ubuntu vscode 终端字体设置(字体间隔过大)
ubuntu vscode 终端字体设置(字体间隔过大)1 问题2 原因3 处理3.1 查看系统字体3.2 设置系统预置字体3.3 设置自定义字体1 问题ubuntu 18.04 系统安装VScode打开后的终端字体显示,间隔过大。2 原因查看终端字体,打开vscode>管理>设置>用户>功能>终端,在打开的页面中找到Integrated:Font Family 设置
ubuntu vscode 终端字体设置(字体间隔过大)
1 问题
ubuntu 18.04 系统安装VScode打开后的终端字体显示,间隔过大。

2 原因
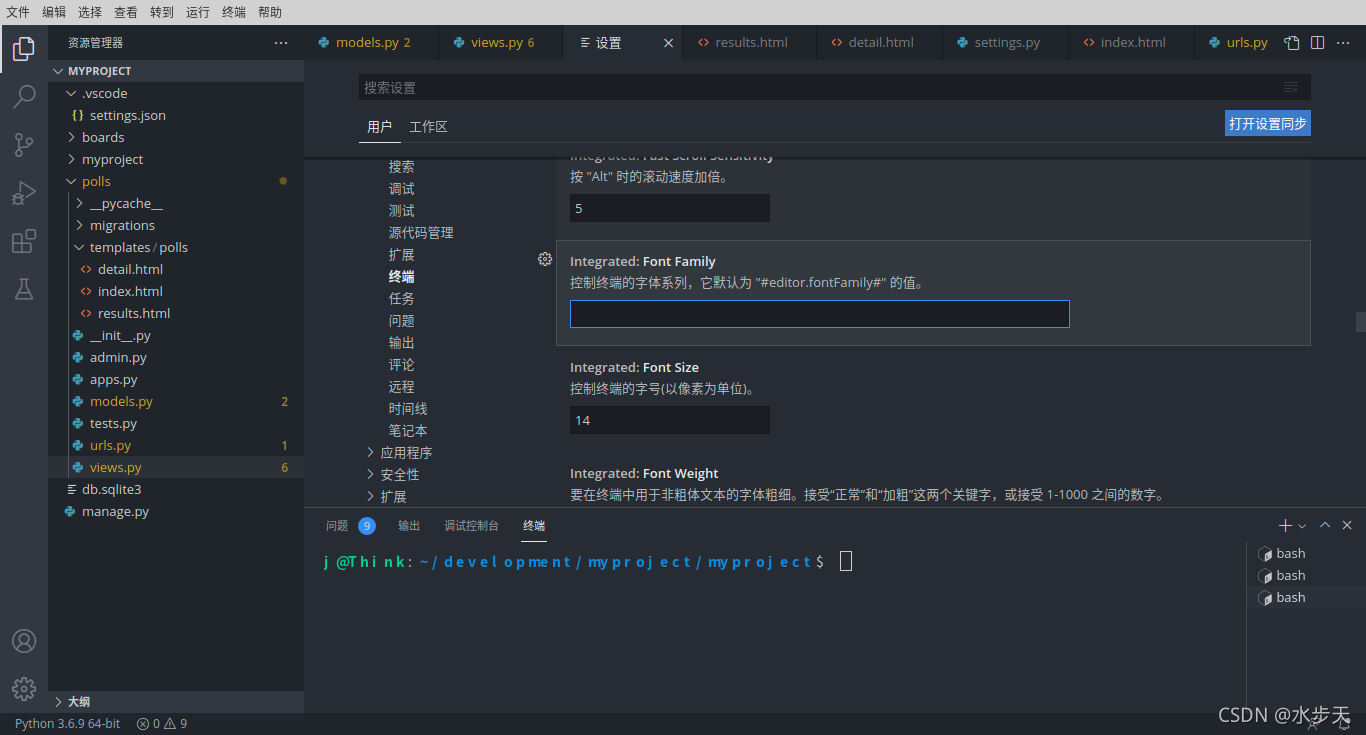
查看终端字体,打开vscode>管理>设置>用户>功能>终端,在打开的页面中找到Integrated:Font Family 设置,默认此处为空即缺省值。注意此处默认为空白,导致vscode终端字体显示异常。

快速定位:
vscode>管理>设置>搜索框中输入
terminal.integrated.fontFamily
3 处理
找到原因,处理起来就就方便多了,此处处理方法为将该处赋值。赋值需要赋予系统内存在的字体,如果需要自定义字体需要下载字体然后定义。
3.1 查看系统字体
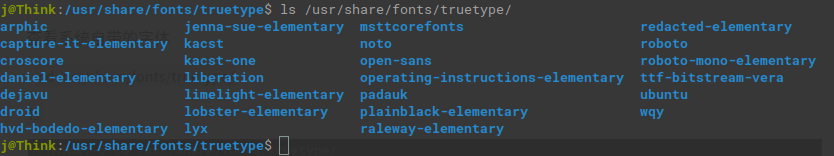
系统字体库目录下查看字体
ls -all /usr/share/fonts/truetype/

3.2 设置系统预置字体
从上述查看的字体中选一个字体即可,monospace字体是linux系统自带的等线字体。在此以设置这个字体为例。
设置步骤:
1、定位
vscode>管理>设置>搜索框中输入 terminal.integrated.fontFamily,打开设置字体的位置
2、设置
在文本框中输入 monospace,回车
3、验证
切换到vscode的终端页面,查看终端显示

3.3 设置自定义字体
针对系统中预置的字体是见仁见智的看法,如果还是不满足要求,可以设置自己满意的字体。以Menlo for Powerline字体为例
1、下载字体
$ cd /usr/share/fonts/truetype/
$ sudo git clone https://github.com/abertsch/Menlo-for-Powerline.git
2、刷新字体
下载到系统的字体,需要系统刷新重新加载一下系统字体库
$ sudo fc-cache -f -v
3、设置字体
回到 Vs Code中使用的用户设置.json 中加入以下代码
"terminal.integrated.fontFamily": "Menlo for Powerline",
以上设置跟3.2中的设置效果等同,都达到了设置终端显示字体的作用。
4、验证
设置完成后,保存。VSCode的终端中查看
更多推荐
 已为社区贡献12条内容
已为社区贡献12条内容









所有评论(0)