综合三大问题的Module Error (from ./node_modules/eslint-loader/index.js)解决办法
问题1、Module Error (from ./node_modules/eslint-loader/index.js)报错vue启动项目报如下错误:Failed to compile../src/components/Vcontent.vueModule Error (from ./node_modules/eslint-loader/index.js):当vue渲染html为原生标签时出这个
·
问题1、Module Error (from ./node_modules/eslint-loader/index.js)报错
vue启动项目报如下错误:
Failed to compile.
./src/components/Vcontent.vue
Module Error (from ./node_modules/eslint-loader/index.js):
当vue渲染html为原生标签时出这个错误,需要修改配置项。
解决方法如下:
第一步:初始化并重新安装eslint
npm init -y
npm install eslint --save-dev
第二步:进入node_modules下的bin目录,并初始化eslint
cd ./node_modules/.bin/
.\eslint --init
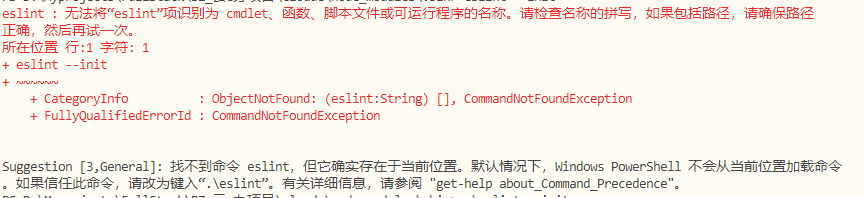
问题2:注意在eslint前加上.\,原因如下:

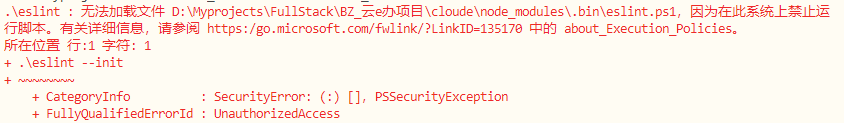
问题3:.\eslint可能报错

解决办法:
在项目根目录下打开命令行输入
Get-ExecutionPolicy -List #查看当前的执行策略
更改策略:
Set-ExecutionPolicy RemoteSigned -Scope CurrentUser
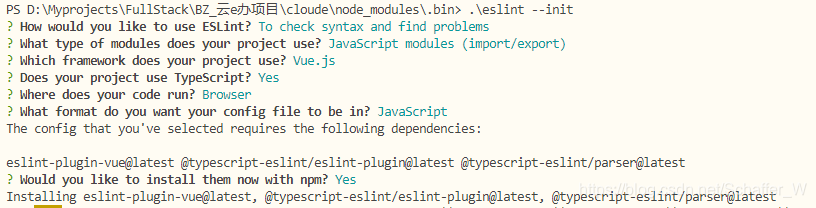
第三步:设置配置选项,除选择vue.js外,其他都选择默认项或者y或者Y,如下仅仅到选择vue.js步骤
? How would you like to use ESLint? To check syntax and find problems
? What type of modules does your project use? JavaScript modules (import/export)
? Which framework does your project use? Vue.js
大致选择如下:

注意:只有在选择vue.js是必须的,其他的就默认就好。
第四步:最重要的一步,将node_modules目录下的bin目录里面的.eslintrc.js文件拷贝到项目根目录下
第五步:启动服务
npm run serve
结束!
更多推荐
 已为社区贡献5条内容
已为社区贡献5条内容









所有评论(0)