
【流媒体服务】海康摄像头RTSP视频推流、转码、拉流、直播综合应用(六):【1】VLC+FFMPEG+Nginx实现RTSP到RTMP网页直播
海康摄像头RTSP视频流,跨浏览器网页直播案例
·
前言
前几章节已完成推流拉流转码直播相关的基础工作准备,本章节整体演示综合直播应用,延迟5秒钟左右…
一、前几章节回顾
- 【流媒体服务】基础协议了解(一):【1】RTP/RTMP/RTSP等基础协议了解
- 【流媒体服务】推流拉流体验(二):【1】使用VLC轻松体验本地视频推流、拉流、播放功能
- 【流媒体服务】安装推流转码工具(三):【1】下载安装ffmpeg推流转码工具
- 【流媒体服务】Web网站服务搭建(四):【1】下载安装Nginx网站服务
二、操作步骤
1、准备本地视频
准备本地视频用于推流: 暗战2.mp4
2、获取海康RTSP视频流
- 海康RTSP视频流地址:rtsp://admin:1234qwer@192.168.0.128:554/h264/ch1/main/av_stream
3、FFMPEG:转码推流服务准备
- 参考链接:【流媒体服务】安装推流转码工具(三):【1】下载安装ffmpeg推流转码工具
- 准备好转码推流服务。
4、Nginx:网站服务准备
- 参考链接: 【流媒体服务】Web网站服务搭建(四):【1】下载安装Nginx网站服务
- 完成Nginx网站服务准备:
- 注意网站端口已经改为81,即http://localhost:81;
- rtmp监听端口为1935,即http://localhost:1935。
