
matlab绘图|坐标轴axis的一些常用设置
matlab绘图|坐标轴axis的一些常用设置
·
图形的用处有很多,我们在阅读一些论文时,常常会看见一些非常精美的图片,这会使得我们对于内容的理解更加深刻。常用的绘图之前已经写过,这里写一下绘完图后,如何对坐标轴进行设置,使得图片更加符合实际需要!
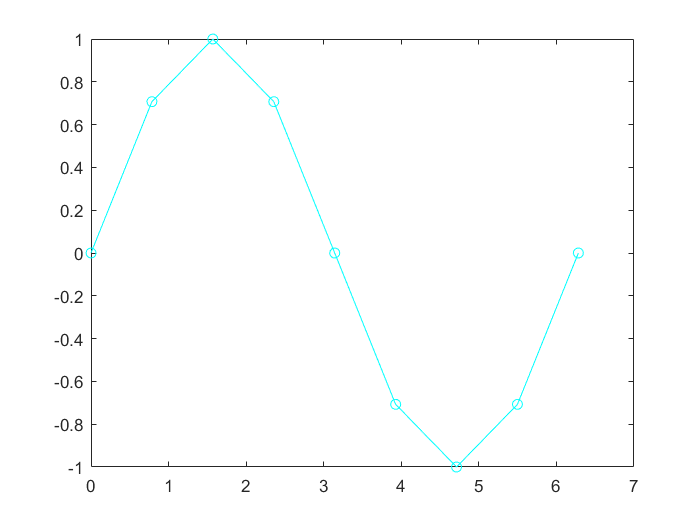
基本图形:

代码:x=0:pi/4:2*pi;y=sin(x);plot(x,y,'-co');
这个图是直接画出的,下面对其坐标轴进行一些设置!
![]()
01
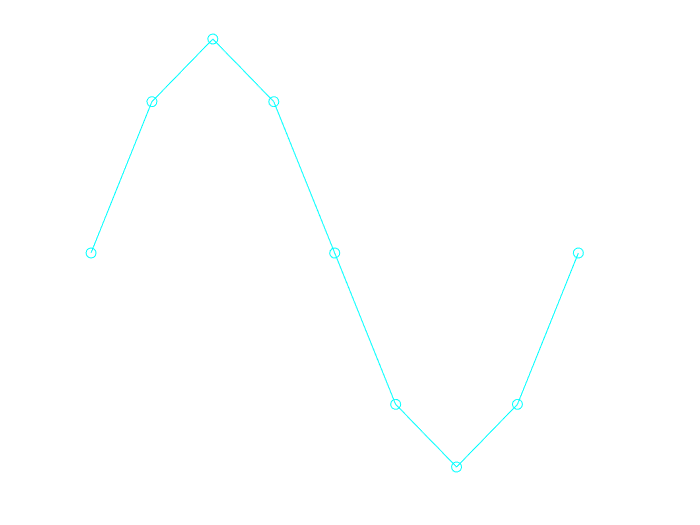
axis off:关闭所有的坐标轴标签、刻度、背景
x=0:pi/4:2*pi;y=sin(x);plot(x,y,'-co');axis off;


02
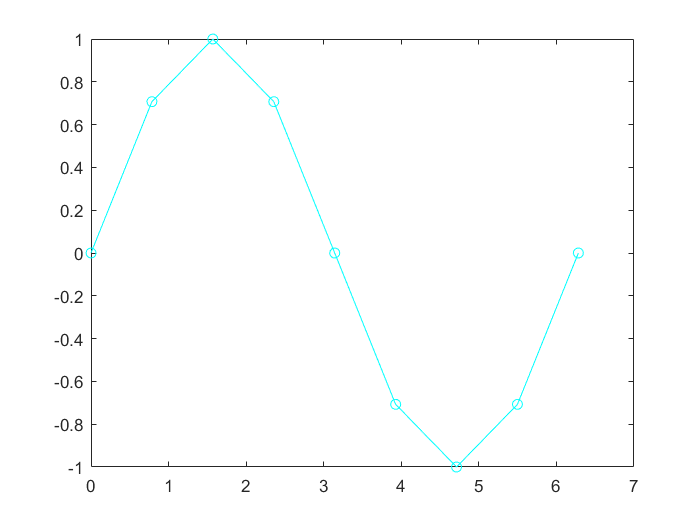
axis([xmin xmax ymin ymax]):设置图形的坐标范围,分别为x轴的最小、最大值,y轴的最小最大值。
x=0:pi/4:2*pi;y=sin(x);plot(x,y,'-co');axis([0,2*pi,-1,1]);
![]()
03
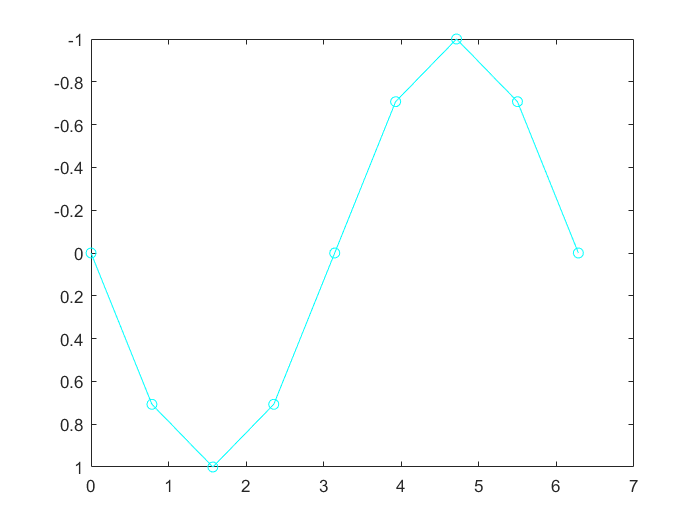
axis ij:将坐标轴设置为矩阵模式。此时水平坐标轴从左到有取值,垂直坐标从上到下
x=0:pi/4:2*pi;y=sin(x);plot(x,y,'-co');axis ij;


04
axis square:将坐标轴设置为正方形
x=0:pi/4:2*pi;y=sin(x);plot(x,y,'-co');axis square;


05
axis equal :设置屏幕高宽比,使得每个坐 标轴的具有均匀的刻度间隔
x=0:pi/4:2*pi;y=sin(x);plot(x,y,'-co');axis equal;

公众号:简单编程之旅
欢迎关注!

更多推荐
 已为社区贡献4条内容
已为社区贡献4条内容









所有评论(0)