
1. 前后端项目部署
在本章节,我们要做的是项目的部署,包含前端项目的部署,及后端项目的部署。前端部署服务器Nginx后端部署服务器Tomcat(内嵌)
在本章节,我们要做的是项目的部署,包含前端项目的部署,及后端项目的部署。 
前端部署服务器: Nginx
后端部署服务器: Tomcat(内嵌)
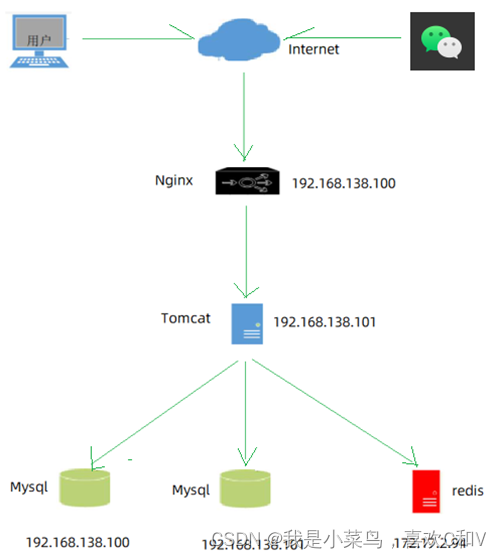
1.2 环境说明
由于我们的服务器数量有限,就使用这三台服务器,具体的软件规划如下:

Nginx、MySQL的主从复制、Redis、JDK、Git、Maven都已经安装及配置了,这里我们就不再演示软件的安装了。
1.3 前端部署
1). 在服务器A(192.168.138.100)中安装Nginx,将前端的资源dist目录上传到Nginx的html目录下

将整个dist目录上传至/usr/local/nginx/html目录下 
2). 修改Nginx配置文件nginx.conf
将nginx.conf配置文件中,将原有的监听80, 82, 8080端口号 的虚拟主机注释掉,引入如下的配置信息:
server {
listen 80;
server_name localhost;
location / {
root html/dist;
index index.html;
}
location ^~ /api/ {
rewrite ^/api/(.*)$ /$1 break;
proxy_pass http://192.168.138.101:8080;
}
location = /50x.html {
root html;
}
}

3). 通过nginx访问前端工程

1.4 反向代理配置
前端工程部署完成之后,我们可以正常的访问到系统的登录页面,点击登录按钮,可以看到服务端发起的请求,请求信息如下:

而大家知道,在我们之前开发的工程中,是没有/api这个前缀的,那这个时候,在不修改服务端代码的情况下,如何处理该请求呢?
实际上,通过nginx的就可以轻松解决这个问题。
在上述我们配置的nginx.conf中,除了配置了静态资源的加载目录以外,我们还配置了一段反向代理的配置,配置信息如下:
location ^~ /api/ {
rewrite ^/api/(.*)$ /$1 break;
proxy_pass http://192.168.138.101:8080;
}
这一段配置代表,如果请求当前nginx,并且请求的路径如果是 /api/ 开头,将会被该location处理。而在该location中,主要配置了两块儿信息: rewrite(url重写) 和 proxy_pass(反向代理)。 接下来我们就来解析一下这两项的配置。
1). 路径重写rewrite
rewrite ^/api/(.*)$ /$1 break;
这里写的是一个正则表达式,代表如果请求路径是以 /api/ 开头,后面的请求路径任意,此时将原始的url路径重写为 /$1,这里的$1指代的就是通配符 .* 这一块的内容。比如:
/api/employee/login ------> ^/api/(.*)$ --------> 此时 (.*) 匹配的就是 employee/login ------> 最终重写为/$1 : /employee/login
2). 反向代理
proxy_pass http://192.168.138.101:8080;
路径重写后的请求,将会转发到后端的 http://192.168.138.101:8080 服务器中。 而这台服务器中,就部署的是我们的后端服务。
1.5 服务端部署
1). 在服务器B(192.168.138.101)中安装jdk、git、maven、MySQL,使用git clone命令将git远程仓库的代码克隆下来
A. 确认JDK环境

B. 确认Git环境

C. 确认Maven环境

D. 将我们开发完成的代码推送至远程仓库,并在服务器B中克隆下来
#创建java代码存放目录
mkdir -p /usr/local/javaapp
#切换目录
cd /usr/local/javaapp
#克隆代码 , 需要使用自己的远程仓库
git clone https://gitee.com/ChuanZhiBoKe/reggie_take_out.git

2). 将资料中提供的reggieStart.sh文件上传到服务器B,通过chmod命令设置执行权限
 3). 执行reggieStart.sh脚本文件,自动部署项目
3). 执行reggieStart.sh脚本文件,自动部署项目  执行完shell脚本之后,我们可以通过 ps -ef|grep java 指令,查看服务是否启动。
执行完shell脚本之后,我们可以通过 ps -ef|grep java 指令,查看服务是否启动。

4). 访问系统测试

1.6 图片展示问题处理
在上述的测试中,我们发现菜品的图片无法正常展示。原因是因为,在我们的配置文件中,图片信息依然是从 D:/img 中加载的,但是在Linux服务器中,是不存在D盘的。
![]()
1). 修改文件存储目录
将文件存储目录修改为:
reggie:
path: /usr/local/img/
修改完成之后,需要将变动的代码提交到本地仓库,并推送至远程仓库。

2). 执行shell脚本,进行自动化部署

3). 将本地的测试图片文件夹img(整个文件夹)上传到服务器B的/usr/local目录下

4).访问测试

更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容









所有评论(0)