5、FFMPEG推流:rtsp转rtmp
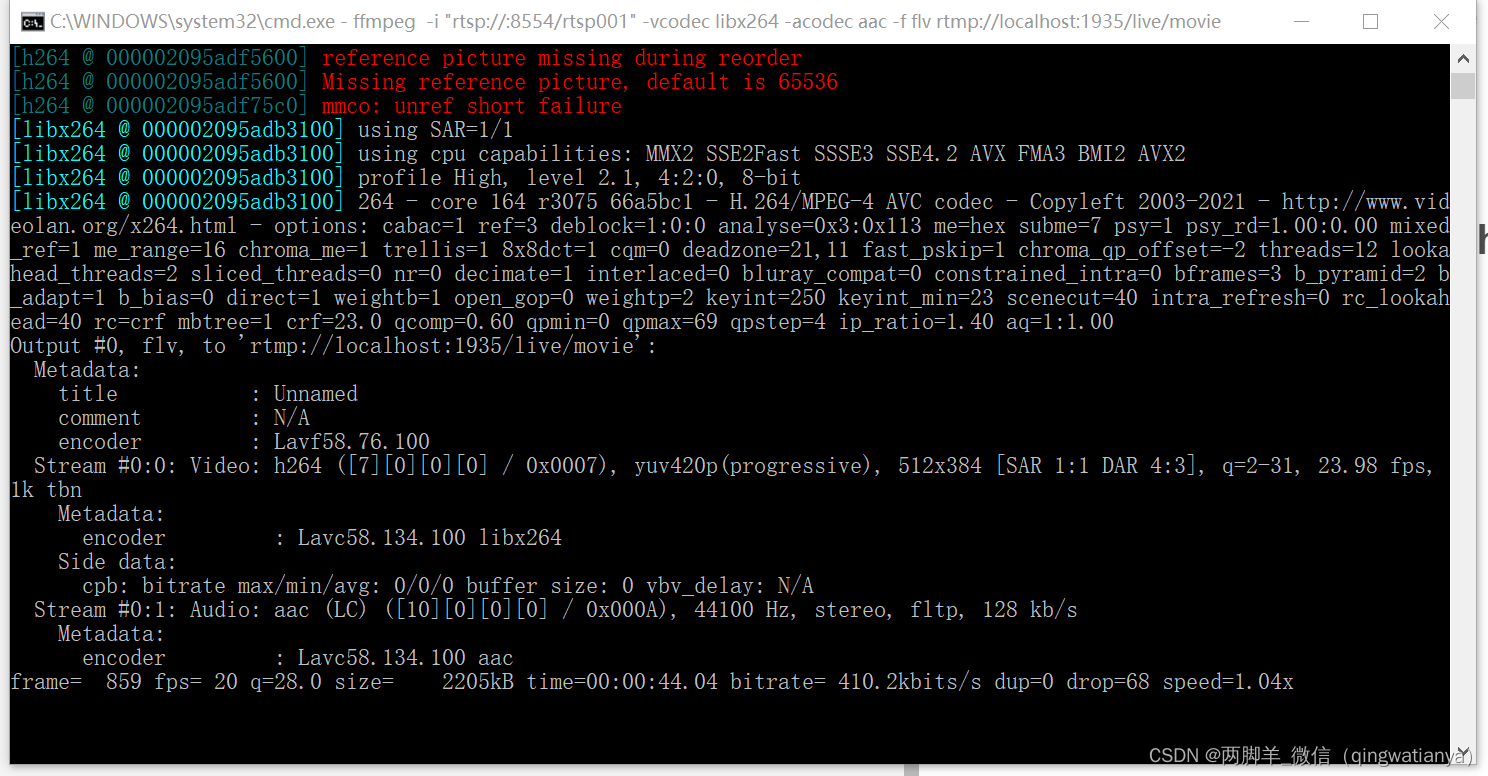
- cmd 执行命令:ffmpeg -i “rtsp://admin:1234qwer@192.168.0.64:554/h264/ch1/main/av_stream” -vcodec libx264 -acodec aac -f flv rtmp://localhost:1935/live/movie
- 看到如下界面表示成功:

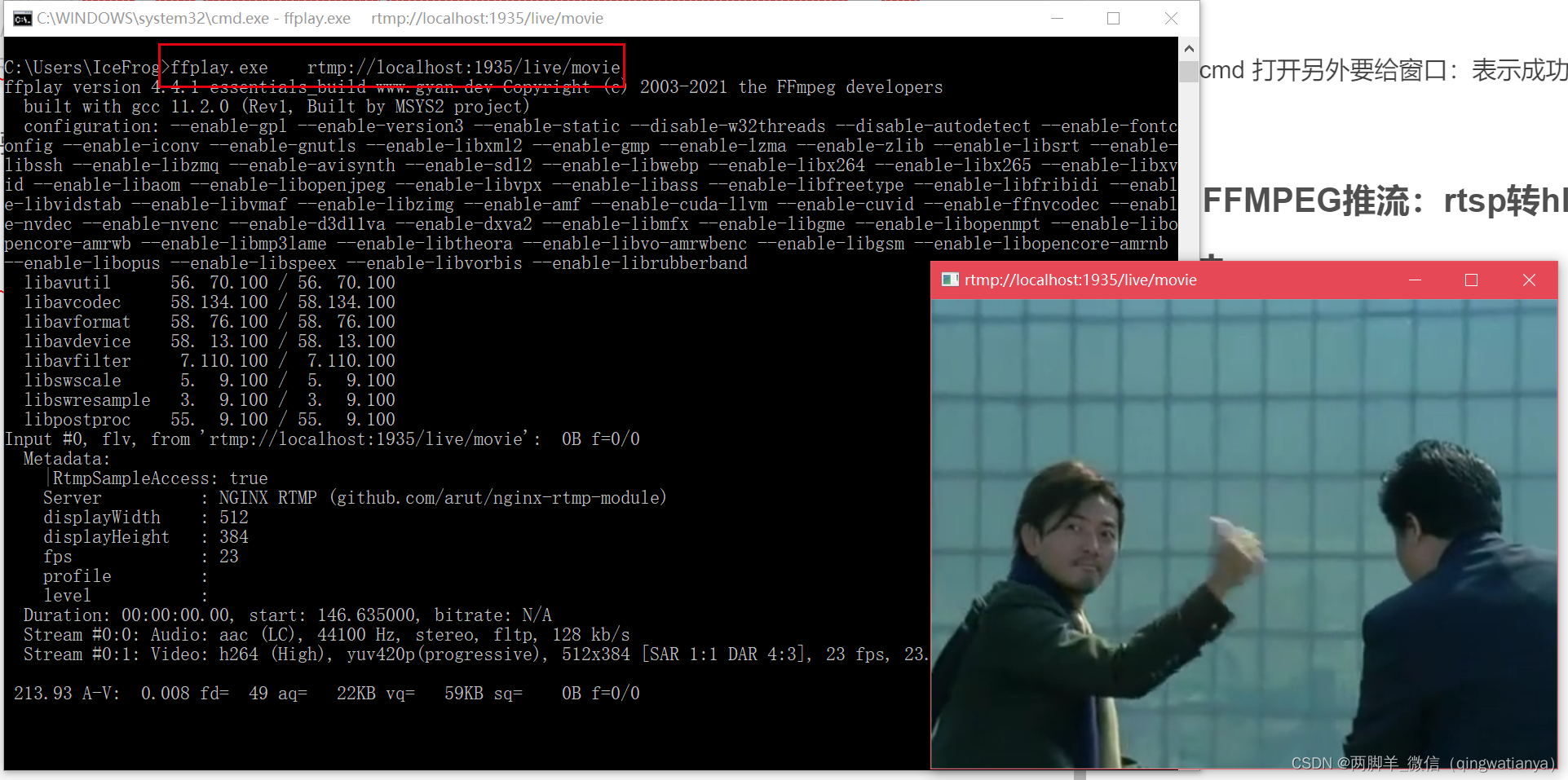
- cmd 打开另外要给窗口:ffplay.exe rtmp://localhost:1935/live/movie
