
Python图形界面不够美?三行代码全面美化你的Tkinter界面
前言当你构造了自己的图形界面之后,我想下一步要想的就是界面的美化吧。最开始,我们大多会通过“前后对正、左右标齐”的思维合理安排自己的小部件,就像下面这样。整体看着还是不错的,最起码在布局上看着是整齐的感觉,而不是“东倒西歪”的样子。除此之外,我们还可以通过简单的两行代码,为自己的窗口加上名字、图标。TOP6.title("油品黏度之数据分析作者:陆雅各")TOP6.iconbitmap('Vipe
前言
当你构造了自己的图形界面之后,我想下一步要想的就是界面的美化吧。最开始,我们大多会通过“前后对正、左右标齐”的思维合理安排自己的小部件,就像下面这样。

整体看着还是不错的,最起码在布局上看着是整齐的感觉,而不是“东倒西歪”的样子。除此之外,我们还可以通过简单的两行代码,为自己的窗口加上名字、图标。
TOP6.title("油品黏度之数据分析 作者:陆雅各")
TOP6.iconbitmap('Viper_Mark_II.ico')#指定图标
图标的格式我们就要要用到“.ico”的格式,我们可以选择自己喜欢的图片在图标转换网站进行转换即可。
当然除此之外,我们还会对部件的相关“属性”进行设置来达到美化的效果,这样的知识当你在百度搜索“tkinter的美化”就会有很多的相关教程,大部分都是一样的,可以简单的归为一类,就是教会你对部件的外观、颜色的一个设置。

当你慢慢的学会了一些简单的属性设置之后,会发现界面依然会看起来比较的鸡肋,没有那么的美观,好像是90年代的电脑程序一样“古老”。所以,想要让tkinter看起来像现代的界面这样“美观、富有科技感”还是无能为力的。
所以我今天要介绍的这个模块就是要让tkinter模块穿上**“现代的美感外衣”**—— ttkbootstrap
该链接为0.5版本的链接,1.0版本已发布https://ttkbootstrap.readthedocs.io/en/latest/index.html
简单的初探ttkbootstrap,深入了解靠你自己
ttkbootstrap有很多主题样式供我们调用,就像是穿衣服一样,喜欢哪一件,拿起来穿上即可,而ttkbootstrap也仅仅需要在我们的源码中加入三行代码,即可实现“主题的调用”

安装ttkbootstrap
python -m pip install ttkbootstrap
简单的主题调用
style = Style()
style = Style(theme='sandstone')
#想要切换主题,修改theme值即可,有以下这么多的主题,自己尝试吧:['vista', 'classic', 'cyborg', 'journal', 'darkly', 'flatly', 'clam', 'alt', 'solar', 'minty', 'litera', 'united', 'xpnative', 'pulse', 'cosmo', 'lumen', 'yeti', 'superhero', 'winnative', 'sandstone', 'default']
TOP6 = style.master
#这两行代码在自己原基础的代码上加入即可,放在代码的最开端部分,也就是在窗口创建代码之前
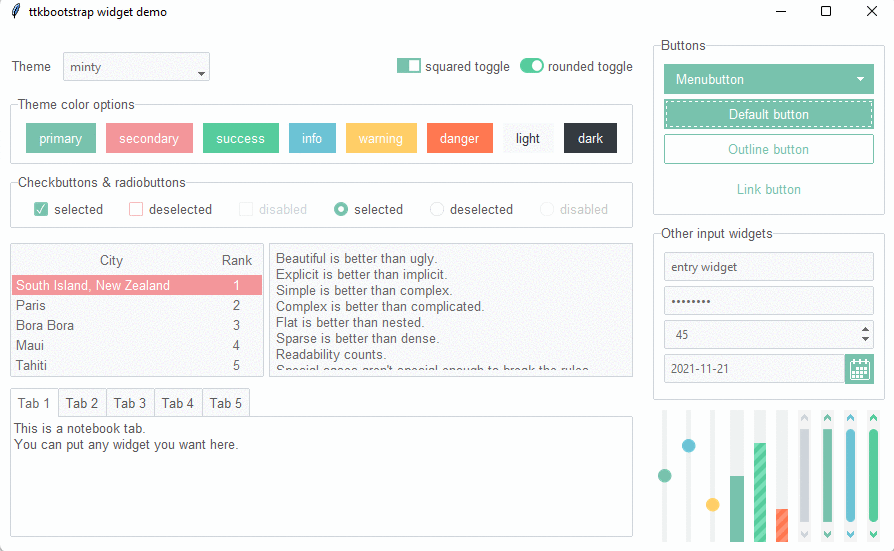
主题调用效果


通过以上的效果,我们可以感受到ttkbootstrap的强大,通过简单的三行代码,我们就可以为我们的界面加上“现代视觉的主题”,也是挺带劲的。
结尾
由于自己的水平有限,我只分享最简单的部分,而对于ttkbootstrap库,官方文档有更详细的讲解,从它的起源以及原理,每一个部分讲解的都是非常的清楚。我也非常喜欢这个作者,真的很用心的去介绍。
喜欢我的希望大家给个“三连”,加个“关注”,一切学习进步。
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)