【嵌入式Linux应用开发】SquareLine Studio与LVGL模拟器
本篇重点是讲LVGL的开发辅助工具,以及利用这些工具将LVGL制作UI之后移植到嵌入式Linux开发板上显示。适用于百问网的STM32MP157开发板和IMX6ULL开发板及其对应的屏幕,需要注意的是编译链要对应更改。本次开发是在Windows10和Ubuntu下联合进行的,使用的嵌入式Linux开发板是百问网的STM32MP157开发板,............
1. 概述
本篇重点是讲LVGL的开发辅助工具,以及利用这些工具将LVGL制作UI之后移植到嵌入式Linux开发板上显示。
温湿度监控系统应用开发所有文章
- 【嵌入式Linux应用开发】移植LVGL到Linux开发板
- 【嵌入式Linux应用开发】初步移植MQTT到Ubuntu和Linux开发板
- 【嵌入式Linux应用开发】SquareLine Studio与LVGL模拟器
- 【嵌入式Linux应用开发】温湿度监控系统——绘制温湿度折线图
- 【嵌入式Linux应用开发】温湿度监控系统——学习paho mqtt的基本操作
- 【嵌入式Linux应用开发】温湿度监控系统——多线程与温湿度的获取显示
- 【嵌入式Linux应用开发】设计温湿度采集MCU子系统
适用开发板
适用于百问网的STM32MP157开发板和IMX6ULL开发板及其对应的屏幕,需要注意的是编译链要对应更改。
2. 软硬件平台
本次开发是在Windows10和Ubuntu下联合进行的,使用的嵌入式Linux开发板是百问网的STM32MP157开发板,LVGL的开发辅助工具如下:
| 名称 | 作用 | 链接 |
|---|---|---|
| lv_port_win_visual_studio | Windows下的visual studio工程,是lvgl在Windows下的模拟器,可以运行模拟显示例程UI或者自己制作的UI | github地址 |
| SquareLine Studio | Windows下的LVGL布局工具以及代码生成器,可以生成python格式或者C/C++格式的代码,IDE是eclipse,我们不需要下载eclipse,直接移植到ubuntu编译就好; | SquareLine Studio |
| visual studio | Windows下的微软开发的C/C++、C#等语言的开发IDE | vs |
**注意1:**lv_port_win_visual_studio的安装一定要根据github下的README进行,不然会缺少内容。
**注意2:**SquareLine Studio个人免费且绑定机器码,一个账号只能在一台机器上使用这个工具;商用是收费的。

3. visual studio编译运行模拟器
当我们使用git将lv_port_win_visual_studio克隆到本地之后,在本地的打开visual studio工程:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-J7KDELw5-1657521618134)(LinuxApp-3-SquareLineAndSimulator/2-模拟器目录.jpg)]](https://img-blog.csdnimg.cn/1d99acff417c4c34b43d08547bf0f2b3.jpeg)
然后就会进入visual studio的开发界面,我们可以先编译一下检查下环境是否有问题。如果你遇到编译后提示找不到stdint.h这些头文件等,去工程属性中的VC++目录中的包含目录和库目录中将如下图所示的头文件和库文件添加进来:
- 包含目录
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-GQUpsgMO-1657521618134)(LinuxApp-3-SquareLineAndSimulator/3-选择编辑包含目录.jpg)]](https://img-blog.csdnimg.cn/c80a755237664c06afab64a5f40ca29b.jpeg)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-DAVRkkj4-1657521618135)(LinuxApp-3-SquareLineAndSimulator/4-选择ucrt头文件.jpg)]](https://img-blog.csdnimg.cn/1f5c4fc873dc4be39a31b821e50b5289.jpeg)
- 库目录
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-uHEn5eVd-1657521618136)(LinuxApp-3-SquareLineAndSimulator/5-选择编辑库目录.jpg)]](https://img-blog.csdnimg.cn/fbceb47099f448afbc342f028de9c0e7.jpeg)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-PsZqcScF-1657521618136)(LinuxApp-3-SquareLineAndSimulator/6-选择ucrt库文件.jpg)]](https://img-blog.csdnimg.cn/89235bb95a7843569c8483a603bc2320.jpeg)
选好这些后就可以编译通过了,也就是可以成功的生成解决方案了,然后我们点击执行简单看下效果:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-U04DSwXW-1657521618137)(LinuxApp-3-SquareLineAndSimulator/7-执行示例.jpg)]](https://img-blog.csdnimg.cn/f2287c79e50c45f19f25518e36140d1b.jpeg)