- 看到如下窗口表示成功:

6、FFMPEG推流:rtsp转hls
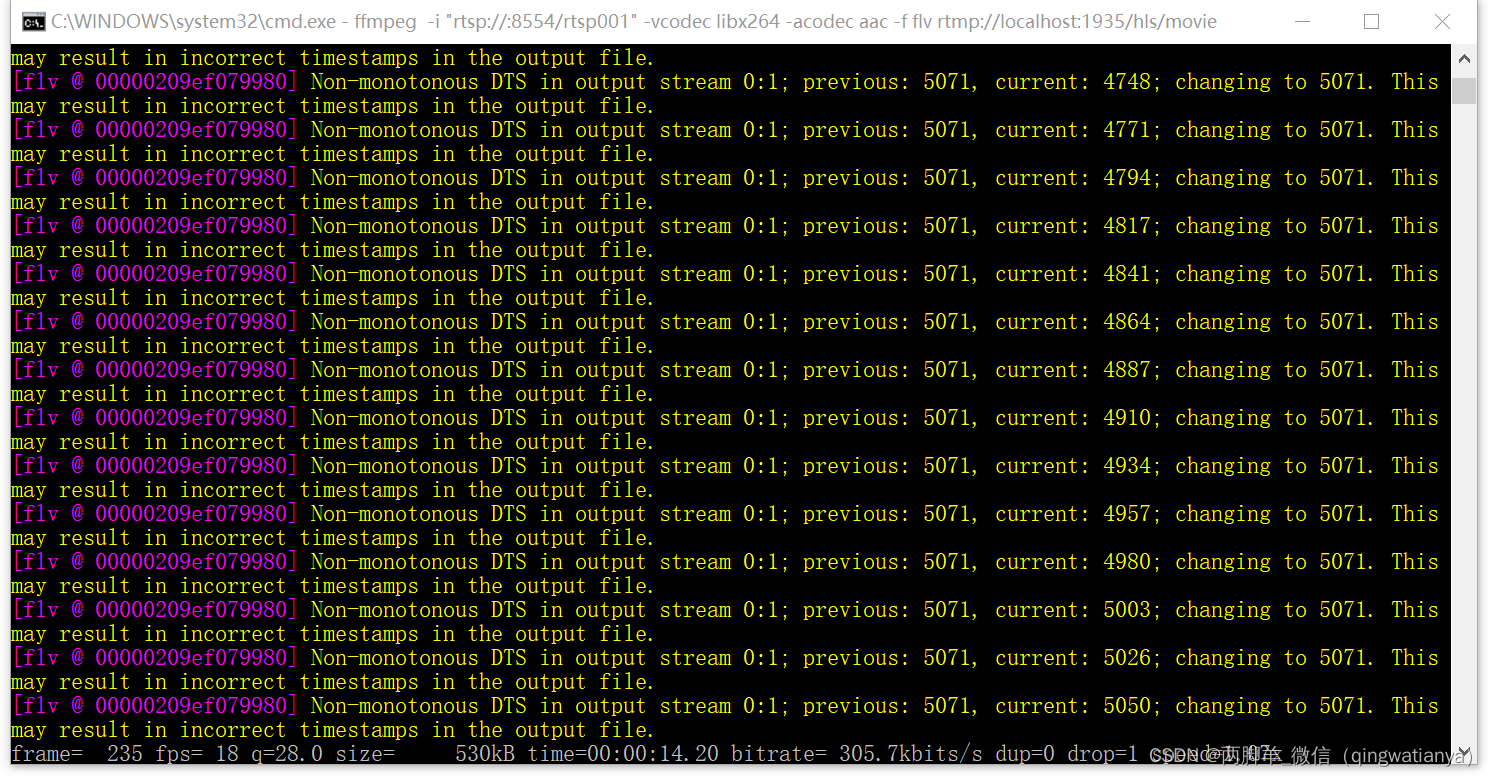
- cmd执行如下命令:ffmpeg -i “rtsp://admin:1234qwer@192.168.0.64:554/h264/ch1/main/av_stream” -vcodec libx264 -acodec aac -f flv rtmp://localhost:1935/hls/movie
- 看到如下窗口表示成功:

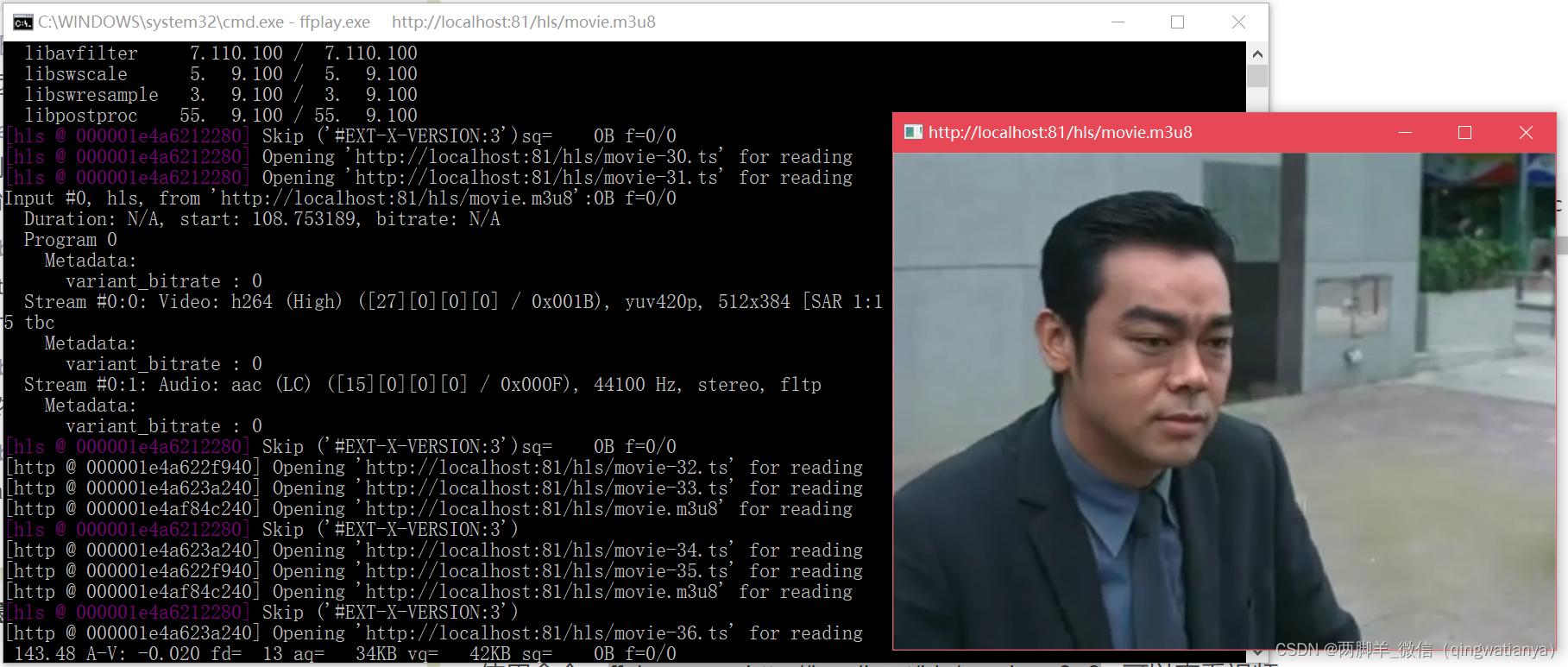
- cmd 打开新窗口:ffplay.exe http://localhost:81/hls/movie.m3u8
