推荐一款开源的接口测试练手实战项目!
1. 背景很多测试新手在学习接口测试的时候,苦于没有接口测试项目进行练手,而放弃对于接口测试的学习。其实对于所有实践类的工作,最好的练手实战项目,首选一定是源于自己的工作,用自己公司的实际...

1. 背景
很多测试新手在学习接口测试的时候,苦于没有接口测试项目进行练手,而放弃对于接口测试的学习。其实对于所有实践类的工作,最好的练手实战项目,首选一定是源于自己的工作,用自己公司的实际项目,劳逸结合,是最能快速见效果的。
但如果你非得想先找一些简单的练手项目,市面上也有很多,包括商用的,或者开源的,但在使用在线的第三方API的时候,经常会遇到认证或者调用流程较为繁琐,且很多时候,API每天调用也有次数限制,为了帮助大家解决接口测试练手的问题,今天给大家推荐一款基于node开发的一套开源API项目,如果你仅仅是想针对接口测试找个项目练练手,这个项目或者能帮助到你。
项目地址:
https://gitee.com/HUJIAFANGFUJIDDD/vue_api_server.git2、部署VUE_API_Server
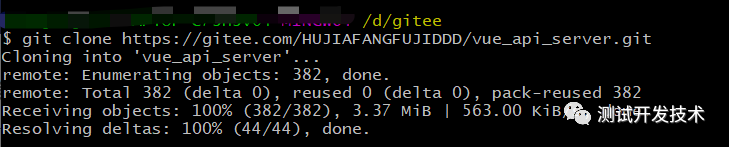
1、克隆项目到本地
git clone https://gitee.com/HUJIAFANGFUJIDDD/vue_api_server.git
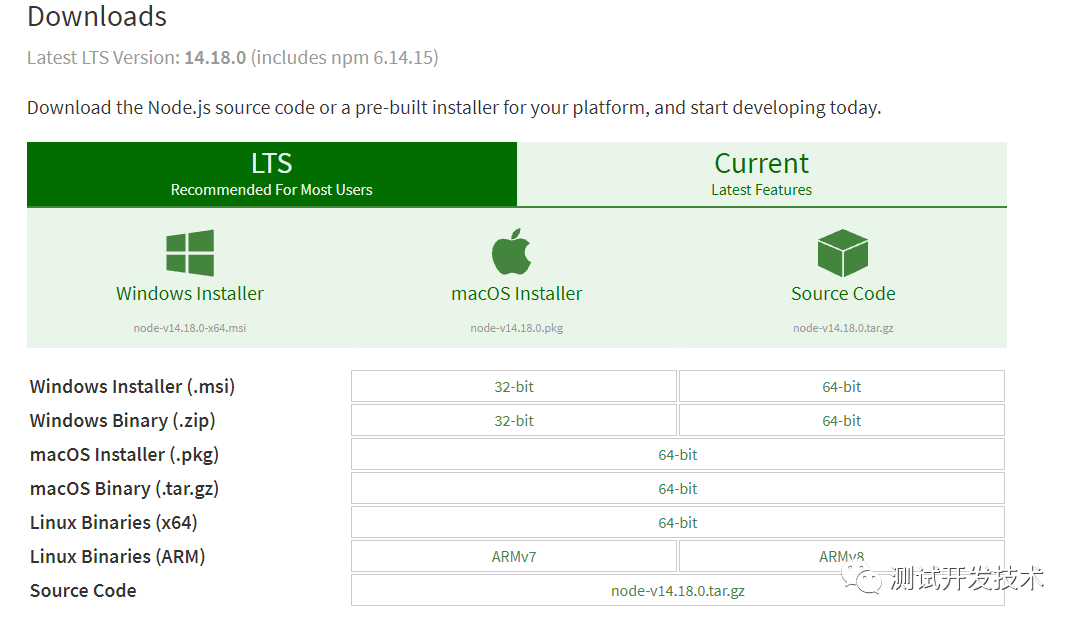
2、安装npm和node环境。从Node.Js官网下载对应平台的安装程序,傻瓜式安装即可。
https://nodejs.org/en/download/
npm是什么东西?npm其实是Node.js的包管理工具(package manager)。
其实npm已经在Node.js安装的时候顺带装好了。我们在命令提示符或者终端输入npm -v,应该看到类似的输出:
$ npm -v
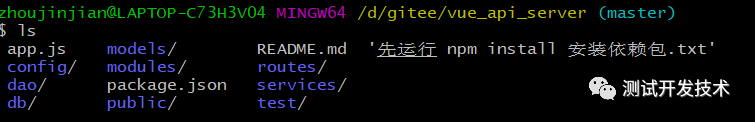
6.14.83、进入到vue_api_server项目目录,接着执行npm install 安装依赖包。

