uniapp引入uview-基于最新HBuilder X 3.3-基于uni_modules
1. 创建uni-app项目2.导入插件https://ext.dcloud.net.cn/plugin?id=15933.main.js引入uView库// 引入全局uViewimport uView from '@/uni_modules/uview-ui'Vue.use(uView)4.App.vue引入基础样式(注意style标签需声明scss属性支持)<style lang="sc
·
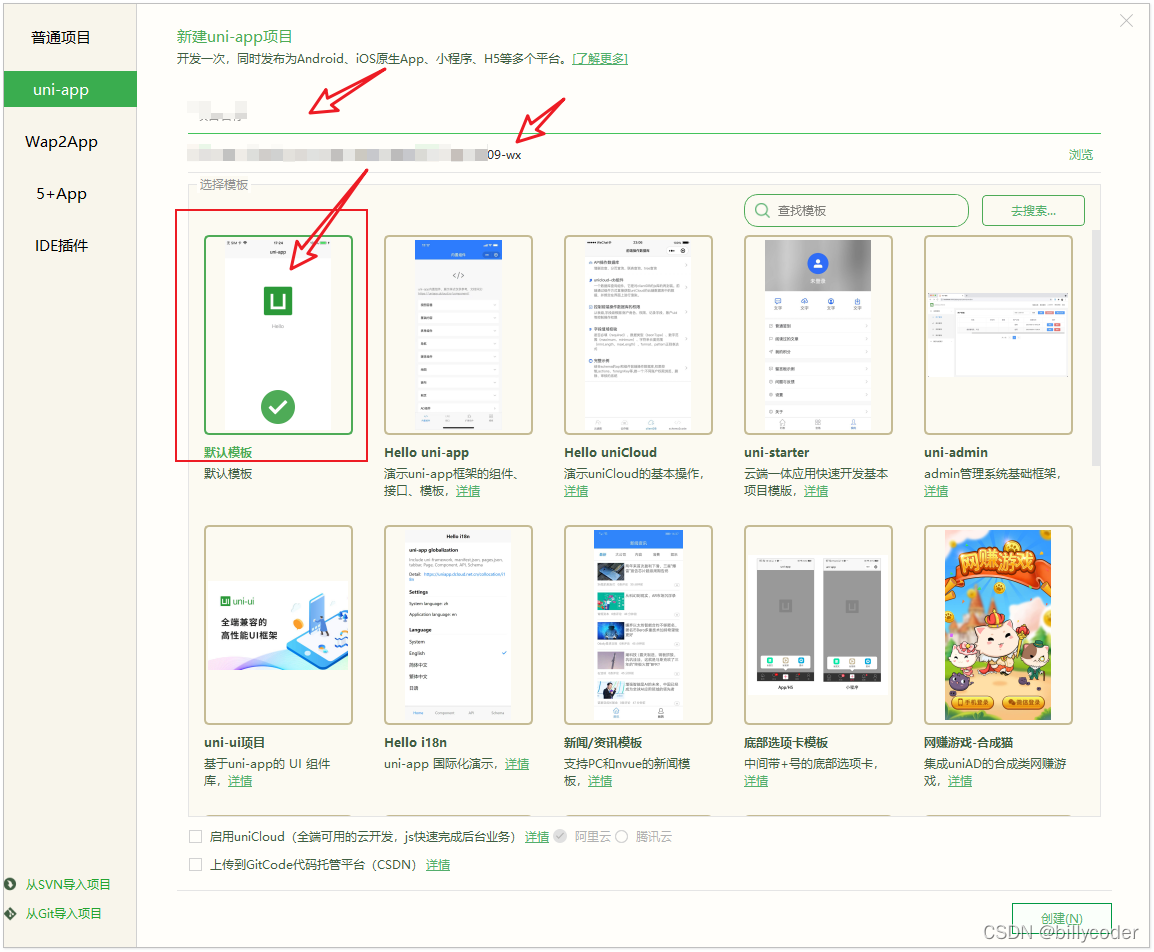
1. 创建uni-app项目

