es-head连接Elasticsearch没反应和新建索引没反应(406)
1、连接Elasticsearch没反应,处理方法修改Elasticsearch配置文件(yml) 2、新建索引没反应(406)先看用浏览器F12看报错:要到部署的地方修改vendor.js的内容(我这里是用docker容器部署的es-head)进入后找到vendor.js文件位置:修改前需要在镜像中安装vim。修改后es-head网页刷,然后再新建索引发现就可以新建了。...

1、连接Elasticsearch没反应,处理方法修改Elasticsearch配置文件(yml)
es-node:
restart: always
image: elasticsearch:7.6.2
container_name: es-node
hostname: es-node
ports:
- 9200:9200
- 9300:9300
volumes:
- /etc/localtime:/etc/localtime
- /docker/data/es-node1:/usr/share/elasticsearch/data
- /docker/logs/es-node1:/usr/share/elasticsearch/logs
ulimits:
memlock:
soft: -1
hard: -1
environment:
- cluster.name=es-cluster
- node.name=es-node
- discovery.seed_hosts=
- cluster.initial_master_nodes=es-node
- bootstrap.memory_lock=true
- "ES_JAVA_OPTS=-Xms26g -Xmx26g"
- TAKE_FILE_OWNERSHIP=true
#注意加这两行
- http.cors.enabled=true
- http.cors.allow-origin=*
version: '3'
services:
es-head:
image: mobz/elasticsearch-head:5
container_name: es-head
environment:
TZ: 'Asia/Shanghai'
ports:
- 9100:9100
networks:
- devops
networks:
devops:
driver: bridge
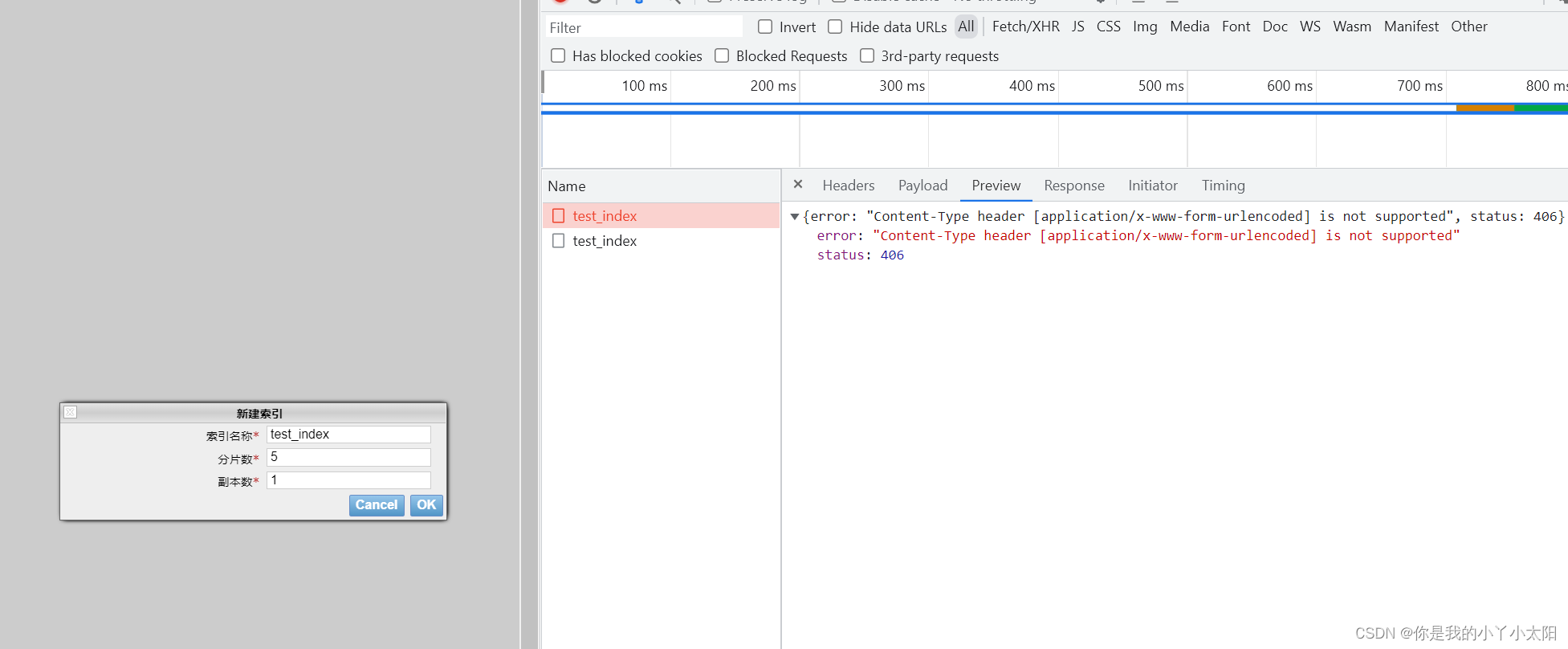
2、新建索引没反应(406)
先看用浏览器F12看报错:
{"error":"Content-Type header [application/x-www-form-urlencoded] is not supported","status":406}要到部署的地方修改vendor.js的内容(我这里是用docker容器部署的es-head)
docker exec -it 【containerId】 /bin/bash进入后找到vendor.js文件位置:
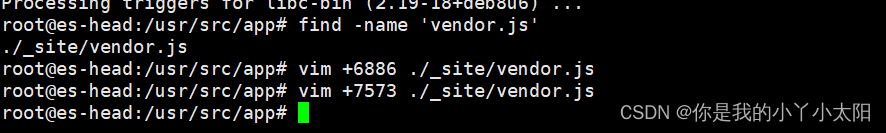
find -name 'vendor.js'
修改前需要在镜像中安装vim。
执行apt-get install vim命令若出现E: Unable to locate package vim,
先执行apt-get update 在执行一下apt-get install vim
vim进入后,:6886 和:7573定位到6886行和7573行,两处,
修改contentType为 application/json;charset=UTF-8
(其默认contentType为 application/x-www-form-urlencoded,此方式不行需要修改为如上所说)
使用如下指令可快速定位:
vim +6886 ./_site/vendor.js
vim +7573 ./_site/vendor.js修改后es-head网页刷,然后再新建索引发现就可以新建了。
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容









所有评论(0)