4、安装Mysql,如果你已经有的话,可以直接忽略此步。
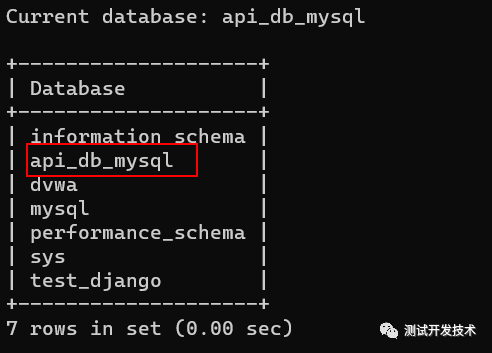
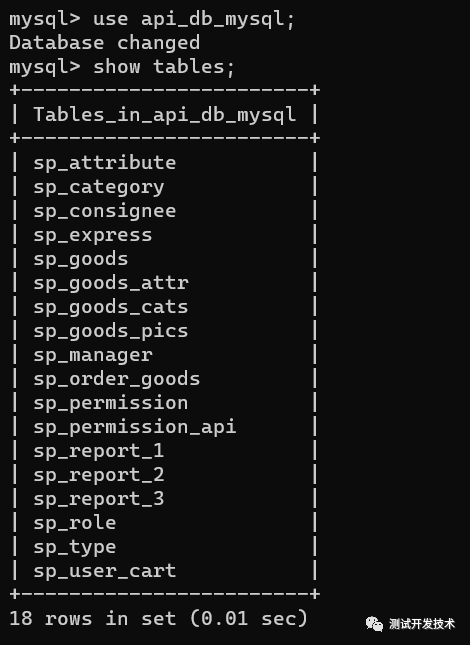
5、进入db目录中,将mydb.sql导入到Mysql数据库中。
# 创建数据库,比如api_db_mysql
CREATE DATABASE `api_db_mysql` DEFAULT CHARACTER SET utf8 COLLATE utf8_general_ci;
# 切换数据库
use api_db_mysql;
# 导入数据
source D:\gitee\vue_api_server\db\mydb.sql

6、进入到vue_api_server目录下的config目录中,打开文件default.json
{
"config_name" : "develop",
"jwt_config" : {
"secretKey":"itcast",
"expiresIn":86400
},
"upload_config":{
"baseURL":"http://127.0.0.1:8888",
"upload_ueditor":"uploads/ueditor",
"simple_upload_redirect":"http://127.0.0.1/reload"
},
"db_config" : {
"protocol" : "mysql",
"host" : "127.0.0.1",
"database" : "mydb",
"user" : "root",
"password" : "root",
"port" : 3306
}
}修改一下数据库连接:(你可以根据自己情况修改,也可以不修改),由于前面步骤,我们创建了新的数据库,因此此处修改数据库配置信息
{
"config_name" : "develop",
"jwt_config" : {
"secretKey":"itcast",
"expiresIn":86400
},
"upload_config":{
"baseURL":"http://127.0.0.1:8888",
"upload_ueditor":"uploads/ueditor",
"simple_upload_redirect":"http://127.0.0.1/reload"
},
"db_config" : {
"protocol" : "mysql",
"host" : "127.0.0.1",
"database" : "api_db_mysql",
"user" : "root",
"password" : "123456",
"port" : 3306
}
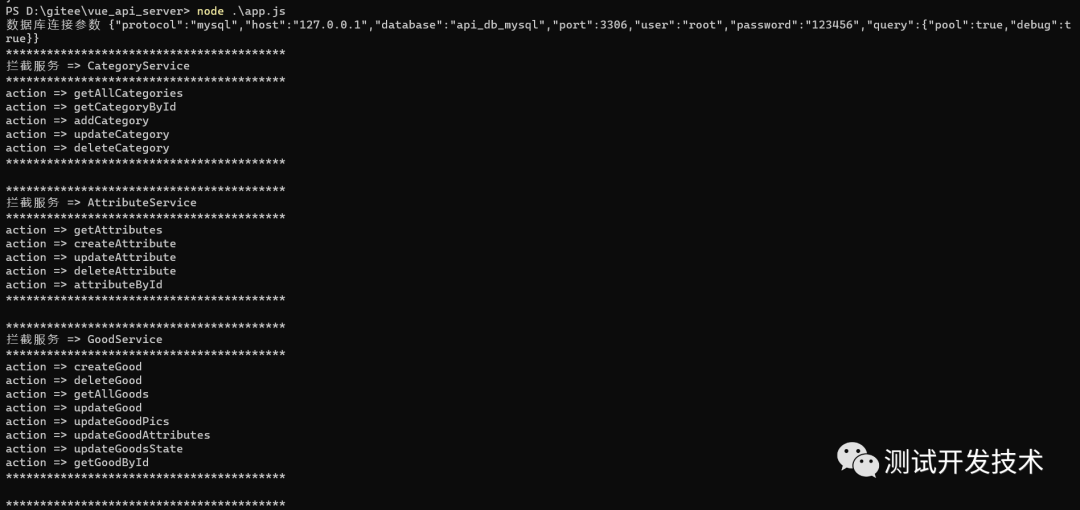
}7、在vue_api_server目录下, 执行:
node app.js

