win10安装配置nginx
准备工作去nginx.org下载nginx,我下载的是nginx/Windows-1.10.3版本进入页面->点击download->点击nginx/Windows-1.10.3安装解压,然后启动nginx.exe当进程中有nginx,就算是启动成功了访问测试浏览器访问 127.0.0.1 或者 127.0.0.1:80 ,成功看到nginx主页,就算访问成功了映射本地文件目录host
·
准备工作
- 去nginx.org下载nginx,我下载的是 nginx/Windows-1.10.3版本
进入页面->点击download->点击 nginx/Windows-1.10.3
安装
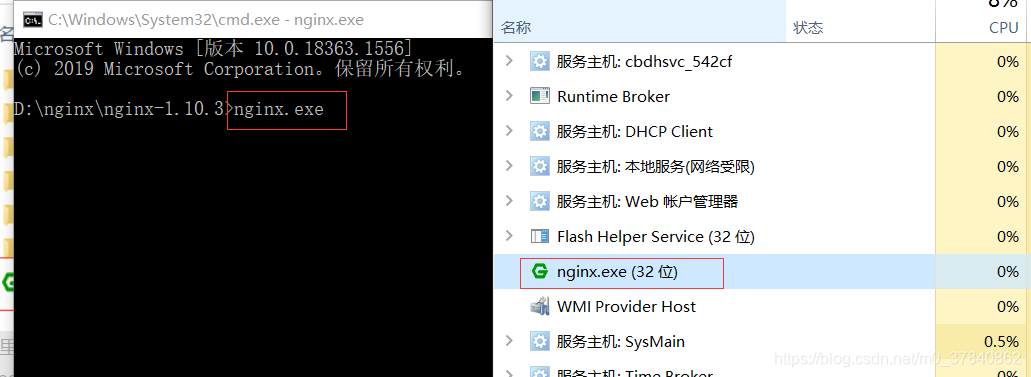
- 解压,然后启动nginx.exe

当进程中有nginx,就算是启动成功了

- 访问测试
浏览器访问 127.0.0.1 或者 127.0.0.1:80 ,成功看到nginx主页,就算访问成功了

- 映射本地文件目录
hosts文件地址
C:\Windows\System32\hosts
在hosts中添加
127.0.0.1 www.aaa.com
127.0.0.1 img.aaa.com
在conf文件夹下面的nginx.conf中添加配置:
include vhost/*.conf;

这个主要是保留主配置不变,需要增加配置的话,就直接新建conf文件就行
然后在conf文件夹下面新建一个vhost文件夹,然后在vhost里面新增配置文件img.aaa.com.conf
内容如下:
server {
listen 80;
autoindex off;
server_name img.aaa.com;
access_log D:/nginx/nginx-1.10.3/logs/access.log combined;
index index.html index.htm index.jsp index.php;
#error_page 404 /404.html;
if ( $query_string ~* ".*[\;'\<\>].*" ){
return 404;
}
location ~ /(mmall_fe|mmall_admin_fe)/dist/view/* {
deny all;
}
location / {
root c:\ftpfile\img;
add_header Access-Control-Allow-Origin *;
}
}
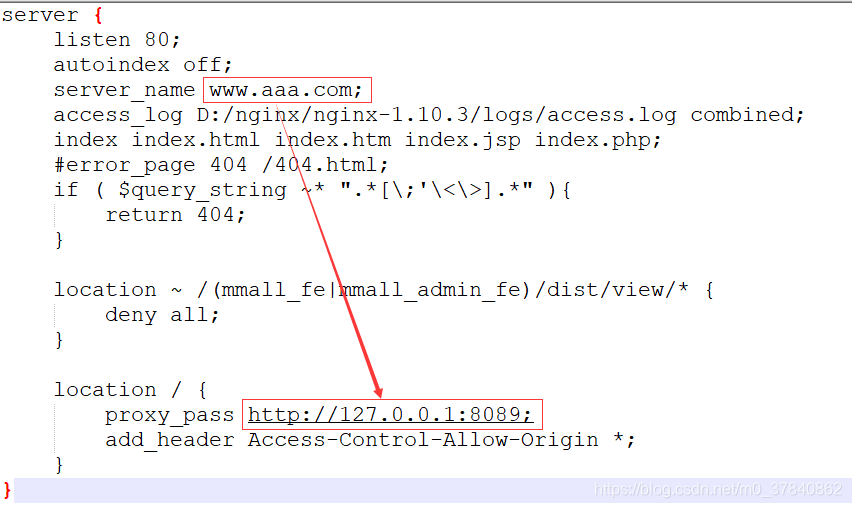
需要注意的几个点如下图

然后重启nginx,我是直接杀死nginx进程,重启不太有效。。。
如果没权限,就用管理员运行cmd
# 直接杀死nginx进程
taskkill /f /t /im nginx.exe
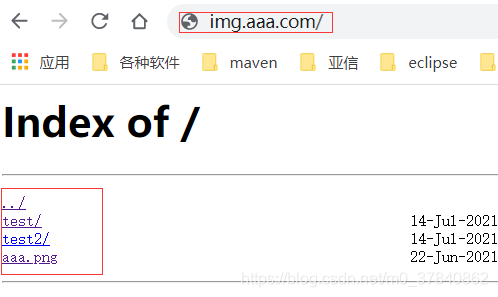
放张图片到映射的文件路径下面,我的文件路径是c:\ftpfile\img,然后浏览器访问里面的图片

- 映射本地服务(ip+端口)
将www.aaa.com,映射到本地tomcat主页,我的tomcat是localhost:8089
在vhost中增加 www.aaa.com.conf文件
内容如下:
server {
listen 80;
autoindex off;
server_name www.aaa.com;
access_log D:/nginx/nginx-1.10.3/logs/access.log combined;
index index.html index.htm index.jsp index.php;
#error_page 404 /404.html;
if ( $query_string ~* ".*[\;'\<\>].*" ){
return 404;
}
location ~ /(mmall_fe|mmall_admin_fe)/dist/view/* {
deny all;
}
location / {
proxy_pass http://127.0.0.1:8089;
add_header Access-Control-Allow-Origin *;
}
}

然后浏览器访问 www.aaa.com,就直接访问到了tomcat的主页,nice!

重要的配置
- 当映射资源文件目录的时候,conf文件里面autoindex的配置
# 是否自动创建索引,如果是on,则可以看到整个文件目录下的文件,如果是off,如果访问文件夹,会报403错误
autoindex off;
off时访问 img.aaa.com/

on时访问img.aaa.com/

更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)