
Windows环境使用VSCode 调试Linux环境C/C++代码
在Win10中,配置VScode调试Linux环境下的C语言的代码,配置过程不太常用,特此记录下。1、源码文件,都一样,怎么写看个人爱好。2、VSCode安装这里也不做赘述。VSCode默认安装好是使用的英文,想要中文界面,可以在扩展中安装中文语言包就可以了,如下图:安装完成后,会提示重启,按照提示操作即可。3、安装远程插件并配置由于Window上编译Linux系统下的代码,因此可将Linux看作
在Win10中,配置VScode调试Linux环境下的C语言的代码,配置过程不太常用,特此记录下。
1、源码文件,都一样,怎么写看个人爱好。
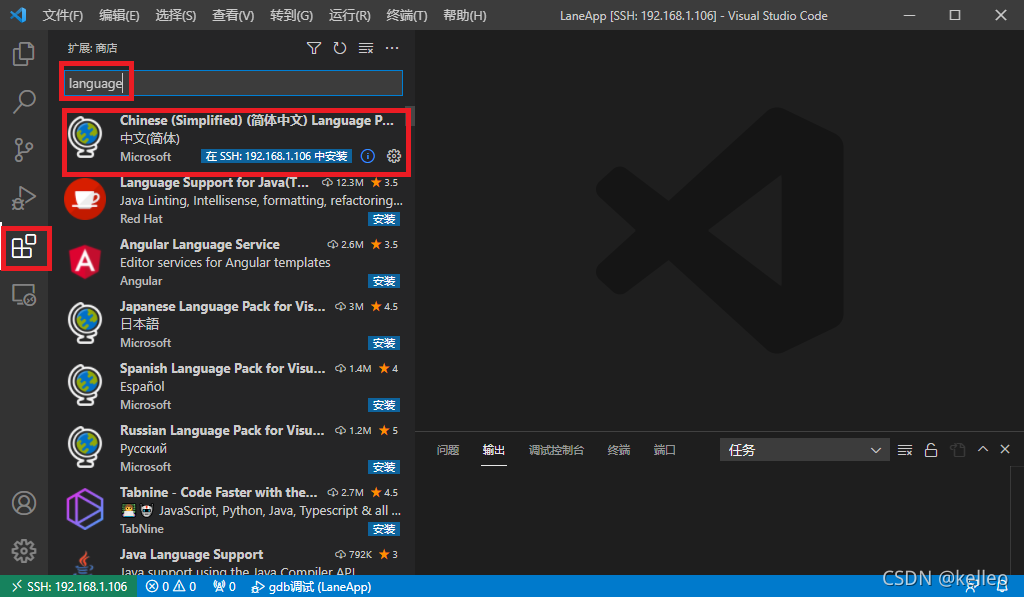
2、VSCode安装这里也不做赘述。VSCode默认安装好是使用的英文,想要中文界面,可以在扩展中安装中文语言包就可以了,如下图:

安装完成后,会提示重启,按照提示操作即可。
3、安装远程插件并配置
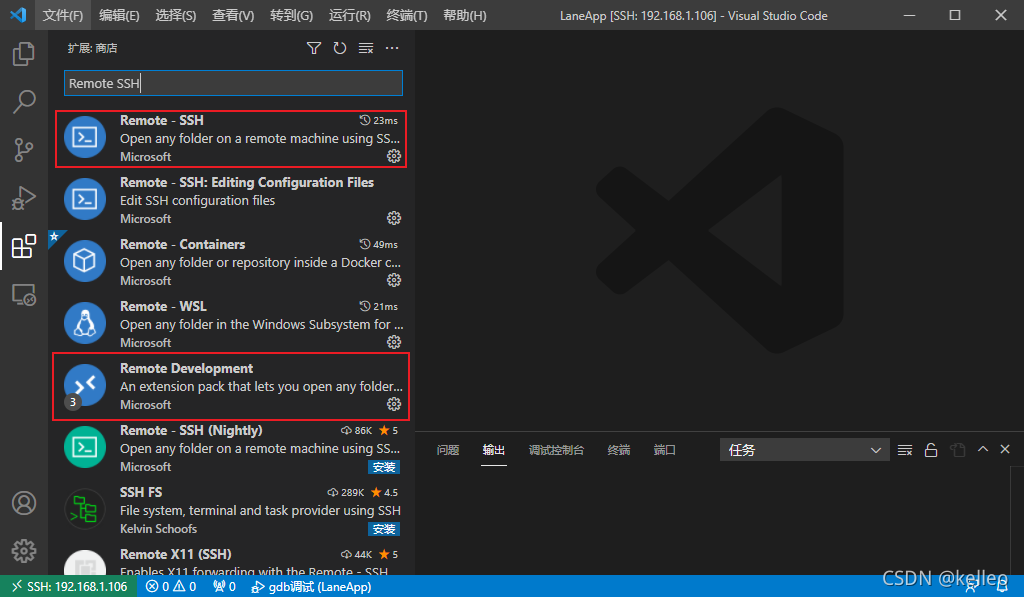
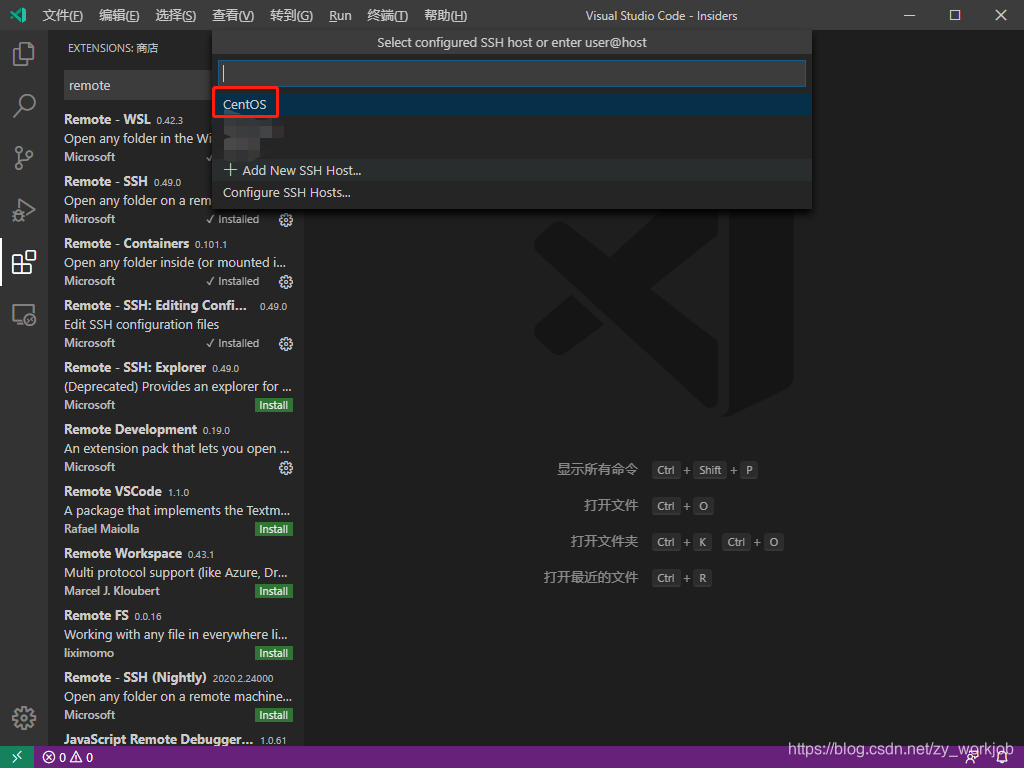
由于Window上编译Linux系统下的代码,因此可将Linux看作是另外一台电脑,不管是不是虚拟机,容器之类的,或者说Windows 10 上通过Windows商店安装的Ubuntu系统,只要能通过ssh远程连接,就可以通过VSCode来远程调试,因此VSCode需要安装远程插件,在插件搜索框搜索Remote SSH,将下图中选中的插件都安装上,其他相应插件会自动安装。

然后点击左边栏上的如下图红圈中的图标,即远程连接管理的图标:

然后点击SSH TARGETS左边的箭头展开后点击右边的加号”+“,如下图:

