Windows 使用 Nginx 部署 vue 项目
1.安装NginxWindows 安装 Nginx2.将打包好的vue项目,也就是 dist 文件夹内的内容 粘贴到 nginx 文件夹下的 html 文件夹内3.修改 nginx conf 文件夹 中的 nginx.conf将 root 修改为 html 的路径4.启动访问即可5.解决路由中使用 history 导致 404 的问题,将以下代码放到 location 中 index 下面即可#解
·
1.安装Nginx 并将项目打包
安装教程 Windows 安装 Nginx
打包步骤
通过命令行工具,或者编译器都可以
进入项目路径中,使用命令打包
npm run build打包后会在项目文件夹中出现一个名为 dist 的文件夹,表示打包成功
2.将打包好的vue项目,也就是 dist 文件夹内的内容 粘贴到 nginx 文件夹下的 html 文件夹内

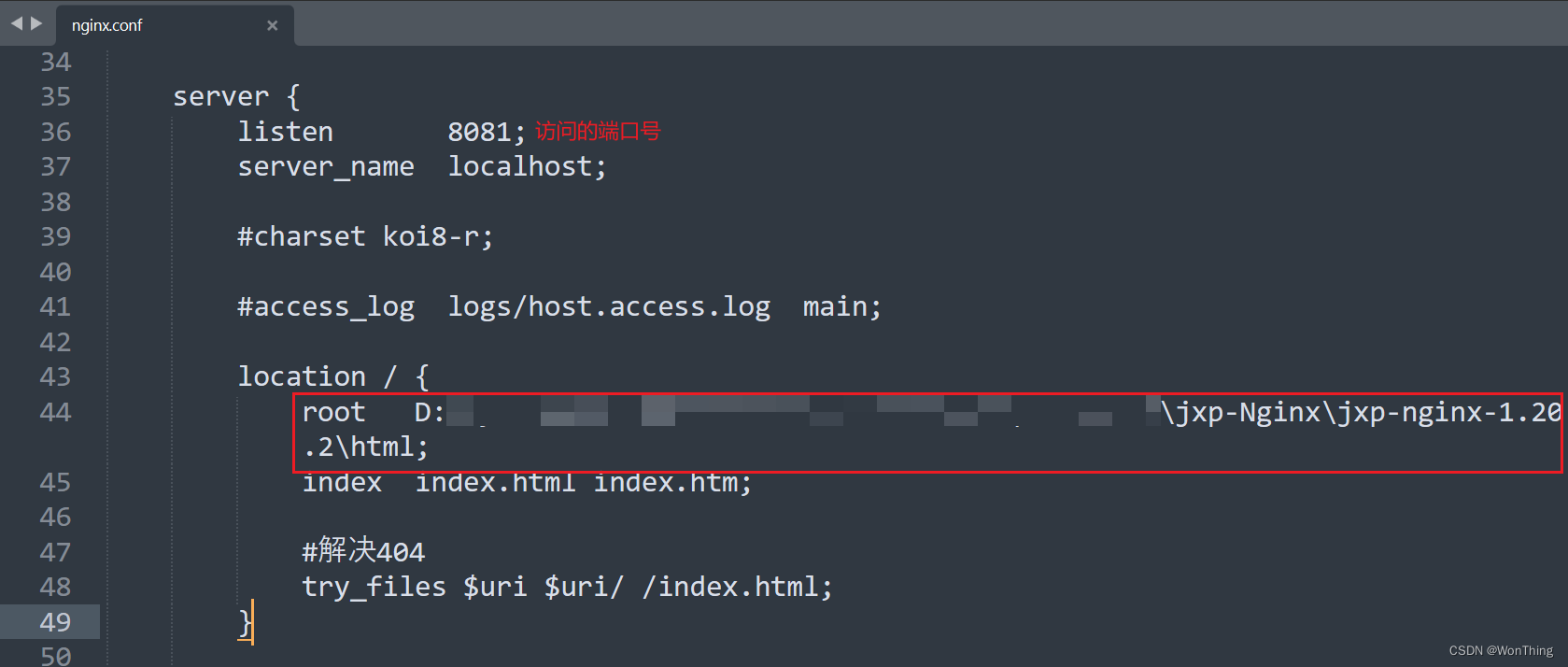
3.修改 nginx conf 文件夹 中的 nginx.conf

将 root 修改为 html 的路径
4.启动访问即可完成
启动 nginx 命令,需要进到 nginx 的目录中
start nginx或者双击 nginx.exe

