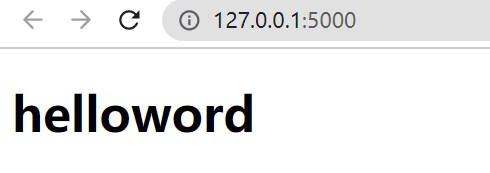
至此,在app.py中运行main函数,进去127.0.0.1::5000即可看到index.html中的内容!


转自https://blog.csdn.net/Alger_/article/details/107694264
二、pycharm 社区版配置启动flask项目
1、创建项目
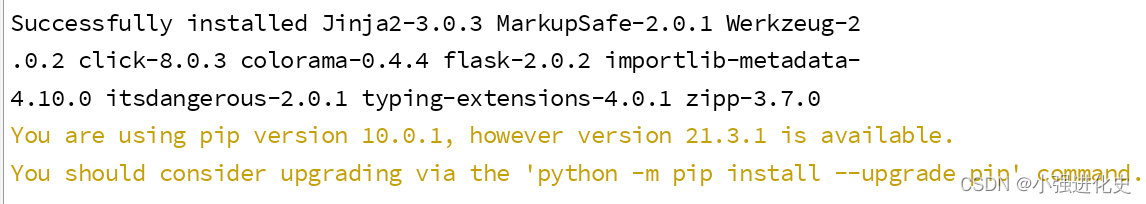
1、打开pycharm社区版,创建python项目。下载flask库,可以在pycharm引用后自动下载,也可执行命令pip install flask。编程内容不多赘述


2、配置flask项目
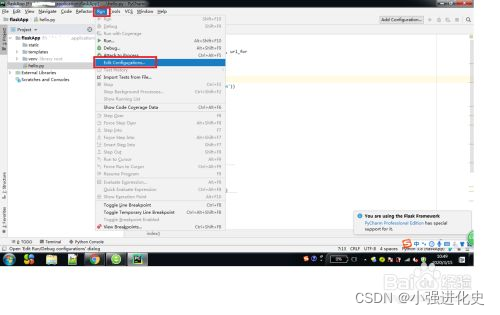
点击工具栏中的run,选择下拉列表中的edit configurations…

3、配置内容
进入配置页面后,配置主要内容:name设置为自己喜欢的名字即可;script path设置为flask.exe 可执行程序的路径;parameter设置run;设置环境变量FLASK_APP为python程序入口;

4、启动flask项目
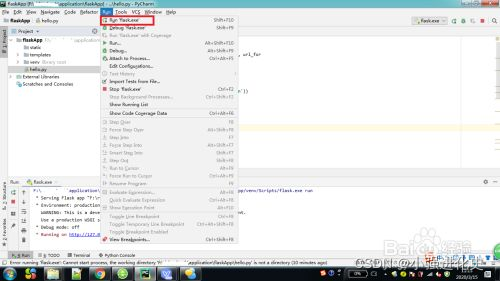
点击工具栏run,选择run ‘flask.exe’,flask.exe为具体的name。如下图

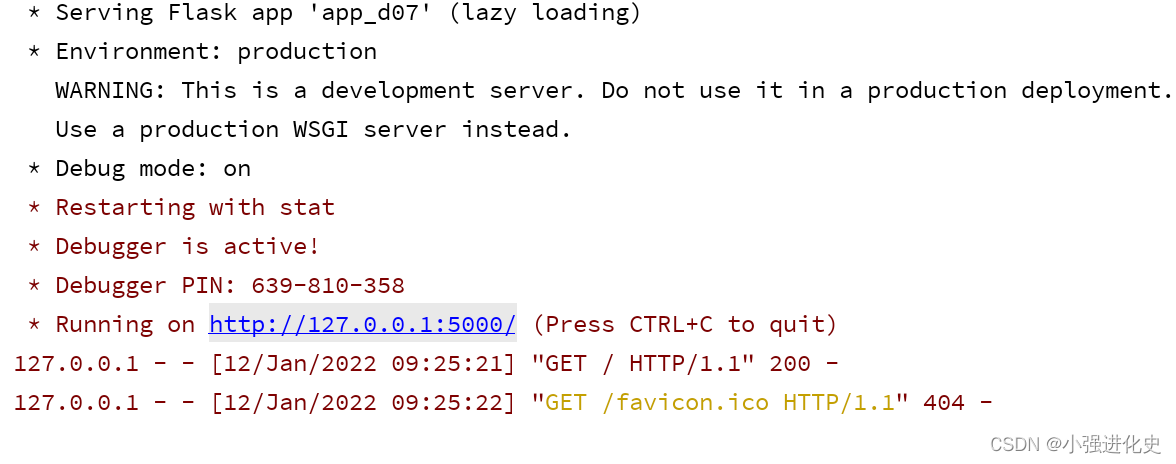
5、启动成功后,控制台打印如下信息

二、浏览器查看
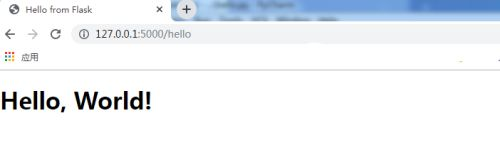
打开浏览器,输入127.0.0.1:5000/(hello具体的程序编码不同此处不同),查看返回信息

三、注意事项
适用pycharm community edition,pycharm professional edition支持flask项目,不免费需要破解
具体编码网络有很多资源可查看,此处只介绍pycharm社区版启动flask的配置
转自https://jingyan.baidu.com/article/8275fc86daef4307a13cf65d.html
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容









所有评论(0)