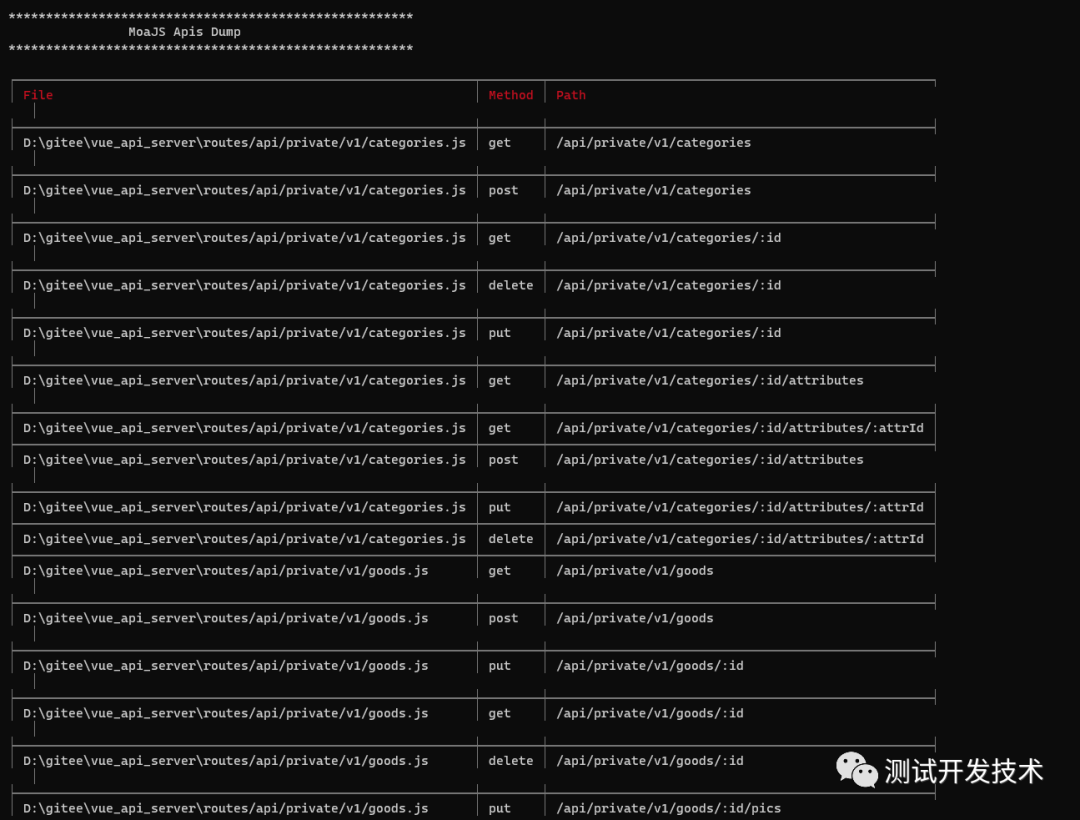
如果能显示出现这些API,证明你已经部署成功了。
3、使用VUE_API_Server
完成前面的服务环境部署后,默认后监听8888服务端口,接口基准地址:http://127.0.0.1:8888/api/private/v1/,且数据返回格式统一使用 JSON。
由于项目提供的接口太多了,具体大家可以参考项目文档,这里就列一个,本文仅列举几个常用的接口以及利用Postmon调用接口的方法,其他的读者可自行查阅。
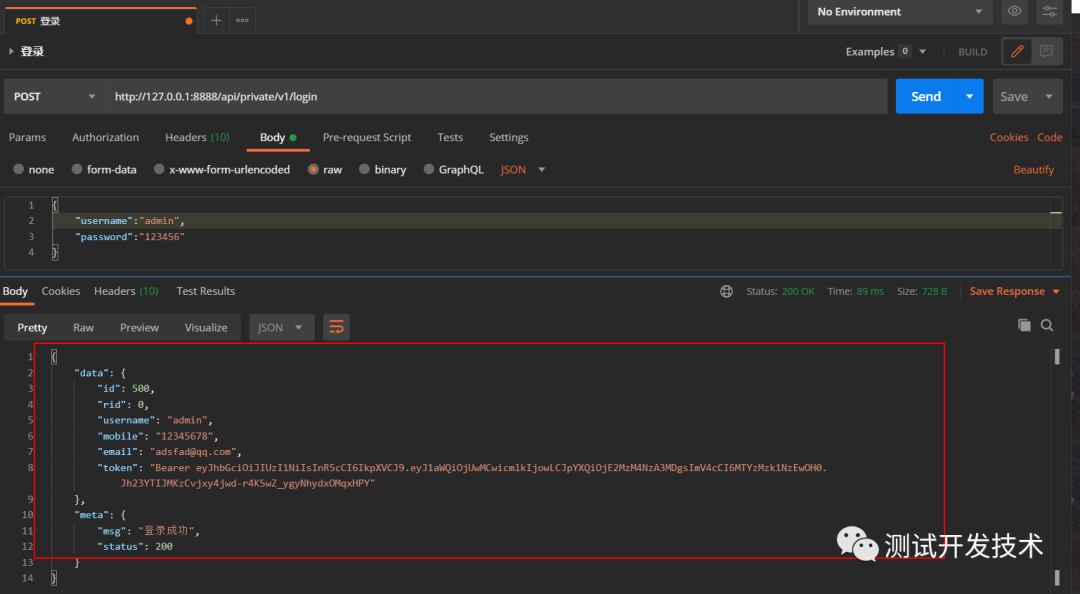
登录接口:

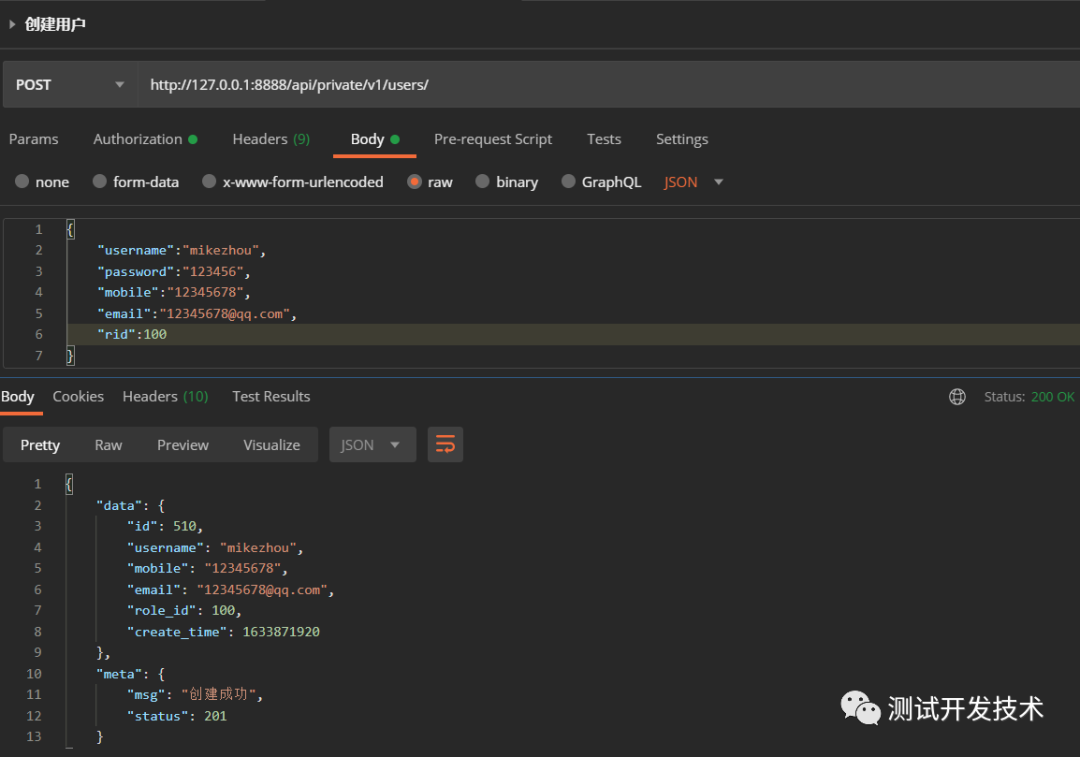
创建用户接口:

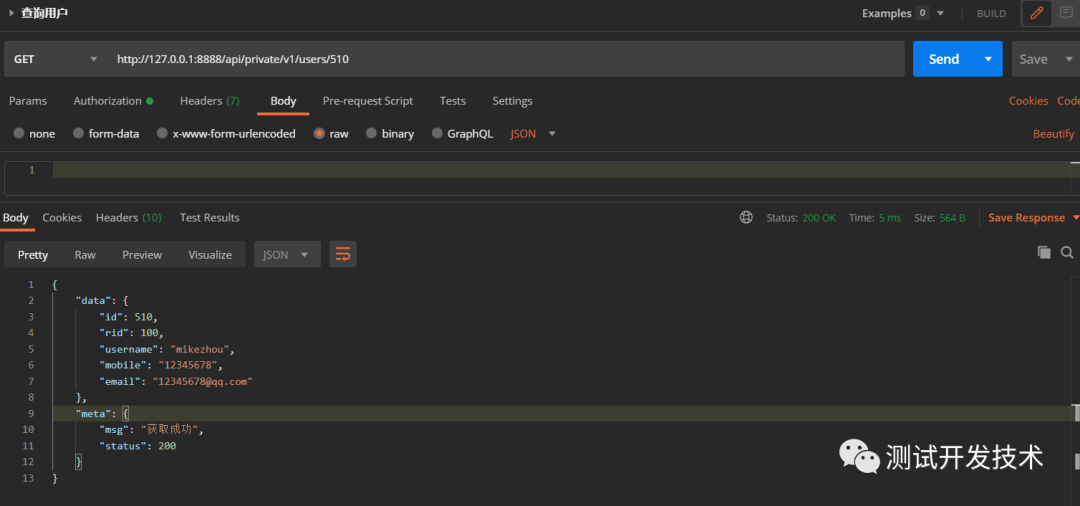
查询用户接口:

创建用户,查询用户这类的业务接口,需要从登录授权的 API 中获取到token,且必须在请求头中使用 Authorization 字段提供 token 令牌
4. 小结
本项目如果分析源代码,总的来说,实现还比较粗糙,但如果是用来作为新手阶段练手用途,也基本可以满足需求,当然你也可以跟着作者一起进阶学习全栈测开知识,自己动手去开发一套项目后台API,这样就不需要东找西找了。
以上推荐希望对你有所帮助,有被帮助到的朋友欢迎点赞,转发。
重磅消息: 由狂师老师授课主讲的「全栈测试开发技能训练营」已经开课了,课程内容、上课质量得到学员一致好评!
推荐阅读
重磅消息 | 2021年最新全栈测试开发技能实战指南(第2期)
史上最全测试开发工具推荐(含自动化、APP性能、稳定性、抓包神器)
END

所有原创文章
第一时间发布至此公众号「测试开发技术」

长按二维码/微信扫码 添加作者
阅读原文
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)