- 看到如下窗口表示成功:

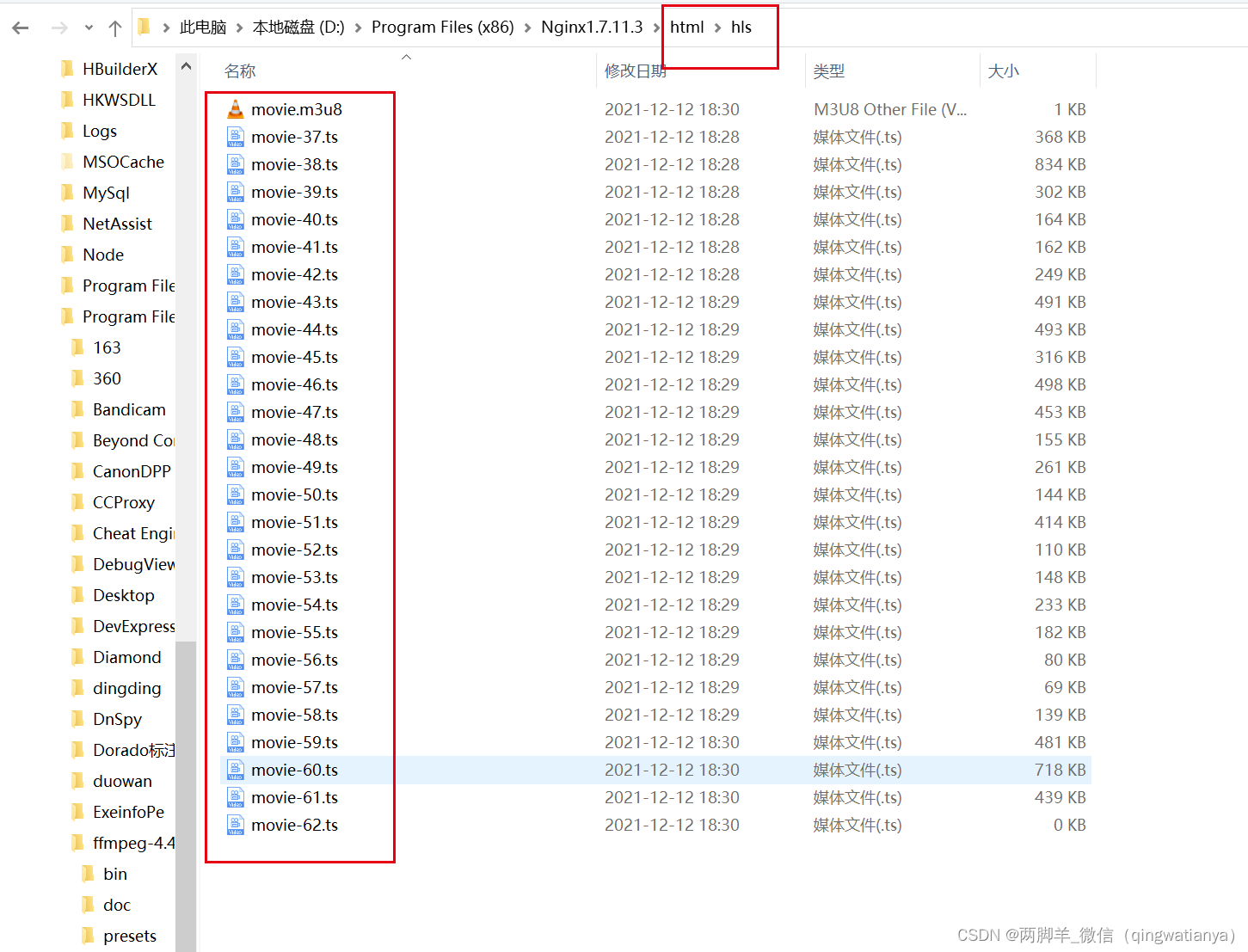
- 此时Nginx网站根目录下会多出很多视频流文件:

- 出现的问题:hls实时数据流播放一会儿就卡死了,需要结束掉重新启动 ffplay.exe http://localhost:81/hls/movie.m3u8
三、网页播放视频流
1、准备测试网页:test.html
<html>
<head>
<link href="https://cdn.bootcss.com/dplayer/1.25.0/DPlayer.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/hls.js@latest"></script>