4. SquareLine Studio绘制UI
这个工具的安装步骤就不多说了,唯一值得注意的就是要自己注册一个账号然后会给你生成和这台机器绑定的License,直接选择它使用就好。
4.1 绘制ui
当我们运行这个studio的时候,一开始会让我们是选择创建一个工程还是打开一个示例,我们就先跑一跑它的示例吧:

点击CREATE后就来到了这样一个界面:

可以看到这个工具可以拖拽很多LVGL内核的控件、导入图片、添加事件等到里面来,用以绘制UI,有点像Qt,这样就方便我们构建我们的UI草图。
4.2 设置工程属性适配屏幕
但是要绘制成适合我们屏幕的参数的UI,还要设置工程属性Project Settings:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-V5L5779O-1657521618137)(LinuxApp-3-SquareLineAndSimulator/10-选择设置工程属性.jpg)]](https://img-blog.csdnimg.cn/2743a201b6bb41848abe695a61edcdbd.jpeg)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-7ic6vbHU-1657521618138)(LinuxApp-3-SquareLineAndSimulator/11-工程属性.jpg)]](https://img-blog.csdnimg.cn/32f0794544a2423e9890ff6da0d133b8.jpeg)
这里主要关心的就两个地方,一个是UI分辨率,要根据自己屏幕的分辨率来设置,后面的颜色深度也是根据自己的屏幕接口是RGB565这样的16bit的颜色还是怎样的,反正都要根据自己的实际情况来修改,比如这里使用的是百问网的7寸屏幕,分辨率是1024*600,颜色是RGB565 16bit的;接着是导出工程的属性,这里支持两种语言,一个是micropython,另一个是C/C++,我们是要在C下开发UI的,所以选择C/C++,最后是导出工程或者文件的路径,根据自己的实际情况选择就是:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-jJgq75Fn-1657521618139)(LinuxApp-3-SquareLineAndSimulator/12-设置好的工程属性.jpg)]](https://img-blog.csdnimg.cn/6331a4d79e094697bd518410cf94b5d8.jpeg)
设置好之后点击APPLY CHANGES来应用设置。
4.3 导出ui的源文件
修改了分辨率之后,示例的ui布局肯定就乱了不好看了,但是现在不重要,我们只是要来熟悉这个工具而已,我们先按快捷键CTRL+S保存工程,然后在菜单栏的EXPORT选择导出文件:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-E8f5nN96-1657521618139)(LinuxApp-3-SquareLineAndSimulator/13-选择导出文件.jpg)]](https://img-blog.csdnimg.cn/7cba8e3eb4ff46c6b97e456e254ff485.jpeg)
如果是导出工程的话,会将lvgl和lv_drivers这两个官方源码一起导出,我们实际上不管是在visual studio还是后面会移植到的Ubuntu,在之前的那片《移植LVGL到Ubuntu和嵌入式Linux开发板》已经将官方源码进行了移植了,所以这里只需要这个工具制作UI后生成的UI的源码即可,所以这里选择的是导出文件,它导出成功后会弹出提示告诉我们导出成功了:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-znj1Wifa-1657521618141)(LinuxApp-3-SquareLineAndSimulator/14-提示导出成功.jpg)]](https://img-blog.csdnimg.cn/6f7d2f83f48549d09f087e8d3b2bdf64.jpeg)
我们就可以去上一步选择的导出路径那里找到导出的文件了:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-qCPvaf8H-1657521618141)(LinuxApp-3-SquareLineAndSimulator/15-导出的文件.jpg)]](https://img-blog.csdnimg.cn/cb0b4258192440a880662f79a8a19592.jpeg)
我们只需要把这个文件夹下的文件移植到工程里进行调用编译,即可显示我们用SquareLine Studio绘制的UI。
5. 移植UI到visual studio模拟器
5.1 复制源文件到模拟器工作区间
我们将刚才导出的文件全选,然后选择复制:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-cmx8XBbD-1657521618143)(LinuxApp-3-SquareLineAndSimulator/16-复制导出的文件.jpg)]](https://img-blog.csdnimg.cn/675333b2bdb149dd8806d541a96ee4de.jpeg)
再回到visual studio的模拟器工程,将文件粘贴到工程的编译项:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-lkpGZcxI-1657521618145)(LinuxApp-3-SquareLineAndSimulator/17-选择粘贴文件.jpg)]](https://img-blog.csdnimg.cn/3c73f76c2f474e739c8cc9ac0252d745.jpeg)
