Vue项目报错Uncaught SyntaxError: Unexpected token ‘<‘
vue项目使用history模式访问route,发布线上时直接复制路径访问页面,页面空白,报错Uncaught SyntaxError: Unexpected token '<'。如何更改配置解决问题,包括static路径错误、nginx配置增加
Vue项目本地ok,发布到服务器上个别页面空白,报错Uncaught SyntaxError: Unexpected token ‘<’

原因一:router访问路径使用history模式
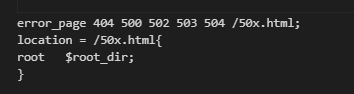
使用history模式时,服务器上找不到对应的前端页面路径,需要进行nginx配置,增加下图配置

完整nginx配置如下:
server {
set $root_dir /usr/share/nginx/html; //静态资源static文件夹在服务器上的目录
listen 80;
server_name xxxx; //域名/ip
server_tokens off;
location /{
expires epoch;
try_files $uri $uri/ /index.html;
index index.html index.htm;
root $root_dir;
}
error_page 404 500 502 503 504 /50x.html;
location = /50x.html{
root $root_dir;
}
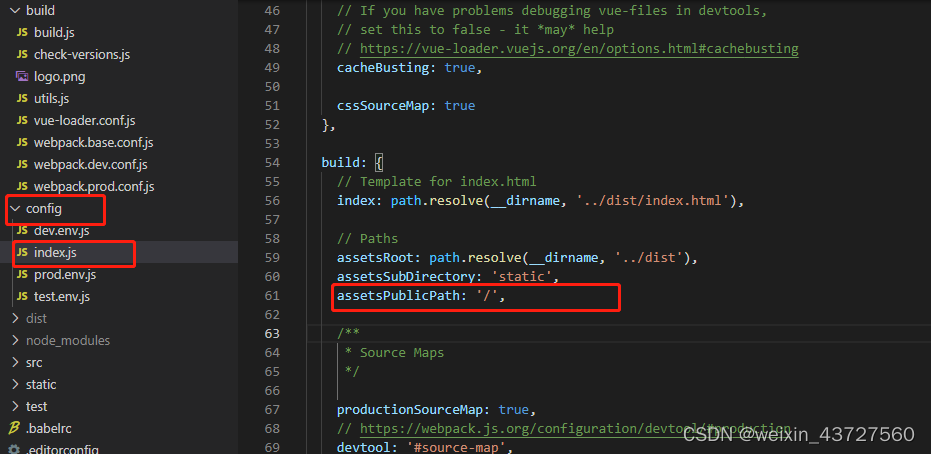
原因二:npm run build时静态资源生成的路径配置,导致找不到静态资源
正确配置如下:
默认配置为assetsPublicPath: ‘./’,使用了相对路径,应该为绝对路径’/’,如果使用相对路径,
chunk文件会报错找不到。

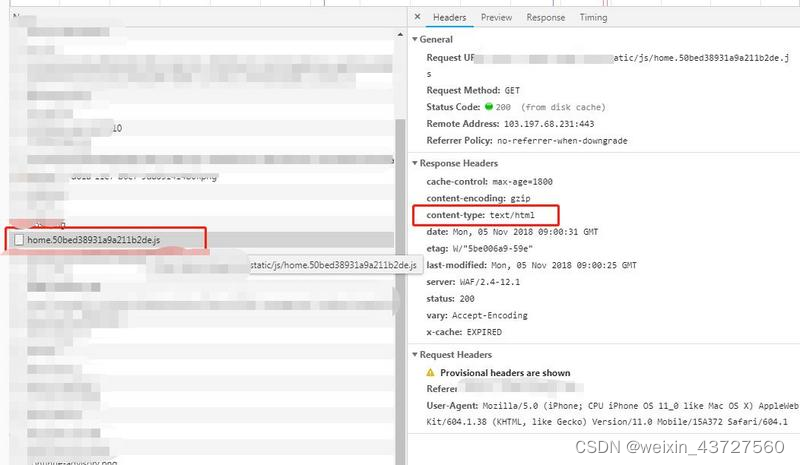
原因三:在Network查看js文件加载的时候发现某个js文件Response Headercontent-type异常,正常情况返回content-type: application/javascript. 但是有一个js响应的内容为HTML, js无法识别<符号导致抛出报错

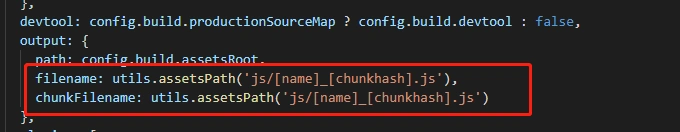
经过问题排查发现,vue-cli默认build后的文件名格式为js/[name].[chunkhash].js,每次npm run build后有改动的文件hash值都会改变,上传后Nginx无法找到最新上传的文件,所以返回了默认index.html里的内容,我们的文件后缀名是.js自然无法识别这种标签符号,导致console抛出Uncaught SyntaxError:Unexpected token <,我尝试修改build/webpack.prod.conf.jsoutput输出文件名格式,目前问题已得到解决

更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)