vue打包上线后nginx去除部分路径及反向代理
vue打包后修改prod-api回dev-api,nginx反向代理,nginx的rewrite重新路径去除多余路径
·
首先遇到的问题一:
一个vue模板在webpack打包后会自动把dev-api改为prod-api
原因
因为在改写封装的axios代码中的baseURL,会自动获取当前的运行环境,在打包后环境会从开发变为预览环境,则dev会变为prod
解决方法
由于模板中没有提供dev环境下打包函数,所以需要先将baseURL改为自己想要的接口,比如我的接口服务器收的就是dev-api,打包好后再改回来
问题二:
在proxy中能够重写路径,将路径中的/dev-api去除改为 “ ”
解决方法
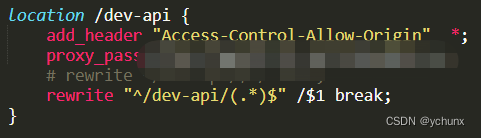
那么在上线后,就要在nginx配置文件中写入如下代码
rewrite "^/dev-api/(.*)$" /$1 break;

总结
可以看到我的需求是将本打包为/prod-api的路径改为/dev-api
上线后反向代理将/dev-api路径地址的服务器通过proxy_pass改为接口服务器
但是接口服务器不需要/dev-api,所以rewrite "^/dev-api/(.*)$" /$1 break;去除
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)