要注意粘贴后的这些文件并不会直接粘贴到模拟器所在的文件夹,只是粘贴到了这个visual studio工作空间:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Queg34Ys-1657521618146)(LinuxApp-3-SquareLineAndSimulator/18-粘贴后的工作空间.jpg)]](https://img-blog.csdnimg.cn/45fe85eee91946b3961e91110aa4e767.jpeg)
5.2 指定ui源文件所在目录且编译运行
这时候工作区间由于我们没有指定粘贴过来的这些头文件所在路径,所以编译的话会编译不过,报错提示找不到头文件,所以我们就要将我们刚才在SquareLine Studio指定的导出路径添加到visual studio的包含路径里面去:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-xTQmhVlf-1657521618147)(LinuxApp-3-SquareLineAndSimulator/19-给UI文件指定包含路径.jpg)]](https://img-blog.csdnimg.cn/0169b29474c849438e94f22970309fa8.jpeg)
然后我们编辑LVGL.Simulator.cpp,将ui.h这个头文件包含进去,并且注释掉原本的示例,调用ui.c里面定义的ui.h里面声明的ui_init函数:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-GSlZ0vA0-1657521618148)(LinuxApp-3-SquareLineAndSimulator/20-编辑模拟器cpp.jpg)]](https://img-blog.csdnimg.cn/e73d2a181e9543b28b3e966843009aab.jpeg)
编辑好之后保存,然后清理下解决方案后再重新生成解决方案:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-8xRQjGOo-1657521618148)(LinuxApp-3-SquareLineAndSimulator/21-清理并重新生成解决方案.jpg)]](https://img-blog.csdnimg.cn/62978f5d351042e0b7079dfb38904966.jpeg)
编译生成没有错误:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-DgrcVYy8-1657521618149)(LinuxApp-3-SquareLineAndSimulator/22-重新生成成功.jpg)]](https://img-blog.csdnimg.cn/0c50a77b1b664e9bbebd858080d01c23.jpeg)
然后点击开始执行,观察效果:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-9QZNKBxu-1657521618150)(LinuxApp-3-SquareLineAndSimulator/23-开始执行ui.jpg)]](https://img-blog.csdnimg.cn/080825a0dc9242438fda63b9dc2ef48f.jpeg)
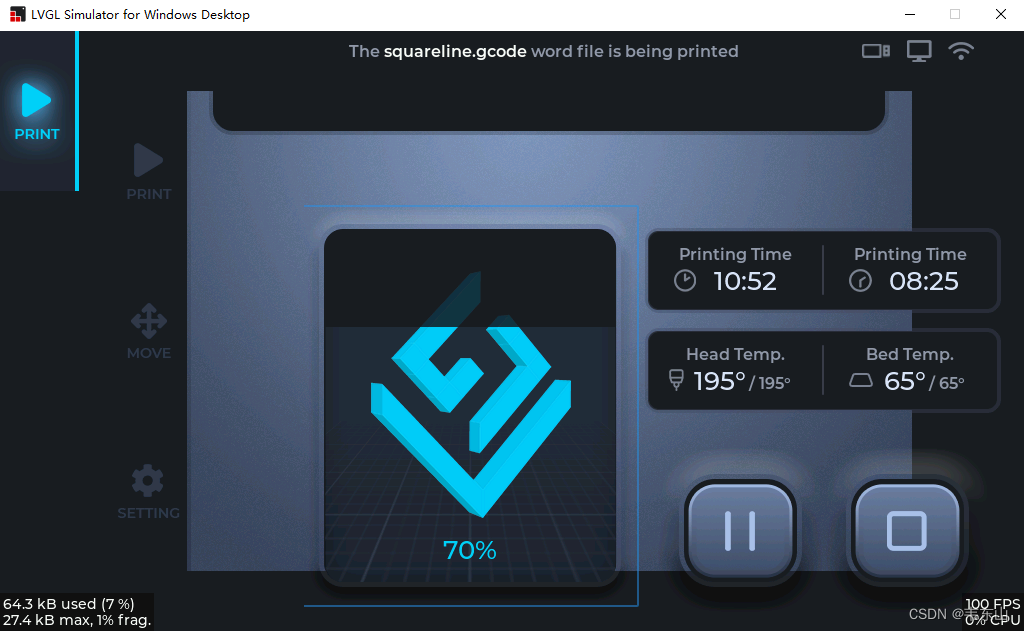
就看到了我们在SquareLine Studio中绘制的UI(这里是示例)在模拟器上显示运行了:

6. 移植UI到嵌入式Linux开发板
在《【嵌入式Linux应用】移植LVGL到Linux开发板》文章中我们已经在虚拟机Ubuntu上创建了一个以LVGL官方示例的嵌入式Linux LVGL工程,我们现在要做的就是将自己在Windows下的SquareLine Studio中绘制的UI移植到这个工程中,然后编译烧写到开发板上来显示。
6.1 上传导出的ui源文件和头文件
我们可以可以通过很多方式将SquareLine导出的ui源文件和头文件复制或者下载到Ubuntu中的lvgl工程中去,这里的做法就是去工程里新建一个ui文件夹,来存放导出的这些文件:
book@100ask:~$ cd /home/book/workspace/lvgl_demo
book@100ask:~/workspace/lvgl_demo$ mkdir ui
然后使用Mobaxterm的ssh登录虚拟机,将文件下载到ui里面去:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-4GOQzMgj-1657521618150)(LinuxApp-3-SquareLineAndSimulator/25-ssh进入ui目录.jpg)]](https://img-blog.csdnimg.cn/2b68f02f4394460e9aba7d91a7b9df46.jpeg)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-W8WJxl5L-1657521618151)(LinuxApp-3-SquareLineAndSimulator/26-成功上传ui源文件1.jpg)]](https://img-blog.csdnimg.cn/bc24ad5243a44dbfb77867d4cc3255d9.jpeg)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-q5p9UfrK-1657521618151)(LinuxApp-3-SquareLineAndSimulator/27-ls查看ui文件.jpg)]](https://img-blog.csdnimg.cn/9c573c29a1be45b6b01369704c2acd12.jpeg)
