
vscode 自定义代码段(用户代码片段)
vscode用户代码片段
·
前言
当我们每次都需要手动输入重复性高的代码段时,我们可以为此建立一个用户代码段,类似于vscode使用 ‘ ! ’ 一键创建html代码。
需要软件:vscode
代码转换网址:https://snippet-generator.app/
教程
例如我想快速生成以下代码,我们先复制要生成的代码
打开网站 https://snippet-generator.app/
将代码粘贴进入左侧,在Tab Trigger栏写入触发器词,(触发器类似于之前我们输入 'div' 就会自动生成 <div></div>) 这里我先写一个vue1 (后续也可以修改)
复制网页右侧生成的代码
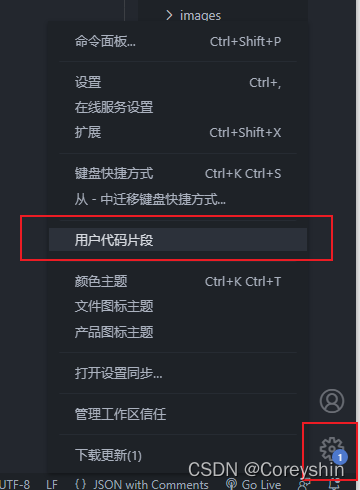
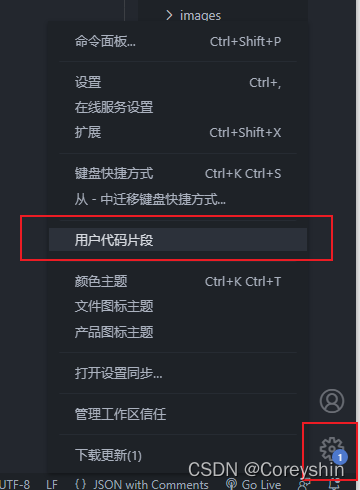
设置 - 用户代码片段

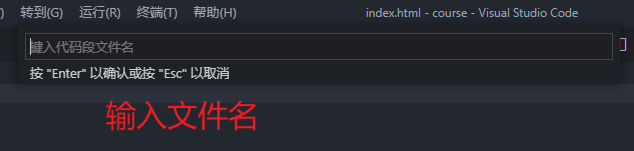
点击新建全局代码片段

随便写入一个名字,这里我写个vue1,回车

复制之前生成的用户代码片段到此处,ctrl + s保存


来到html中,输入触发器词,会识别到代码段关键字,使用后一键生成


这里还可以看到已创建的代码段,点进去可以修改

有帮助的话点个赞哈!
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容












所有评论(0)