<script src="https://cdn.bootcss.com/dplayer/1.25.0/DPlayer.min.js"></script>
</head>
<body>
<div id="dplayer"></div>
<script>
const dp = new DPlayer({
container: document.getElementById('dplayer'),
video: {
url: 'http://localhost:81/hls/movie.m3u8', /*注意这个为实时视频数据流*/
type: 'customHls',
customType: {
customHls: function(video, player) {
const hls = new Hls();
hls.loadSource(video.src);
hls.attachMedia(video);
},
},
},
});
</script>
</body>
</html>
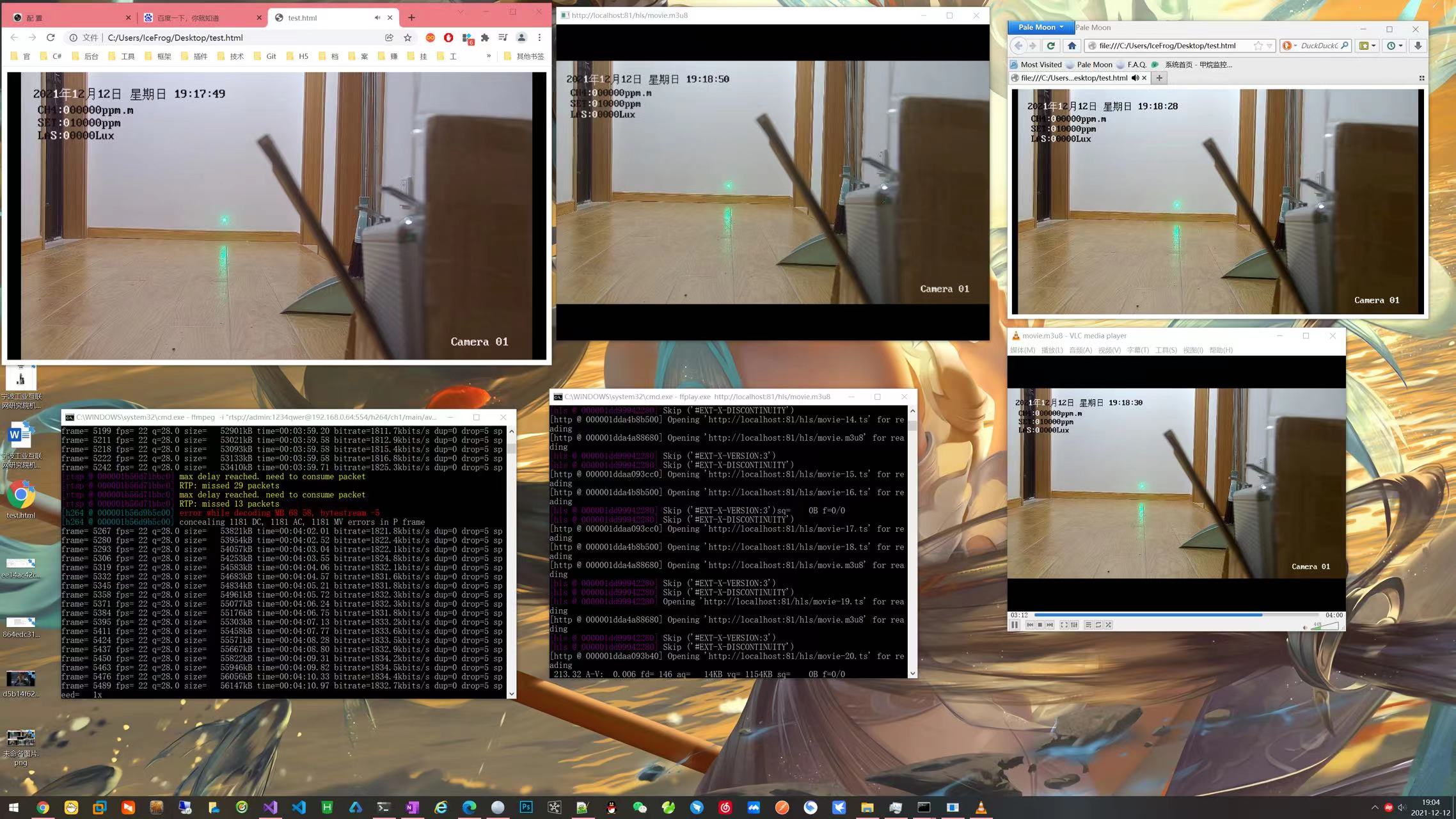
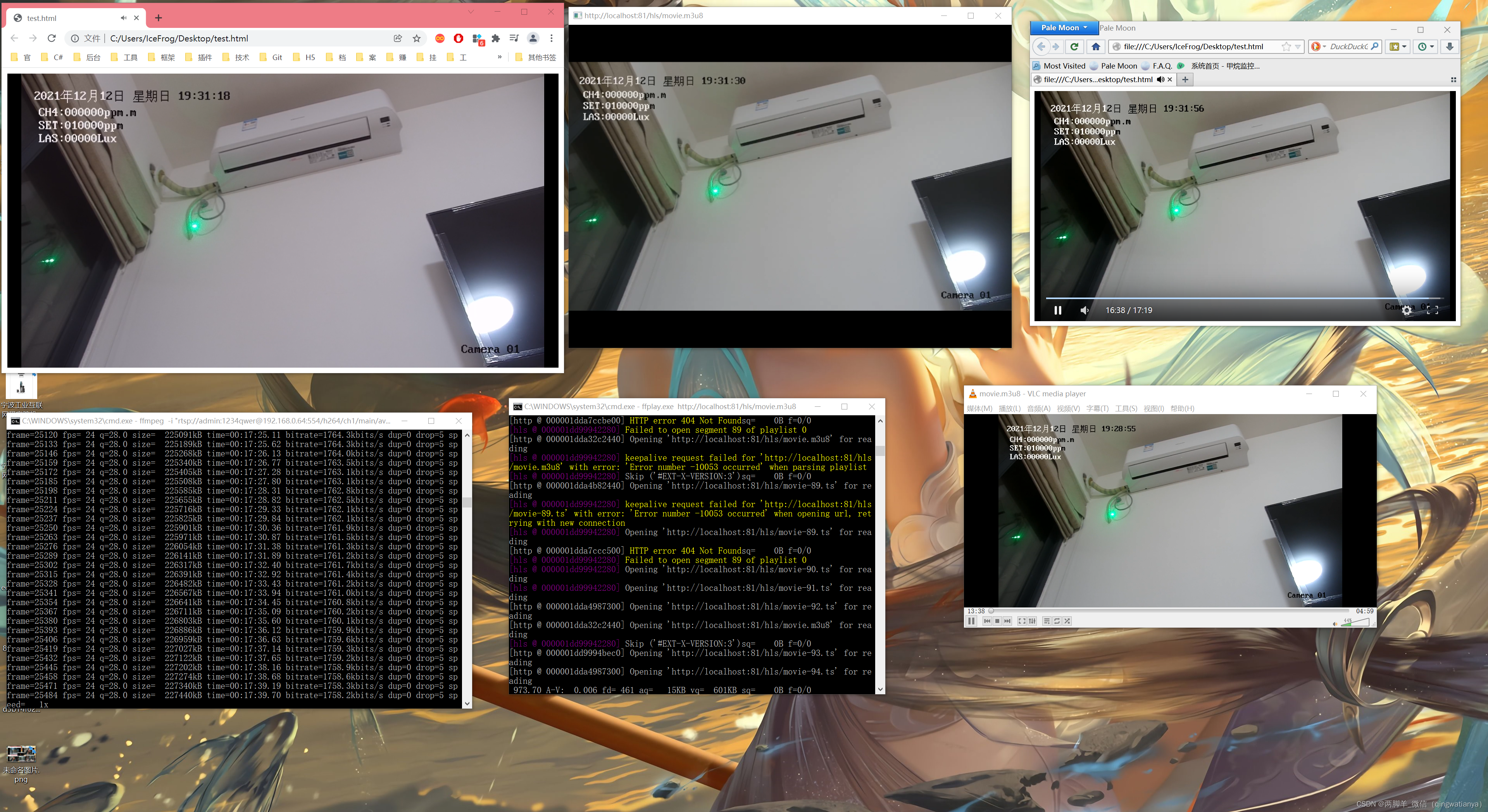
2、各种浏览器打开test.html测试页面: 
四、总结
整体延迟5秒钟左右,赶紧还不错!
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容









所有评论(0)