6.2 编辑main.c
调用方法和模拟器里面类似,也是添加头文件然后调用ui_init函数,不过差别是ubuntu工程里面要明确头文件所在目录,不然无法找到头文件:
#include "ui/ui.h"
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-kzRkgJPy-1657521618152)(LinuxApp-3-SquareLineAndSimulator/28-包含头文件.jpg)]](https://img-blog.csdnimg.cn/70fbd8dbb44648a09a676a7e828fc832.jpeg)
然后去main函数中调用ui_init:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-anBFFqeK-1657521618152)(LinuxApp-3-SquareLineAndSimulator/29-调用ui_init.jpg)]](https://img-blog.csdnimg.cn/4b798690f0ac4f9db1e69c14e9f31c1b.jpeg)
6.3 Makefile
我们要将ui目录下的源文件和头文件添加到编译中,就要仿照工程目录下的Makefile中添加lvgl官方源码的那样:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-WHVGiRle-1657521618153)(LinuxApp-3-SquareLineAndSimulator/30-官方mk.jpg)]](https://img-blog.csdnimg.cn/a39864839aac470ea05e6a3c7d6a43b9.jpeg)
在用到的子目录中创建该子目录的.mk文件,仿照lvgl.mk或者lv_drivers.mk的写法:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-AlrcinS4-1657521618153)(LinuxApp-3-SquareLineAndSimulator/31-官方lv_drivers_mk.jpg)]](https://img-blog.csdnimg.cn/568c7b039e1e475da3887dc93f2c5bca.jpeg)
来写ui子目录的.mk:
book@100ask:~/workspace/lvgl_demo$ touch ui/ui.mk
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-SE0ku6KP-1657521618154)(LinuxApp-3-SquareLineAndSimulator/32-ui_mk.jpg)]](https://img-blog.csdnimg.cn/322926ed8832415d96076446d341c7c8.jpeg)
然后将这个ui.mk添加到工程根目录所在的Makefile中:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-KysFtRHf-1657521618155)(LinuxApp-3-SquareLineAndSimulator/33-添加uimk到工程Makefile.jpg)]](https://img-blog.csdnimg.cn/5b569b5780bb4a3d97f2cd4ac75863f4.jpeg)
然后执行make:
book@100ask:~/workspace/lvgl_demo$ make -j8
由于运行的是SquareLine Studio的那个有点复杂的示例,它用到了26号字体,但是我们lv_conf.h里面并没有使能使用,所以编译报错了,所以我们需要在lv_conf.h里面使能这个字体:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-o5knBDkB-1657521618155)(LinuxApp-3-SquareLineAndSimulator/34-使能26号字体.jpg)]](https://img-blog.csdnimg.cn/b299c5c2c4604e3a9b73997d070ad292.jpeg)
然后重新执行make就没有报错了。
6.4 开发板运行示例ui
开发板挂载以及拷贝demo到开发板这个过程就不再多说了:
#开发板先挂载
[root@100ask:~]# mount -t nfs -o nolock,vers=3 192.168.3.14:/home/book/nfs_rootfs /mnt
#虚拟机将编译出来的可执行文件copy到共享目录
book@100ask:~/workspace/lvgl_demo$ cp demo ~/nfs_rootfs
#开发板将demo从共享目录copy到本地
[root@100ask:~]# cp /mnt/demo ./
#开发板运行demo
[root@100ask:~]# ./demo
就可以看到示例ui也在开发板上的屏幕显示出来了。
7. 总结
从本篇的快速体验这些LVGL开发辅助工具,大家应该能够体会到SquareLine Studio和模拟器给我们使用LVGL开发自己的显示产品有多大的助益了,不过这个软件商用收费挺高的,期望国内会有大牛公司能早点做出类似效果的工具。
更多推荐
 已为社区贡献23条内容
已为社区贡献23条内容









所有评论(0)