
利用cv2.rectangle()绘制半透明方框(python)
目录前言一、cv2.rectangle二、cv2.addWeighted三、绘制半透明方框前言仅仅用cv2.rectangle()函数是无法在原图像的基础上绘制出半透明方框的,想要达到半透明的效果,需要利用到cv2.addWeighted()函数...一、cv2.rectangleimport cv2picture_path = 'E://...'picture = cv2.imread(pict
前言
仅仅用cv2.rectangle()函数是无法在原图像的基础上绘制出半透明方框的,想要达到半透明的效 果,需要利用到cv2.addWeighted()函数...一、cv2.rectangle
import cv2
picture_path = 'E://...'
picture = cv2.imread(picture_path) # picture_path为图片路径;(cv读取的文件为BGR形式)
cv2.rectangle(picture, (x_min,y_min), (x_max,y_max), (255, 0, 255), -1)
cv2.rectangle包含的参数有:(img, pt1, pt2, color, thickness=None, lineType=None, shift=None ),
其中,各参数的含义如下:
-
img:指定一张图片,在这张图片的基础上进行绘制;(img相当于一个画板)
-
pt1: 由(x_min,x_max)组成,为绘制的边框的左上角;
-
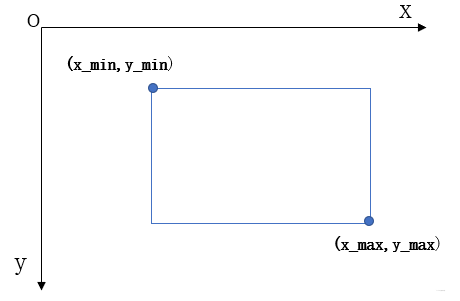
pt2: 由(x_max, y_max)坐标,为绘制的边框的右下角,示意如下:

-
color:指定边框的颜色,由(B,G,R)组成,当为(255,0,0)时为绿色,可以自由设定;
-
thinkness:线条的粗细值,为正值时代表线条的粗细(以像素为单位),为负值时边框实心;
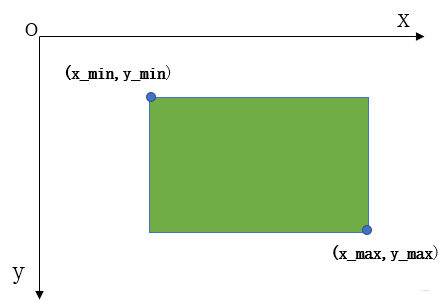
例如:cv2.rectangle(picture, (x1,y1), (x2,y2),(0,255,0),-1) 效果如下:

- lineType 和 shift yi一般不做考虑;
二、cv2.addWeighted
cv2.addWeighted 的原理是将两张图片重叠起来,因此需要将原图像进行复制,而为了在原图像上进行透明边框的绘制,需要将复制的图像(以下称 blk)放在原图像之上。blk 不算真正的图片,因为它只有原图像的形状,其他地方都是黑的。在 blk 上绘制实心的矩形,在调整矩形的透明度,将 blk叠加到原图像上,就完成了透明边框的绘制。
import numpy as np
blk = np.zeros(picture.shape, np.uint8) # 得到与原图形大小形同的形状
cv2.addWeighted(src1, alpha, src2, beta, gamma, dst = None, dtype=None)
各参数的含义如下:
- src1:后景,用来指定哪张图片放在前面;
- alpha: 透明度,范围(0~1),1为完全不透明,0为完全透明;
- src2:前景,用于指定哪张图片放在后面;
- beta:同alpha,指定图片的透明度;
- gamma:标量相加;
- dst 和 dtype 一般不做考虑;
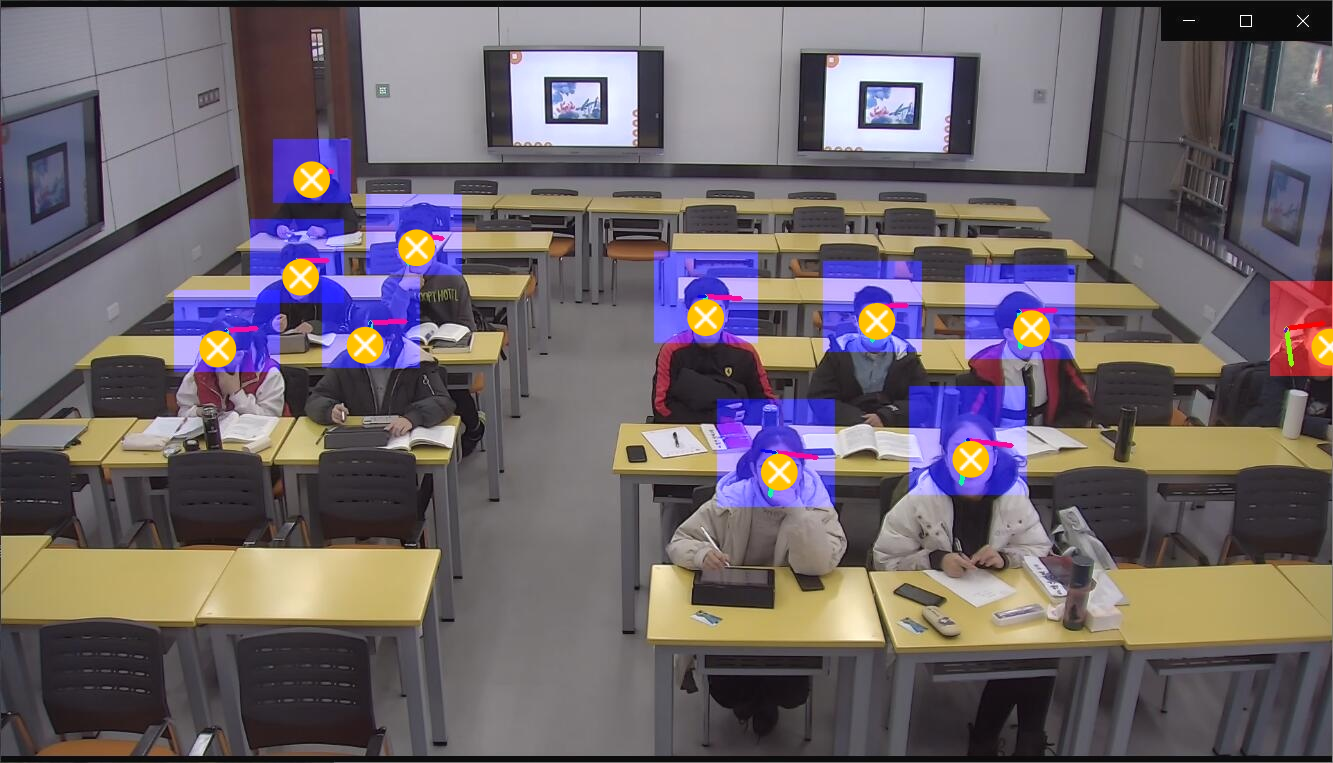
三、绘制半透明方框
整体代码如下:
import cv2
import numpy as np
picture_path = 'E//......' # 换为图片路径
picture = cv2.imread(picture_path)
blk = np.zeros(picture.shape, np.uint8)
cv2.rectangle(blk, (x_min, y_min), (x_max, y_max), (255, 0, 0), -1) # 注意在 blk的基础上进行绘制;
picture = cv2.addWeighted(picture, 1.0, blk, 0.5, 1)
cv2.putText(picture, 'Head_up', (x, y), cv2.FONT_HERSHEY_COMPLEX_SMALL, 1.3 (0,255,0), 1)
cv2.imwrite('E://.../aaa.jpg', picture)
cv2.imshow('picture', picture)
cv2.waitKey(0)
cv2.destroyAllWindows()
如果想要在一张图片上绘制多张透明边框,可以利用循环反复写入,注意每次写入都要保存一下~

更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容









所有评论(0)