Nginx部署vue项目
步骤一:项目打包打开vscode终端在终端输入npm run build这时可以看到生成dist文件夹,我们要放在服务器上的文件就在这,步骤二:配置nginx找到在官网下载的安装包。
·
步骤一:项目打包
- 打开vscode终端
- 在终端输入
npm run build
这时可以看到生成dist文件夹,我们要放在服务器上的文件就在这,
步骤二:配置nginx
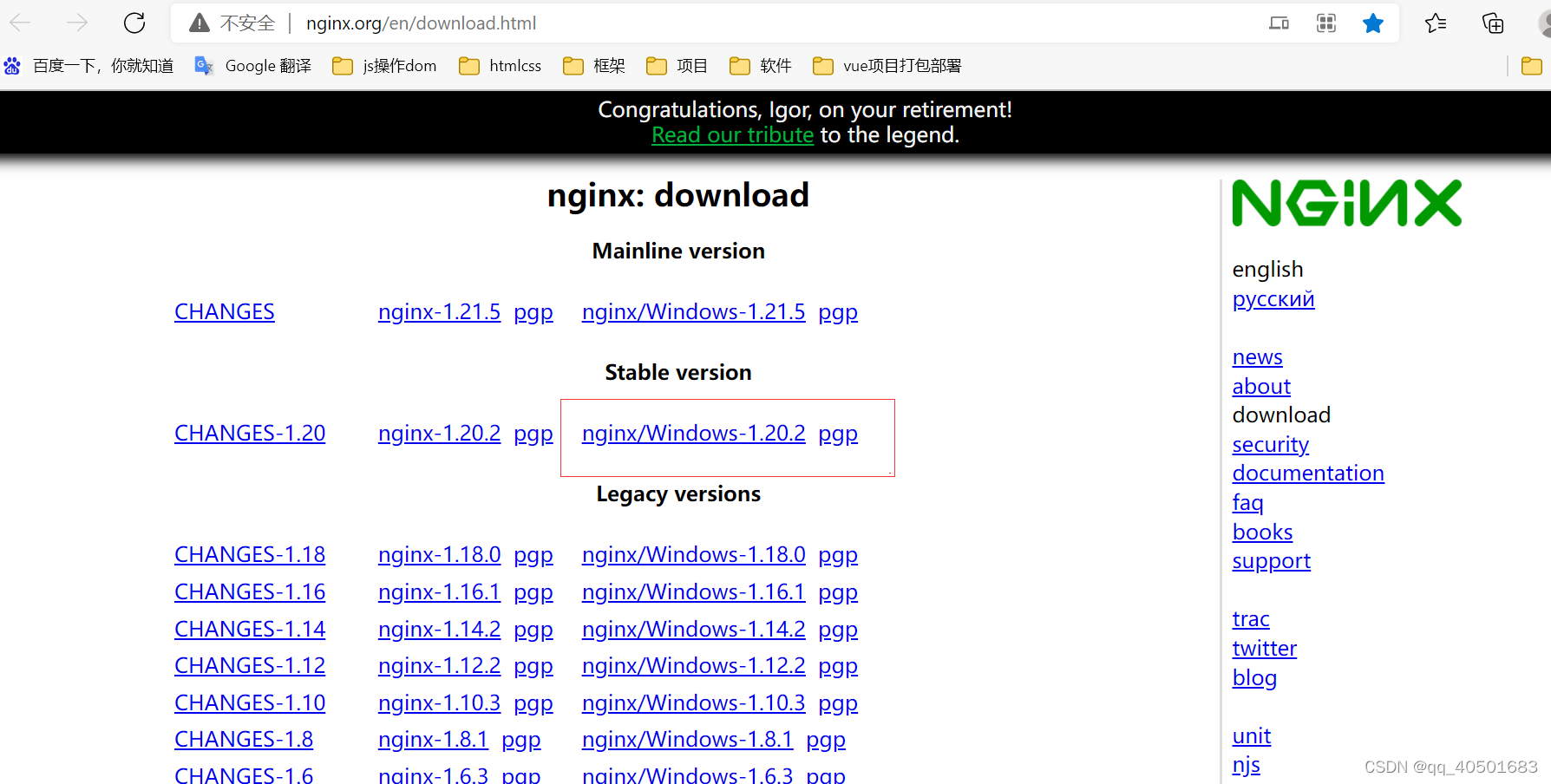
找到在官网下载的安装包。

找到下载的安装包的地方,\nginx-1.20.2\conf中nginx的配置文件nginx.conf文件。
#user nobody;
worker_processes 1;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
server {
listen 80;
server_name aaa.abc.com;
location / {
root html;
index index.html index.htm;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
}
步骤三:部署项目
将打包生成的dist文件夹内文件,放到nginx的安装包下,html文件夹中。
或者将dist文件夹放到html中,将上一步的配置文件修改为:
server {
listen 80;
server_name aaa.abc.com;
location / {
root "D:/Program Files (x86)/nginx/nginx-1.20.2/html";
# root: 将接收到的资源根据"D:/Program Files (x86)/nginx/nginx-1.20.2/html"文件夹去查找资源,每个人的nginx解压文件夹不同,这个路径也不同
index index.html index.htm;
}
}
步骤四:启动nginx就好啦
首先要先进入nginx安装目录
启动:
start nginx
快速停止:
nginx -s stop
重启nginx(修改配置文件后使用)
nginx -s reload
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)