Linux实验搭建个人网页
关于搭建个人网页,目前资源都是关于有root权限,所以写一个普通用户的,实验练练手。一、下载PUTTY,PUFTPputty用来连接老师的远程服务器(部分服务器要求必须在校园网才能正常登陆连接)。puftp用来将windows中的文件传到linux虚拟机中。挂个链接,自行下载:putty官网二、在个人目录下创建public_html个人目录就是你连接服务器输入自己的用户名和密码,然后直接进入的目录
关于搭建个人网页,目前资源都是关于有root权限,所以写一个普通用户的,实验练练手。
一、下载PUTTY,PSFTP
putty用来连接老师的远程服务器(部分服务器要求必须在校园网才能正常登陆连接)。
psftp用来将windows中的文件传到linux虚拟机中。
挂个链接,自行下载:
putty官网

二、在个人目录下创建public_html
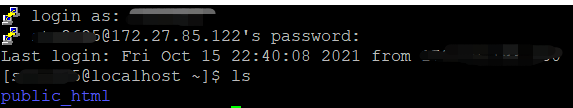
个人目录就是你连接服务器输入自己的用户名和密码,然后直接进入的目录。正常情况下你ls查看一下目录是空的。
如图(糊掉的是自己的用户名):

我这里因为已经创好了public_html所以有个目录。
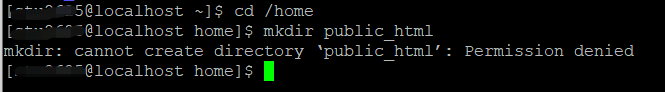
千万不要进入这个服务器的主home目录妄图创建目录,你没管理员权限的。
后果如图:

所以老老实实的回自己的目录mkdir就可以了。

注意: 这里一定是创建public_html目录!这里一定是创建public_html目录!这里一定是创建public_html目录!
这里名称是规定死的,只有这样的名称才会被系统当做个人主页、
建完public_html可以去网站看看默认给的是什么样子的网站。
直接服务器ip地址/~用户名 (例如 172.27.85.122/~stu1000)查看个人主页
可以看到,屁都没有,就是一个默认的主页。
三、用psftp将个人主页上传到public_html目录下
上传之前需要在linux改个权限。
chmod 755 -R /home/stu****
(断网了,代码就不放了)
打开psftp 用 open 用户名@服务器ip地址连接服务器在输入密码,即可构建上传通道。
如图:
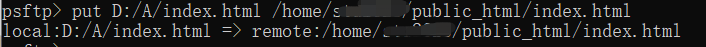
然后用put 方法将windos中写好的个人主页index.html及其依赖文件(如果有的话)上传到linux中。
我个人是传了一个index.html还有一个图片。
put语句就是put windows文件路径 linux文件路径(这里需要将文件名写出,相当于直接创建)

上传速度飞快啊家人们,直接在你的putty中ls查看一下实时反应。
如图:

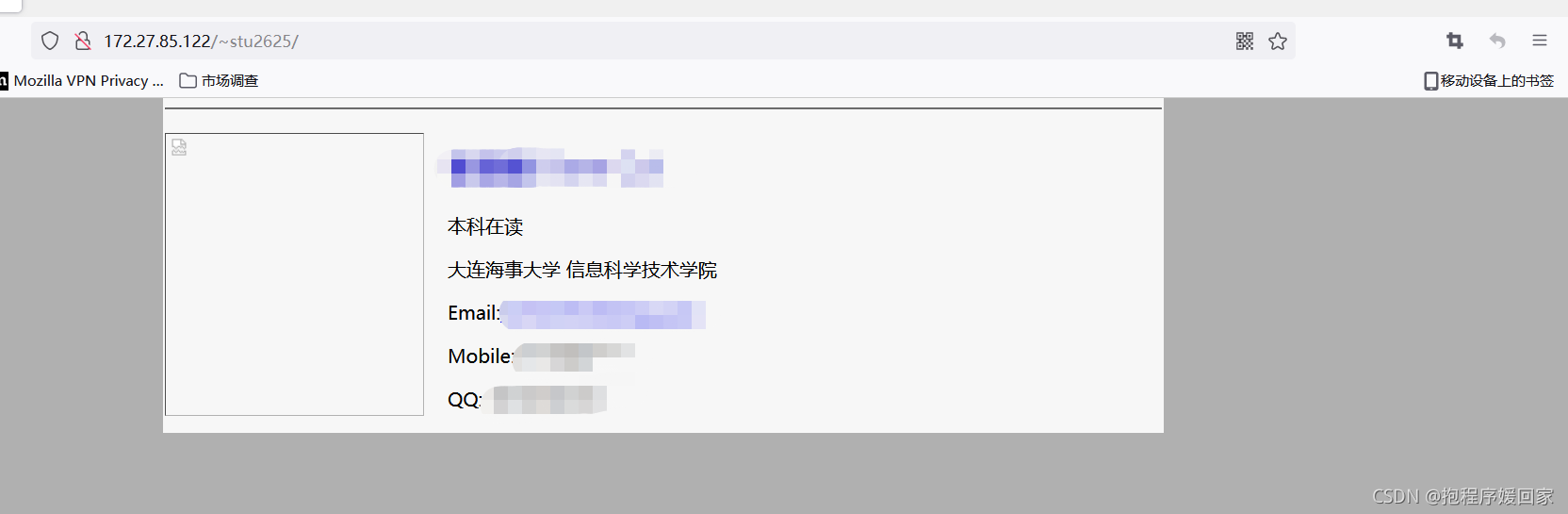
这个时候再用浏览器打开你的主页:
如图:

这里肖像图还没上传:所以左边是空白,然后右边出现了中文乱码问题,这个需要自己调浏览器的编码格式。
火狐的话是右键菜单栏——查看——修复编码格式
如图:

本人的主页比较素,主要是图太骚不敢放,怕社死。
需要实验应急的话,我挂个代码。推荐自己去用python爬个精致些的个人主页。反正我是不打算用这个了。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>RNHPC WEB SITE</title>
<link href="rnhpc.css" rel="stylesheet" type="text/css" />
<style type="text/css">
<!--
.style1 {font-size: 24px}
.style2 {font-size: 16px}
.style3 {color: #0000cc}
.style4 {font-size: 12px}
.style8{ color:#2521C9; font-size:18px; font-family:Verdana, Geneva, sans-serif;text-decoration:none; list-style:none;}
.STYLE9 {font-weight: bold}
.STYLE10 {font-weight: bold}
.STYLE11 {font-size: 14px}
.STYLE12 {font-size: 14}
-->
</style>
</head>
<body topmargin="0" bgcolor="b0b0b0">
<table border="0" align="center" cellpadding="0" cellspacing="2" width="850" bgcolor="f7f7f7" class="style4">
<tr>
<td colspan="3"><div align="center">
<hr>
</div></td>
</tr>
<tr>
<td width="20%"><img src="xiaoxiang.jpg" border="0" width="220" height="240"></td>
<td width="2%" bordercolor="#0000FF"><p align="left" class="style1 style13"> </p></td>
<td width="78%"><p class="style10 style1" style="color:#2521C9;"><strong>****</strong>**** </p>
<p class="style10 style2">本科在读 </p>
<p class="style10 style2">大连海事大学 信息科学技术学院</p>
<p class="style10 style2">Email:<a href="mailto:1370119316@qq.com">*********</a></p>
<p class="style10 style2">Mobile:*********</p>
<p class="style10 style2">QQ: ******** </p></td>
</tr>
</table>
</body>
</html>
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容









所有评论(0)