nginx部署vue项目,给访问路径加前缀,配置同源策略
nginx部署vue项目,给访问路径加前缀,配置同源策略
·
一、Nginx的安装
官网下载并解压nginx压缩包。官网地址:nginx news
二、Nginx常见命令
1.1、nginx命令:
指定配置文件:nginx -c filename
验证配置(nginx.conf)是否正确: nginx -t
查看Nginx的版本号:nginx -V
启动Nginx:start nginx
快速停止或关闭Nginx:nginx -s stop
正常停止或关闭Nginx:nginx -s quit
彻底杀死多个线程:taskkill /f /t /im nginx.exe
配置文件修改重装载命令/重启:nginx -s reload
1.2、其它常用命令:
端口号查看:netstat -ano|findstr :8090
端口号服务:tasklist|findstr "12824"
打开文件: notepad hosts
hosts修改后释放 命令行:ipconfig/release
重建本地DNS缓存 命令行:ipconfig /flushdns
三、Vue中添加访问路径。比如http://www.lpnm.com/CKManage
3.1、vue的vue.config.js中进行配置

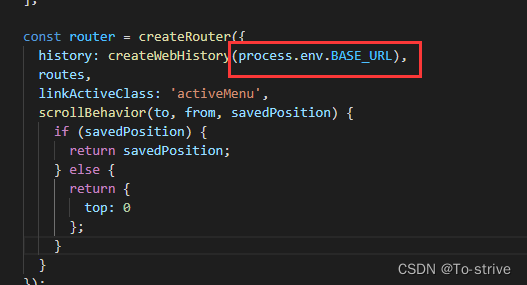
3.2、接着在对应的router/index.js中 添加路由配置

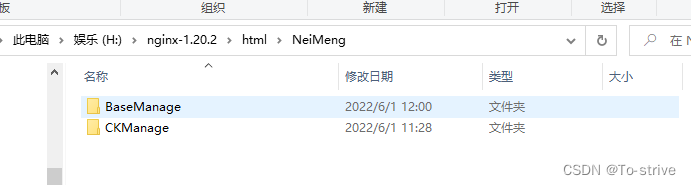
3.3、yarn build项目后,把打包后的文件,放在nginx路径下html文件夹下,新建一个文件夹NeiMeng,然后把包对应放进去

3.4、nginx路径加前缀和不添加前缀配置
server {
listen 8071;
server_name www.lpnm.com;
# 设置跨域访问权限
add_header Access-Control-Allow-Origin *;
location / {
root html\NeiMeng\BaseManage;
index index.html index.htm;
try_files $uri $uri/ @router; # 需要指向下面的@router否则会出现vue的路由在nginx中刷新出现404
}
location @router {
rewrite ^.*$ /index.html last;
}
}
server {
listen 8072;
server_name www.lpnm.com;
# 设置跨域访问权限
add_header Access-Control-Allow-Origin *;
location /CKManage {
alias html\NeiMeng\CKManage;
index index.html index.htm;
try_files $uri $uri/ @router; # 需要指向下面的@router否则会出现vue的路由在nginx中刷新出现404
}
location @router {
rewrite ^.*$ /CKManage/index.html last;
}
}3.5、配置同源策略
两个不同端口的地址www.lpnm.com:8071;www.lpnm.com:8072;想通过www.lpnm.com:8070同时访问这两个地址
配置如下:
#配置代理:
server {
listen 8070;
server_name www.lpnm.com;
location / {
proxy_pass http://www.lpnm.com:8071/;
}
location /CKManage {
proxy_pass http://www.lpnm.com:8072/CKManage;
}
}更多推荐
 已为社区贡献4条内容
已为社区贡献4条内容









所有评论(0)