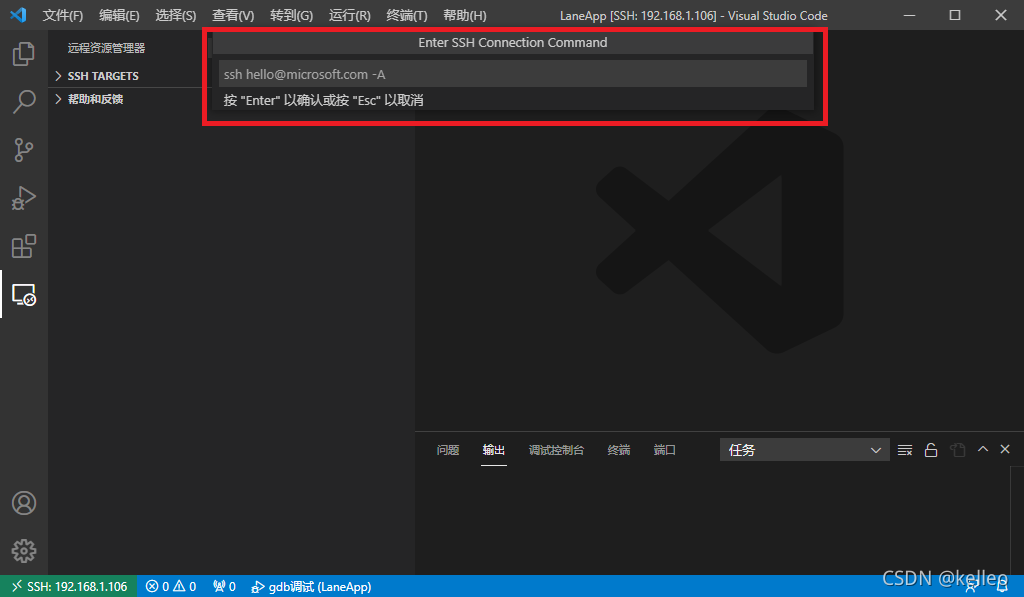
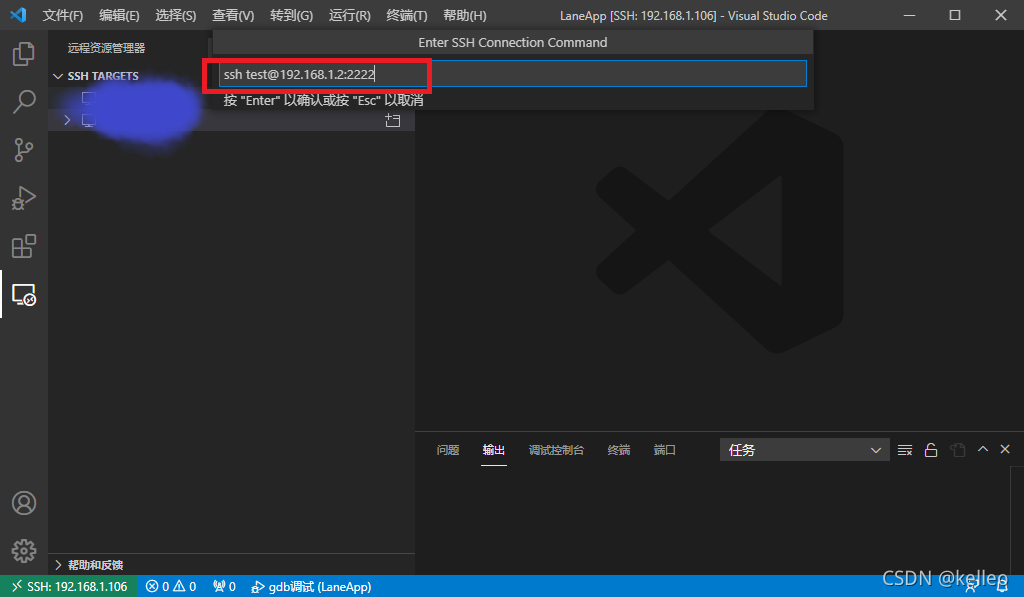
然后会弹出如下图的提示:

在框里面按照在命令行上输入ssh命令的格式输入,有一点不同的时,如果Linux系统的ssh服务端口不是默认端口(22)的话,需要指定端口,指定端口只需在IP地址后面加上冒号再加端口即可,不用像命令行上一样加参数p来指定端口,如下图:

2222为Linux系统上设置的ssh端口,可查看/etc/ssh/sshd_config中的port参数。
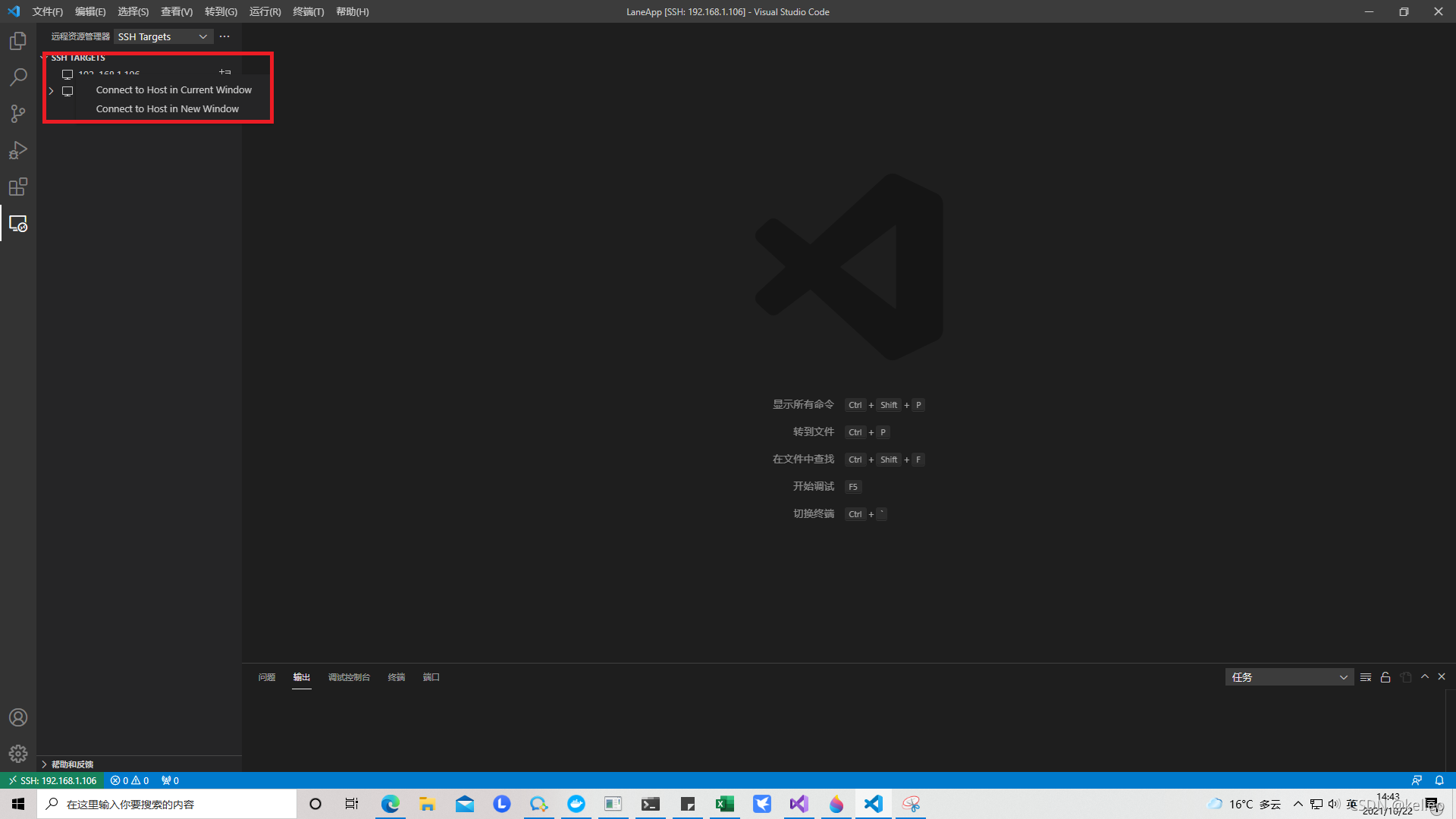
回车后,即可在左边的SSH TARGETS下面看到一个指定IP的远程连接,此时可以在对应IP上右键选择进行连接,如下图:

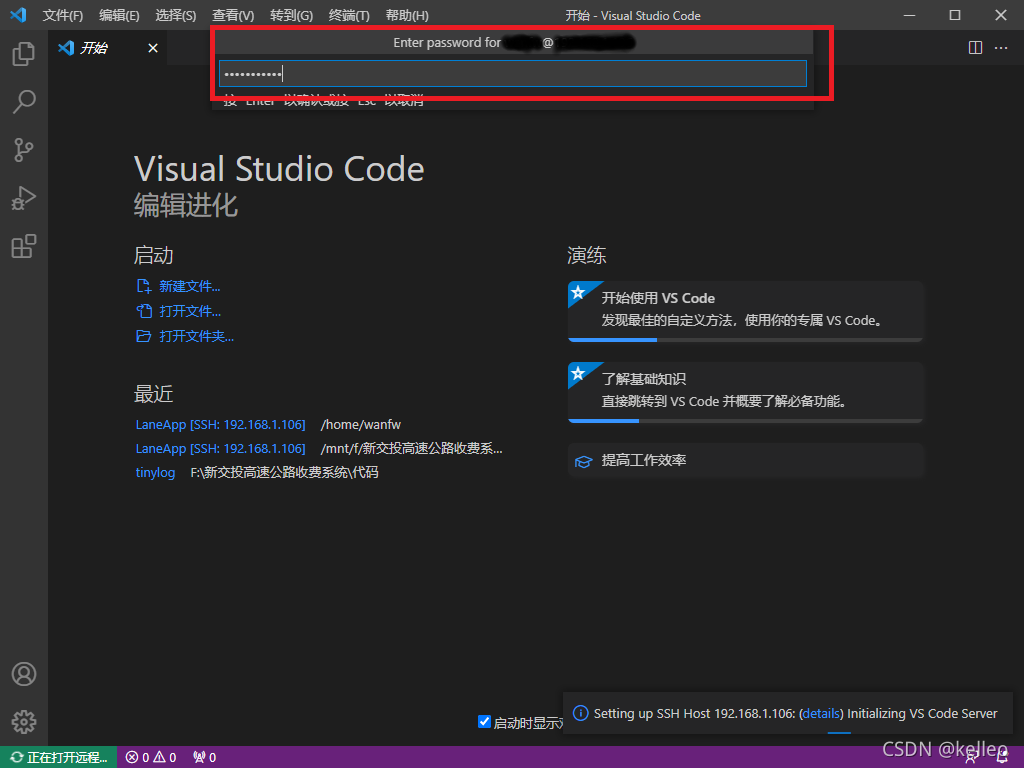
点击后会弹出输入密码的提示,如下图:

在下面一行输入密码即可连接到对应的Linux系统。

会弹出config文件列表,选择第一个:

选择刚配置好的服务器,提示选择的系统,根据你自己的系统进行选择即可:

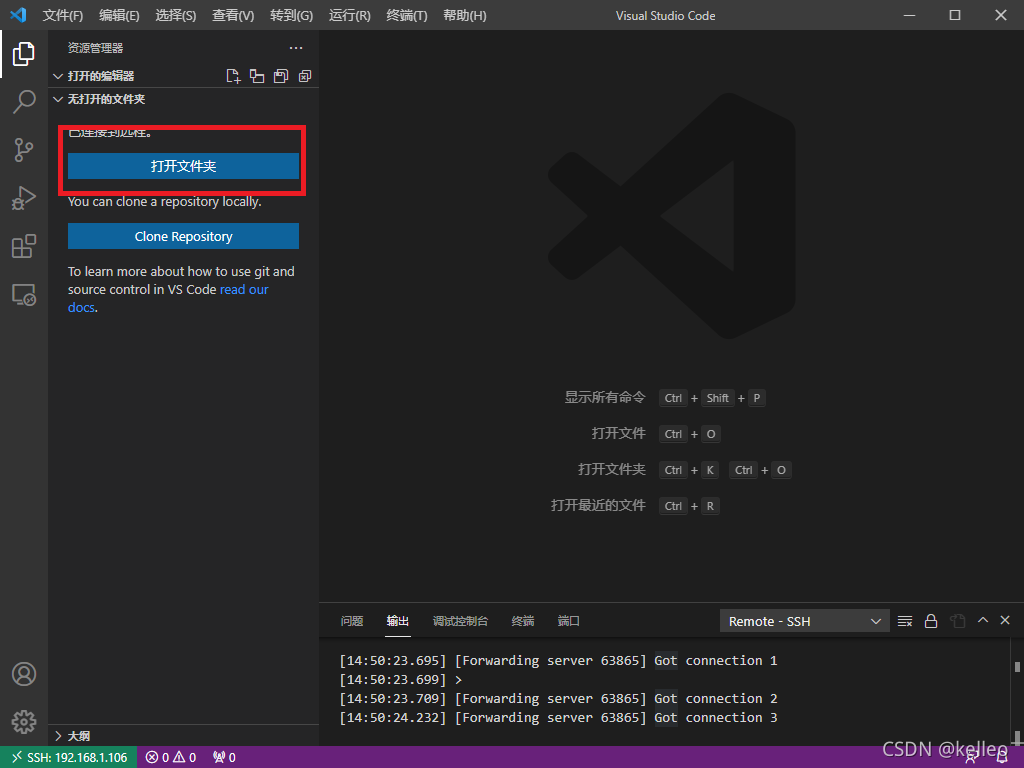
连接到Linux后,再按下图所示选择打开文件夹:

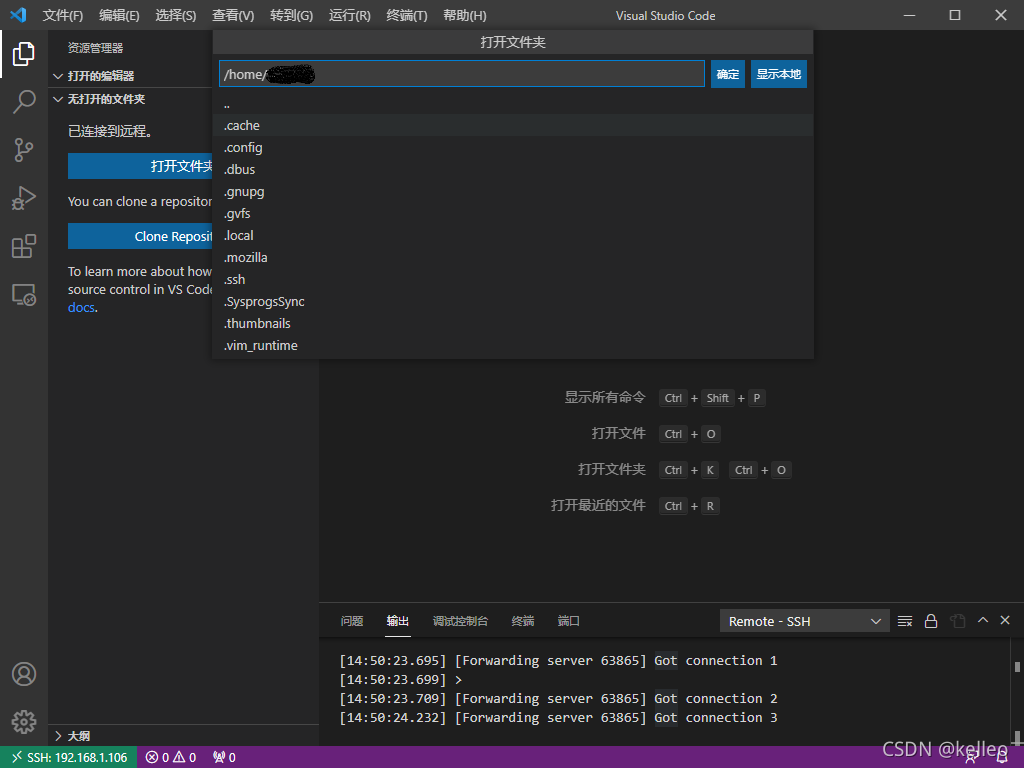
点击后会弹出选择提示框,用来选择代码所在目录,默认是打开的登录用户目录,下方会列出目录下的文件和子目录,可通过鼠标点击来选择对应目录,也可以直接填入路径来定位到代码所在的目录:

