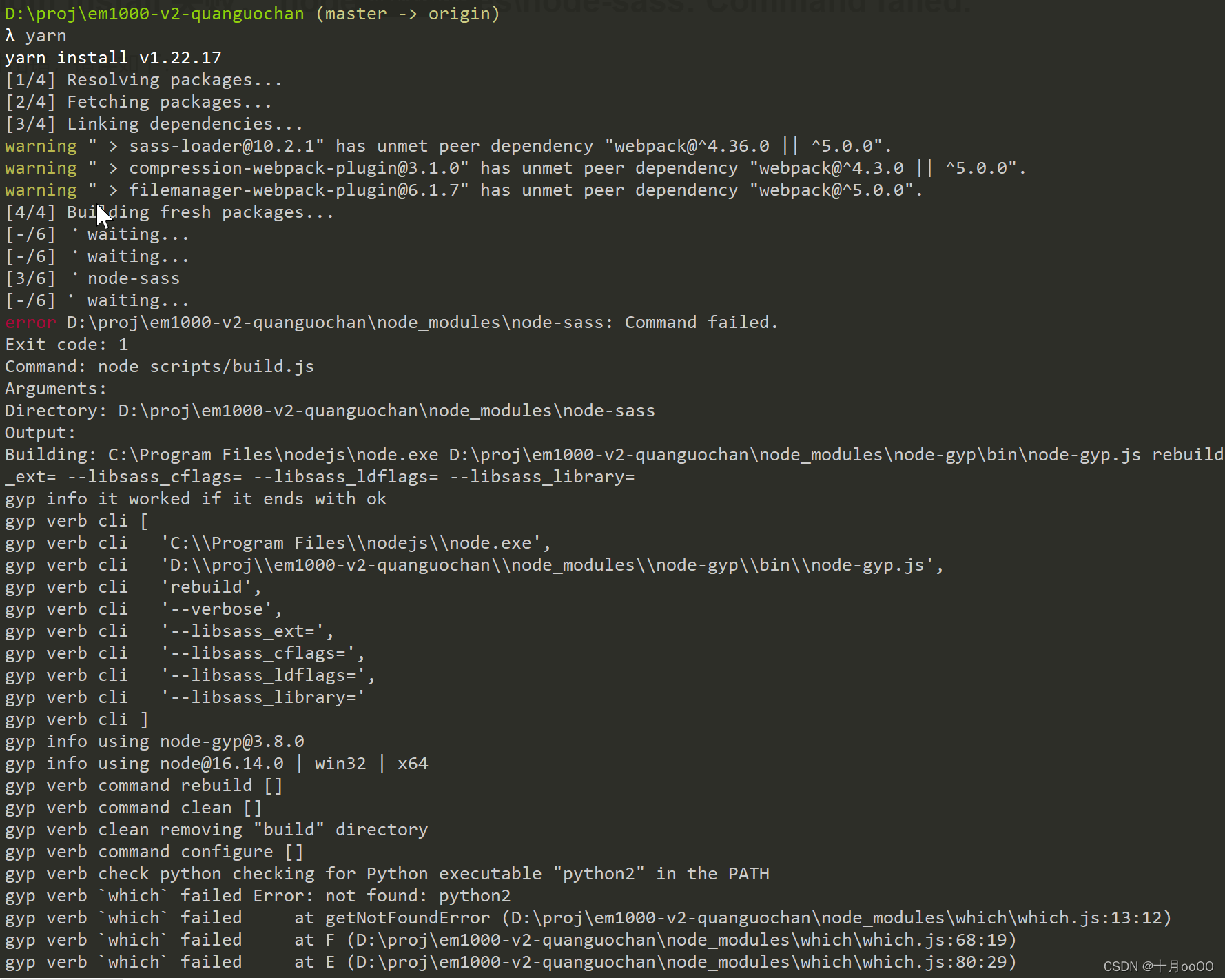
vue 项目初始化失败,npm install 失败: node_modules\node-sass: Command failed.
vue 项目初始化失败,npm install 失败: node_modules\node-sass: Command failed.因为我项目中都会用到 scss 所以需要安装对应的 sass 依赖。好多次了,每次 npm i 或者 yarn 安装时,都是因为这个 node-sass 才出错,错误如下:烦了,直接替换掉 node-sass只使用 sass 和sass-loader 即可"sass
·
vue 项目初始化失败,npm install 失败: node_modules\node-sass: Command failed.
因为我项目中都会用到 scss 所以需要安装对应的 sass 依赖。
好多次了,每次 npm i 或者 yarn 安装时,都是因为这个 node-sass 才出错,错误如下:

烦了,直接替换掉 node-sass
只使用 sass 和 sass-loader 即可
"sass": "^1.49.8",
"sass-loader": "^10.0.2",
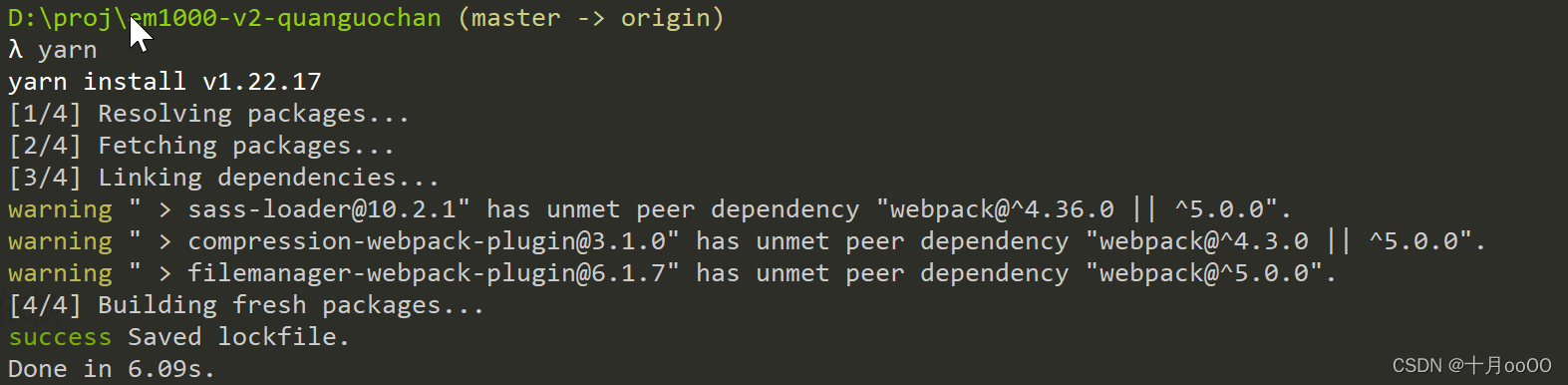
解决
再次执行 npm i 或者 yarn,正常安装依赖

注意事项
需要注意的是, node-sass 中可以使用
$width: 100px;
.box{
width: $width/4
}
这种写法,但 sass 中不推荐使用这种写法,并最终会取消除法的这种写法。
sass 这个插件在使用除法的时候是这样的
@use "sass:math";
$width: 100px;
.box{
width: math.div($width, 4)
}
具体参阅: https://blog.csdn.net/KimBing/article/details/118915717
更多推荐
 已为社区贡献20条内容
已为社区贡献20条内容









所有评论(0)