Linux Nginx配置静态html
Linux Nginx配置静态html第一次接触服务器时,对项目部署和域名部署感觉很新鲜、有意思、很神奇,开始学习Nginx配置静态的HTML。使用工具:MobaXterm_CHS.exe第一步:将html的项目放入服务器将自己做好的html或者纯html项目放入服务器。上图详细流程:1.先在服务器中选好自己的目录或创建一个新目录;mkdir lanys#创建一个新目录命令2.创建后进入新创建目录
·
Linux Nginx配置静态html
第一次接触服务器时,对项目部署和域名部署感觉很新鲜、有意思、很神奇,开始学习Nginx配置静态的HTML。
使用工具:MobaXterm_CHS.exe

第一步:将html的项目放入服务器
将自己做好的html或者纯html项目放入服务器。

上图详细流程:
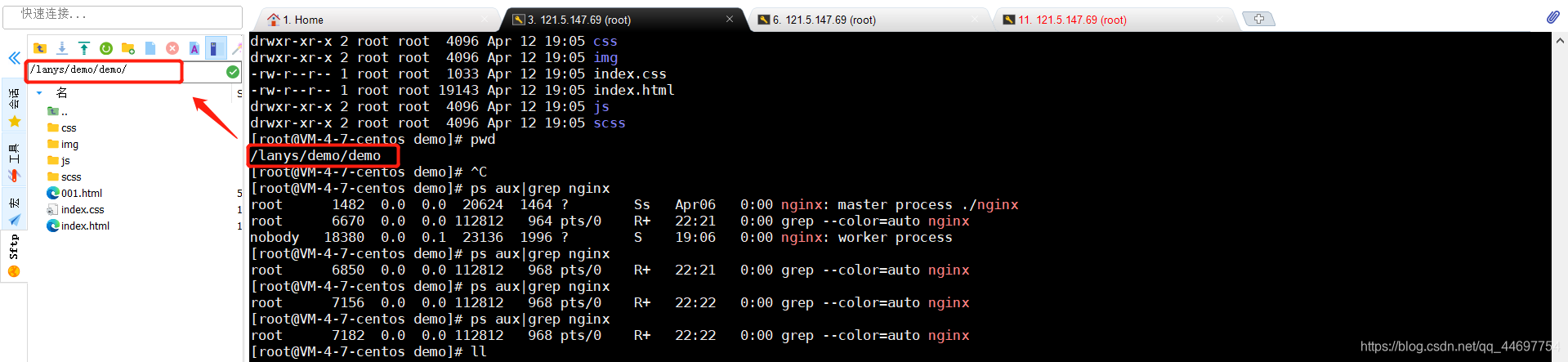
1.先在服务器中选好自己的目录或创建一个新目录;
mkdir lanys #创建一个新目录命令
2.创建后进入新创建目录;
cd lanys #进入lanys目录
3.获取目录的路径;
pwd
4.工具路径在工具上搜索可视化目录;

5.直接在桌面将项目拉入服务器中(举例);

到这已经还有最后一步(重点),在nginx中配置。
第二步:Nginx配置html
1.直接去到Nginx目录下,默认安装Nginx,配置文件默认在:
cd /usr/local/nginx

2.进入config:
cd conf/

3.编辑配置文件:
vim nginx.conf

学过Nginx都知道80是它的默认访问端口,我建议直接建一个,基本配置
server {
listen 8081;
location / {
root /lanys/demo/demo;
index index.html index.htm;
}
解释:
- listen 8081; 指向8081端口
- location / 指的是 服务器/
- root /lanys/demo/demo; root指向你的项目目录
- index index.html index.htm; 指向目录下的index.html文件
完成,退出 wq
之后没启动的就启动,启动了的,刷新配置文件,给个大宝贝,nginx常用命令:
cd /usr/local/nginx/sbin/
./nginx 启动
./nginx -s stop 停止
./nginx -s quit 安全退出
./nginx -s reload 重新加载配置文件
ps aux|grep nginx 查看nginx进程
注意,这些启动须在 /usr/local/nginx/sbin/下进行。

启动之后,就可以在浏览器访问了!

总结:博客写得有点长,但实际操作很简单,很快,有些老表可能会遇到一些问题,比如访问不到,可能是防火墙端口没开,或者配置有问题。防火墙,因为我的是腾讯云可以直接配也可以使用命令,由于自己比较勤奋,直接在腾讯云上配置。

更多推荐
 已为社区贡献5条内容
已为社区贡献5条内容









所有评论(0)