选择好代码目录后,点击”确定“即可。
4、安装C/C++插件
接下来需要在VSCode中安装C\C++的插件,在插件搜索框中输入”C++“,安装红色框中的插件:

安装完成后,可以打开源码文件,写代码的时候会有自动补全的提示。
源码写好后,需要写好Makefile,不写Makefile写一个编译的shell脚本也可以,后续配置编译任务时可以用编译脚本,也可以在编译任务里面添加编译的命令,但为了方便脱离VSCode编译代码,最好写一个Makefile或者编译的shell脚本。
5、编辑任务配置。
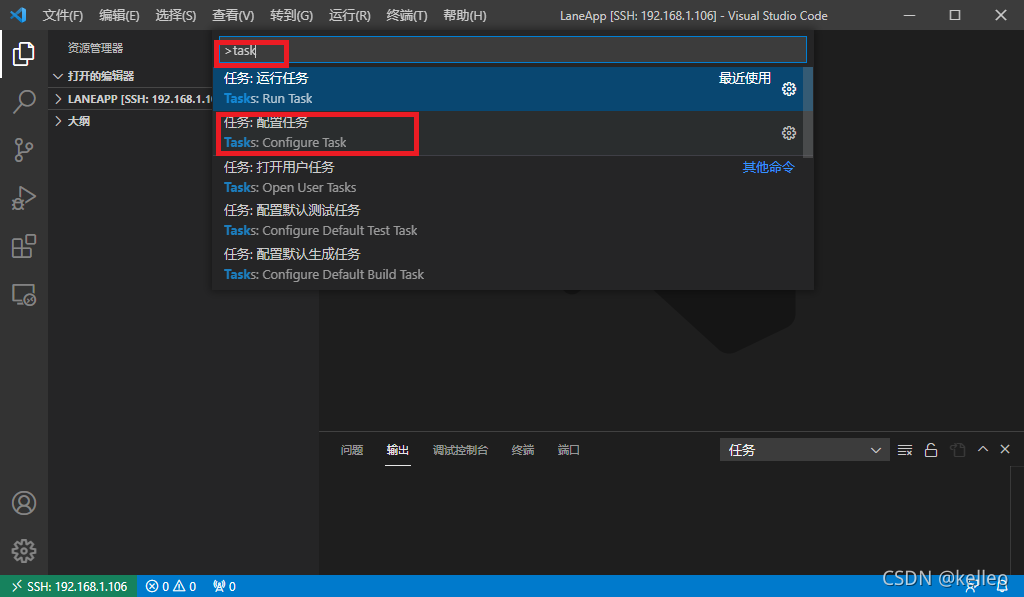
1)快捷键(Ctrl+Shift+p),输入task,选择 配置任务:

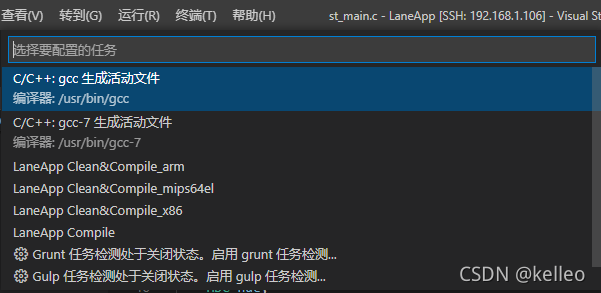
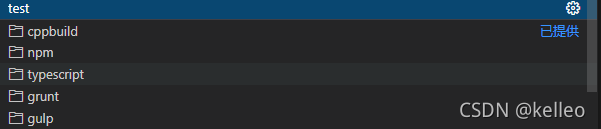
注意,这里在选择配置任务的时候,最好先在VSCode里面打开代码文件,否则不会提示C\C++的生成活动文件,如下图:

2)选择gcc或者gcc7都可以,后面会修改里面的内容,选择哪个都无所谓,但如果要在VSCode的任务配置里面配置编译命令,这里最好就选择与Linux系统匹配的gcc版本。选额好之后就会在.vscode目录下生成一个task.json文件,即任务配置文件。如下图:

3)文件内容需要进行修改,如果是需要通过vscode配置代码编译的gcc命令,则只需要对那个代码来改动即可,这里面有两个变量,fileDirname和fileBasenameNoExtension,如果不确定这两个变量所指向的目录,可直接不修改,后面执行此任务的时候会输出,根据输出再来调整目录即可。正常情况下fileDirname指向的是.vscode目录,如需改到选择的代码目录,可以用变量workspaceFolder。
我的项目本身是已经写好shell编译脚本的,此处就说明下shell编译脚本的task任务配置修改:
{
"type": "shell",
"label": "test build",
"command": "./build.sh x86",
"problemMatcher": []
}
以上为我自己的项目改动的例子,只需要保留四个参数:
type表示执行的命令类型,执行shell脚本,因此这里就是指定为shell;
label是标签,这里看自己心情填写,不过后面调试任务会用到这个名字;
command就很好理解了,命令行上怎么执行编译,这里就是什么。
最后这个problemMatcher暂时没有用,可以不填,也可以直接不要。
下面再说说如果是直接写好Makefile的情况下,执行make的任务配置的写法,参数还是这几个:
type还是填shell,因为命令行上执行make也相当于是shell命令;
label跟上面一样看自己心情写;
command,这里因为是要执行make命令,因此这里就写make,其实也跟上面一样,命令行上执行什么这里就写什么;
problemMatcher也是一样,不用填写。
修改完后的内容如下:
{
"type": "shell",
"label": "test build",
"command": "make",
"problemMatcher": []
}
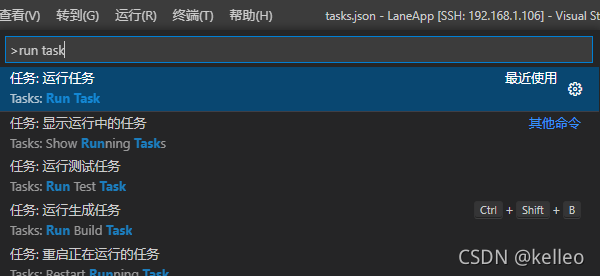
4)任务配置文件保存好后,接下来就要运行配置的任务。.快捷键(Ctrl+Shift+p),输入run task,选择运行任务,则会弹出刚刚在任务配置中配置的标签内容,选择需要执行的任务即可。


执行此任务后,代码就会编译并生成执行文件。
6、编辑调试配置
点击运行于调试按钮,选择添加配置,如下图:

选择后会自动生成launch.json文件,并同时会弹出选择列表,选择”C/C++gdb启动“即可,默认配置也需要进行对应修改,对其中参数做部分说明:
{
"version": "0.2.0",
"configurations": [
{
"name": "test", //名称随便取
"type": "cppdbg", //调试类型
"request": "launch", //请求配置类型
"program": "${workspaceFolder}/test/test", //可执行程序完整路径(包含程序名称)
"args": [],
"stopAtEntry": false,
"cwd": "${workspaceFolder}/test", //可执行程序完整路径(不包含程序名称)
"environment": [],
"externalConsole": false,
"MIMode": "gdb",
"setupCommands": [
{
"description": "Enable pretty-printing for gdb",
"text": "-enable-pretty-printing",
"ignoreFailures": true
}
],
"preLaunchTask": "test", //task 任务名称(与tasks.json中名称一致)
"miDebuggerPath": "gdb file absolute path" //gdb完整路径
}
]
}
其中的preLaunchTask参数就是指定加载程序前,需要执行的任务,这里自然就是前面配置的编译任务了,注意名字是编译任务的label参数,若不一致则加载的时候会提示没有对应任务。
点击左上角运行的三角符号![]() ,选择刚刚配置的调试任务,就可以开始调试程序,打断点、单步调试都可以直接在VSCode上操作了。
,选择刚刚配置的调试任务,就可以开始调试程序,打断点、单步调试都可以直接在VSCode上操作了。
另外说明下,本人实在Windows 10 的商店里面直接安装的Ubuntu,这个系统跟虚拟机有些不同,因为它本身没有单独分配IP,因此ssh的IP地址跟本机IP地址是相同的,但由于本机已经使用了ssh协议默认的22端口,因此在Ubuntu系统中最好指定到别的端口去,否则可能会出现ssh无法连接到Ubuntu上的情况。如果需要界面UI调试的朋友,请自行百度,这里不再占用他人功劳了。
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容









所有评论(0)