查询 nginx 服务器是否启动成功
tasklist /fi "imagename eq nginx.exe"关闭所有 nginx 服务器
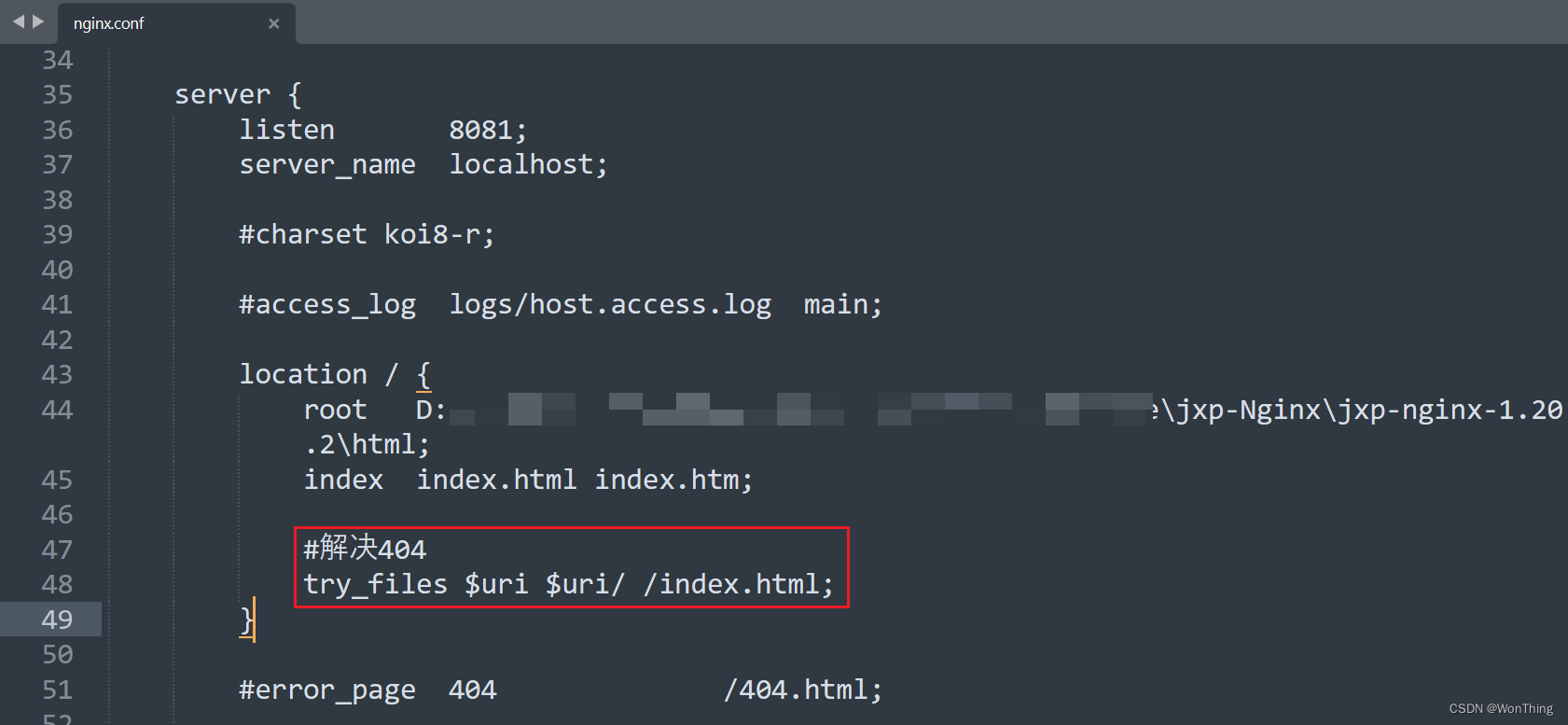
taskkill /f /t /im nginx.exe5.解决路由中使用 history 导致 404 的问题,将以下代码放到 location 中 index 下面即可,如若使用的是 hash 那么请忽略本步骤
#解决404
try_files $uri $uri/ /index.html;
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容









所有评论(0)