2.导入插件

https://ext.dcloud.net.cn/plugin?id=1593
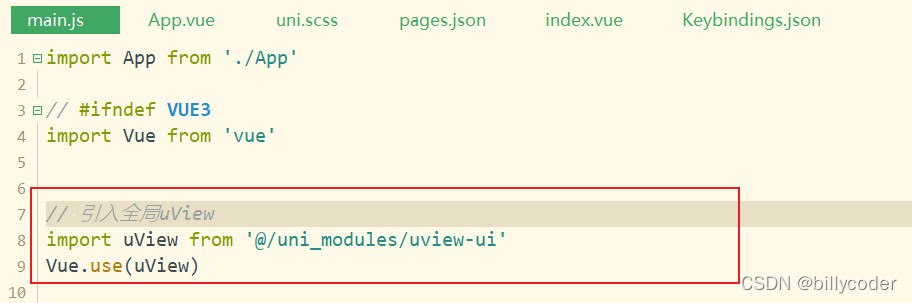
3.main.js引入uView库

// 引入全局uView
import uView from '@/uni_modules/uview-ui'
Vue.use(uView)
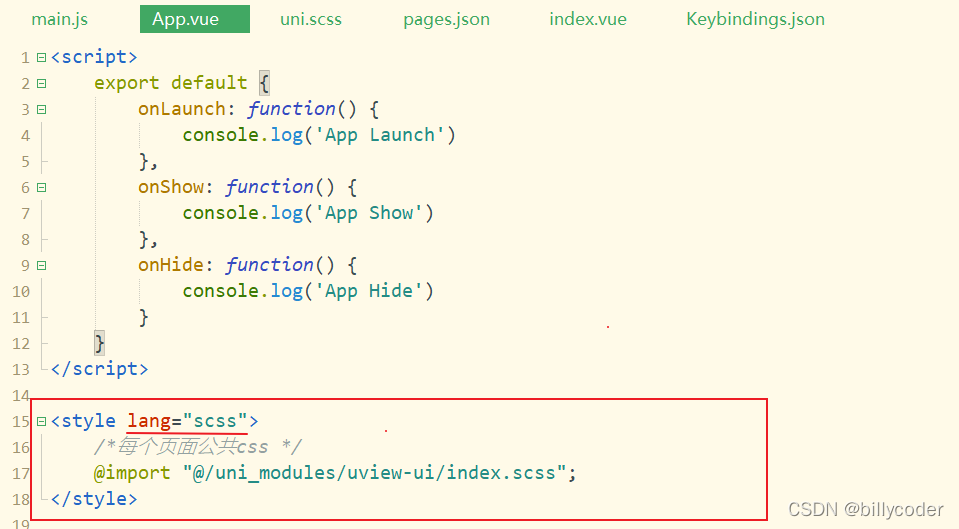
4.App.vue引入基础样式(注意style标签需声明scss属性支持)

<style lang="scss">
/*每个页面公共css */
@import "@/uni_modules/uview-ui/index.scss";
</style>
5.uni.scss引入全局scss变量文件

@import '@/uni_modules/uview-ui/theme.scss';
6.pages.json配置easycom规则(按需引入)
需要重启下HBuilder 才能生效easycom,卡了我好久
"easycom": {
// npm安装的方式不需要前面的"@/",下载安装的方式需要"@/"
// npm安装方式
// "^u-(.*)": "uview-ui/components/u-$1/u-$1.vue"
// 下载安装方式
"^u-(.*)": "@/uni_modules/uview-ui/components/u-$1/u-$1.vue"
},
7.添加一个按钮试试

<u-button
text="成功按钮"
size="normal"
type="success"
></u-button>
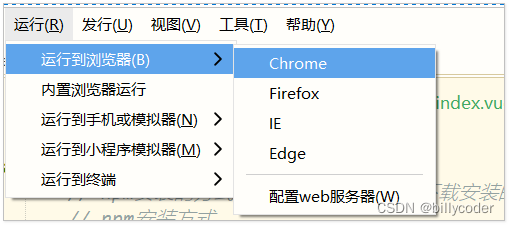
8.运行看效果


更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容










所有评论(0)