解决时间输出格式带 T 带 000+00:00 输出时间多了个T 返回时间格式带T
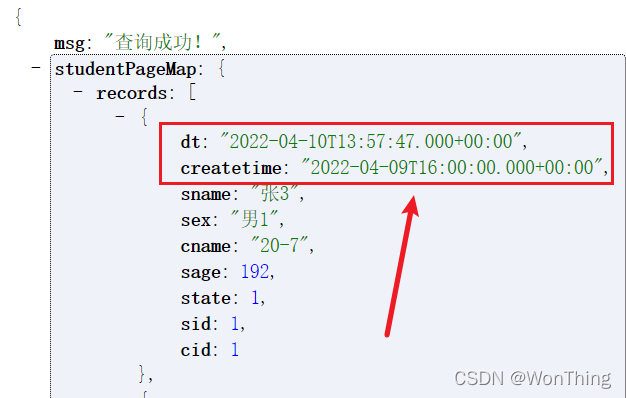
困扰了N多天的输出时间格式问题,人都麻了在 SpringBoot 项目中使用了 MyBatis-Plus多条件分页连表查询后出现了这个问题,查询出来的时间被加上了一个T和 000+00:00 很明显这不是我们想要的数据格式,找了很多的方法都没有解决在实体类中也加上了@dateTimeFormat和@JsonFormat这两个注解依旧是不能转成自己想要的时间数据格式并且检查了后台打印出来的的时间格式
·
困扰了N多天的输出时间格式问题,人都麻了
在 SpringBoot 项目中使用了 MyBatis-Plus多条件分页连表查询后出现了这个问题,查询出来的时间被加上了一个T和 000+00:00 很明显这不是我们想要的数据格式,找了很多的方法都没有解决

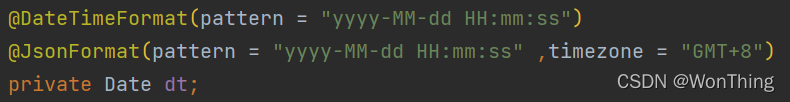
在实体类中也加上了@dateTimeFormat和@JsonFormat这两个注解依旧是不能转成自己想要的时间数据格式
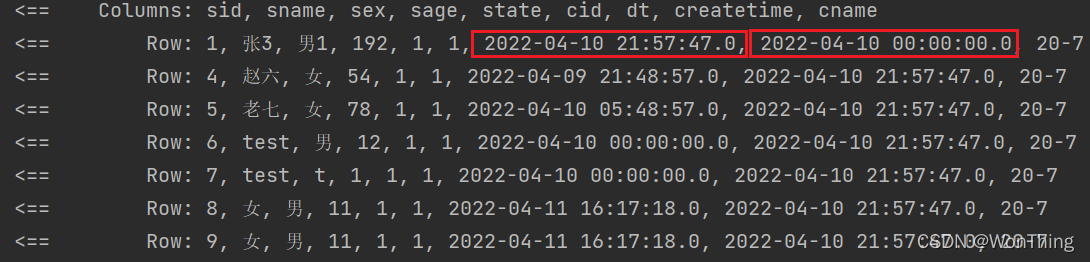
并且检查了后台打印出来的的时间格式是正确的

解决办法:
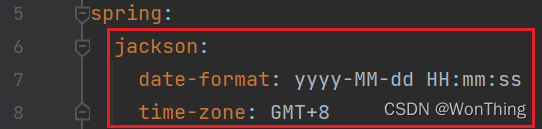
SpringBoot 项目在 application.yml 配置文件中加上以下代码
spring:
jackson:
date-format: yyyy-MM-dd HH:mm:ss
time-zone: GMT+8如图

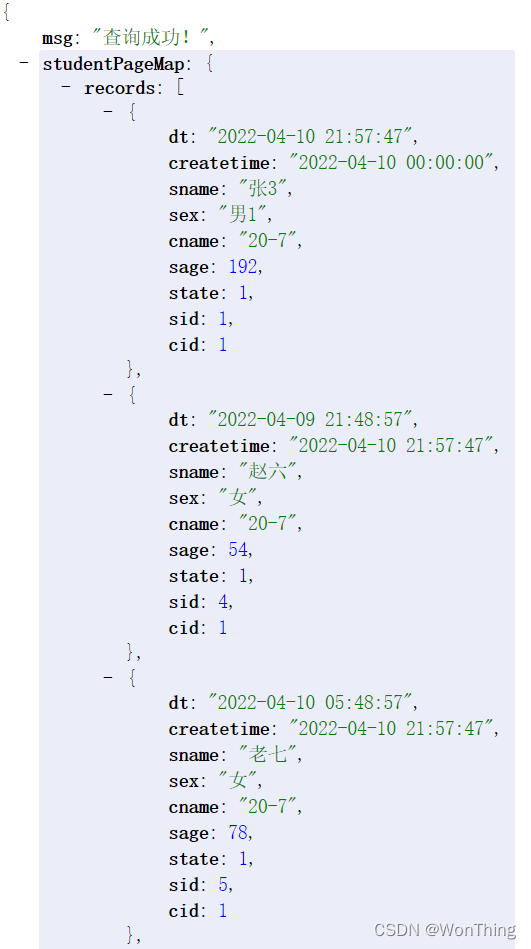
再次查询

2022年7月1日更新
如果是 vue 展示到表格中的数据出现了 T 还可以用下方方法来进行解决
<el-table-column label="创建时间 " align="center" prop="createTime" width="150">
<template slot-scope="scope">
<span>{{ parseTime(scope.row.createTime, '{y}-{m}-{d} {h}:{m}:{s}') }}</span>
</template>
</el-table-column>问题解决
end.
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)